- HOME
- > BLOG CATEGORY
- 【CSS】要素の中央に縦線を引く方法、疑似要素で指定しよう!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
CSSについて学びたい方へ今回は、要素と要素の中央に縦線を引くについての解説です。
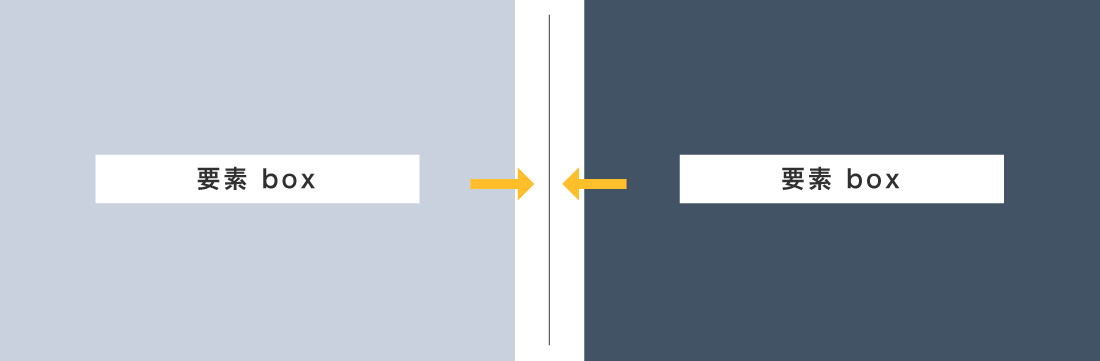
下記の画像のようなデザインを見かけることありませんか。

疑似要素::before/::afterを指定すれば簡単に縦線を引くことができます。

今回は、疑似要素::before/::afterを使い、指定します。
「PART01」では、最初に2つのボックス(要素)を用意し、display: flexを指定し、横並びにしましょう。
書き方は以下のようになります。
要素の中央に縦線を引く方法 PART01
<div class="wrap">
<div class="box-a">ボックスA</div>
<div class="box-b">ボックスB</div>
</div>
/*--CSS--*/
.wrap {
display: flex; /*--横並び指定--*/
/*--下記は自由--*/
text-align: center;
color: #fff;
font-weight: bold;
}
.wrap .box-a {
flex-grow: 1; /*--幅を指定--*/
height: 140px;
line-height: 140px;
margin-right: 2em; /*--AとBの余白--*/
background-color: #aeb2ba;
}
.wrap .box-b {
flex-grow: 1; /*--幅を指定--*/
height: 140px;
line-height: 140px;
background-color: #495464;
}
上記では、各要素(A、B)を横並びに指定しました。
「PART02」では、要素Aに対し、::afterを指定し縦線を指定したいとおもいます。
書き方は以下のようになります。
要素Aに対し、::afterを指定 PART02
<div class="wrap">
<div class="box-a">ボックスA</div>
<div class="box-b">ボックスB</div>
</div>
/*--CSS--*/
.wrap {
display: flex; /*--横並び指定--*/
/*--以下省略--*/
}
.wrap .box-a {
flex-grow: 1; /*--幅を指定--*/
position: relative; /*--positionを追加--*/
height: 140px;
line-height: 140px;
margin-right: 2em;
background-color: #aeb2ba;
}
.wrap .box-a::after {
position: absolute; /*--positionを追加--*/
top: 0;
left: 100%;
margin: 0 1rem;
content: "";
width: 1px; /*--縦線の太さ(幅)--*/
height: 100%;
background-color: #333; /*--縦線の色--*/
}
.wrap .box-b {
/*--以下省略--*/
}
「box-a」に対して、position: relativeを指定します。
次に、「::after」に対してposition: absoluteでleft: 100%を指定します。
left: 100%とは、ボックスAの右端になります。
今回は、ボーダー(border)要素を指定せず、background-colorを指定します。
縦線の太さ(幅)を変更したい際には、widthの数値を変更しましょう。
/*--CSS--*/
.wrap {
display: flex;
text-align: center;
color: #fff;
font-weight: bold;
}
.wrap .box-a {
flex-grow: 1;
position: relative;
height: 140px;
line-height: 140px;
margin-right: 2em;
background-color: #aeb2ba;
}
.wrap .box-a::after {
position: absolute;
top: 0;
left: 100%;
margin: 0 1rem;
content: "";
width: 1px;
height: 100%;
background-color: #333;
}
.wrap .box-b {
flex-grow: 1;
height: 140px;
line-height: 140px;
background-color: #495464;
}
要素Aに対し、::afterを指定 PART02
<div class="wrap">
<div class="box-a">ボックスA</div>
<div class="box-b">ボックスB</div>
<div class="box-c">ボックスC</div>
</div>
/*--CSS--*/
.wrap {
display: flex;
/*--以下省略--*/
}
.wrap .box-a {
flex-grow: 1;
/*--以下省略--*/
}
.wrap .box-b {
flex-grow: 1;
/*--以下省略--*/
}
.wrap .box-c {
flex-grow: 1;
/*--以下省略--*/
}
.wrap .box-a,
.wrap .box-b{
position: relative;
margin-right: 2em;
}
.wrap .box-a::after,
.wrap .box-b::after{
position: absolute;
top: 0;
left: 100%;
margin: 0 1rem;
content: "";
width: 1px;
height: 100%;
background-color: #333;
}
ポイント!
3カラムも同様に、::afterを指定します。
必ず、position要素を忘れないように指定しましょう。
今回はこれで以上です。
::before/::afterを指定すれば簡単に縦線を引くことができます。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog