- HOME
- > BLOG CATEGORY
- 【CSS】box-shadowで指定方法を学び要素に影をつけてみよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
box-shadowの使い方について学びたい方へ
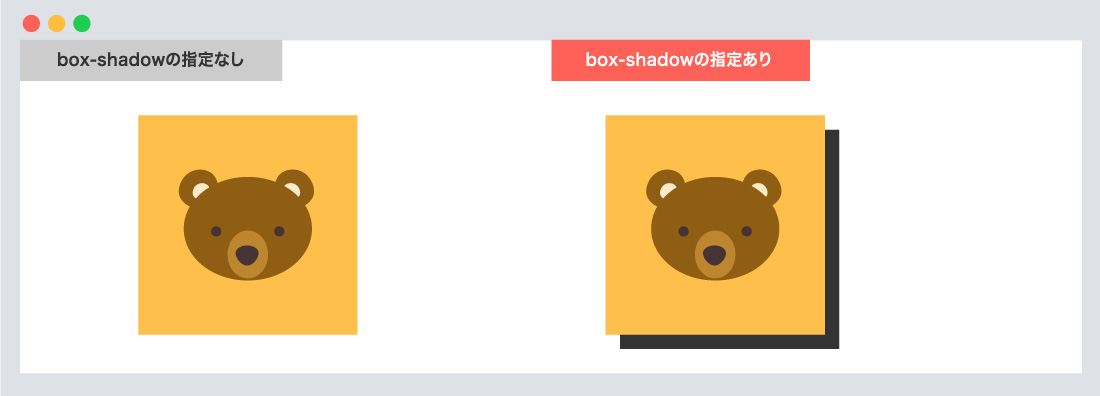
上の図のように、box-shadowを指定することによって、要素が浮き上がって見えるため、
目立たせたいときなどに使用します。
ボタンによく使われるプロパティになります。
[記事の内容]

box-shadowとは、要素に影を指定する際に使用します。
書き方は以下のようになります。

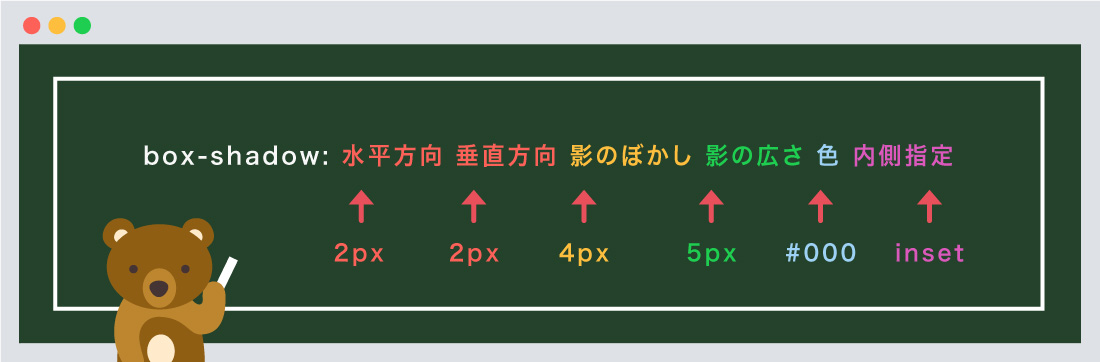
要素 {box-shadow: 水平方向 垂直方向 影のぼかし 影の広さ 色 内側指定};指定する項目が多いですが、とても簡単ですので、最後まで読んで実際に試してください。
ポイント!
box-shadowで指定する際には必ず半角スペースで区切りを入れて指定しましょう!
また、水平方向と垂直方向以外は省略しても問題ありません。

ここから、指定方法について解説していきます。
一番シンプルな指定方法の水平方向、垂直方向のみでの影の指定です。
「shadow01」では、水平方向、垂直方向共に正の値を指定すると右方向に伸びます。
「shadow02」では、水平方向、垂直方向共にマイナスの値を指定すると左方向に伸びます。
水平方向 垂直方向のみでの指定


<img src="画像パス(クマの画像)" class="shadow01">
<img src="画像パス(キリンの画像)" class="shadow02">
/*--クマの画像--*/
img.shadow01 {box-shadow: 10px 10px;}
/*--キリンの画像--*/
img.shadow02 {box-shadow: -10px -10px;}
水平方向、垂直方向の後に「ぼかし」の値を指定します。
「shadow01」では、ぼかしの値「2px」に指定しています。
「shadow02」では、水平方向、垂直方向それぞれ影の値を0にし全体のぼかしの値「10px」に指定しています。
数値の値が大きいほど影のぼかしが強くなります。
影のぼかしの指定


<img src="画像パス(クマの画像)" class="shadow01">
<img src="画像パス(キリンの画像)" class="shadow02">
/*--クマの画像--*/
img.shadow01 {box-shadow: 10px 10px 2px;}
/*--キリンの画像--*/
img.shadow02 {box-shadow: 0 0 10px;}
水平方向、垂直方向、ぼかしの後に「影の広さ」の値を指定します。
「shadow01」では、影の広の値を「4px」に指定しています。
「shadow02」では、影の広の値を「8px」で指定しています。
数値の値が大きいほど影が全方向に大きくなります。
影の広さを指定方法


<img src="画像パス(クマの画像)" class="shadow01">
<img src="画像パス(キリンの画像)" class="shadow02">
/*--クマの画像--*/
img.shadow01 {box-shadow: 10px 10px 2px 4px;}
/*--キリンの画像--*/
img.shadow02 {box-shadow: 10px 10px 2px 8px;}
水平方向、垂直方向、ぼかし、影の広さの後に「色」の値を指定します。
「shadow01」では、色の値を「#333」に指定しています。
「shadow02」では、色の値を「rgba」で指定し透明度を追加しています。
キーワード、またはカラーコードでの指定ができます。
影の色を指定方法


<img src="画像パス(クマの画像)" class="shadow01">
<img src="画像パス(キリンの画像)" class="shadow02">
/*--クマの画像--*/
img.shadow01 {box-shadow: 10px 10px 2px 5px #333;}
/*--キリンの画像--*/
img.shadow02 {box-shadow: -10px -10px 10px 5px rgba(0,0,0,0.4);}
最後に「inset」の値を指定します。
「box」では、最後に「inset」に指定しています。
最後に「inset」を指定すると、要素の内側に影が付くようになります。
影を内側に指定する方法
<div class="box">
要素が入ります。
</div>
/*--box要素--*/
.box {
/*--最後に「inset」をつける--*/
box-shadow: -5px -5px 8px 8px #ccc inset;
width: 400px;
height: 200px;
background-color: #fff;
color: #333;
}
最後に「複数の影」を指定する際の解説です
複数の影を指定したい際には、カンマで区切ることで複数の影を指定できます。
最初は「#ccc(グレー色)」、最後は「#000(黒色)」を指定しています。
複数の影を指定する方法
<div class="box">
要素が入ります。
</div>
/*--box要素--*/
.box {
/*--最後に「inset」をつける--*/
box-shadow: 5px 5px 3px 5px #ccc,-5px -5px 3px 5px #000;
/*--以下省略--*/
}
今回はこれで以上です。
box-shadow水平方向 垂直方向 影のぼかし 影の広さ 色 内側指定の順になります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog