- HOME
- > BLOG CATEGORY
- 【CSS】paddingプロパティでの指定方法を学ぼう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
paddingの使い方について学びたい方へ
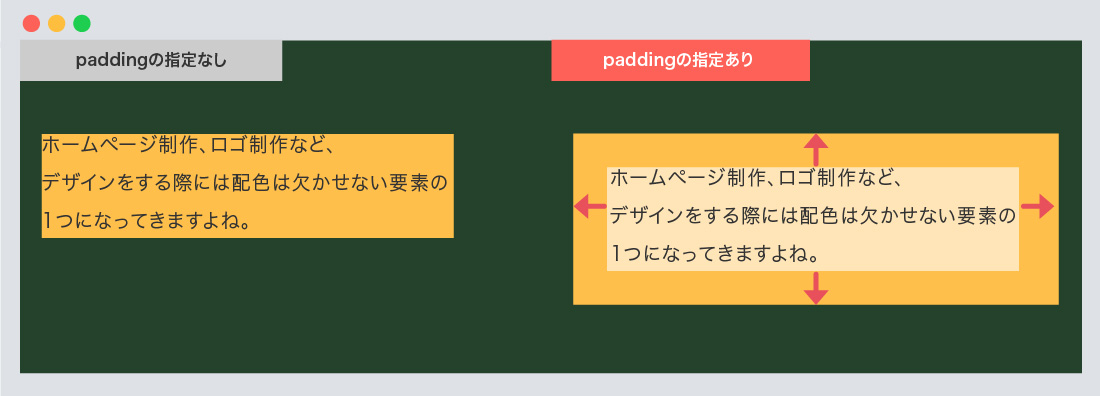
上の図のように、paddingプロパティを指定し要素のボックスに余白をつけています。
「paddingの指定あり」の方が、読みやすくなります。
[記事の内容]

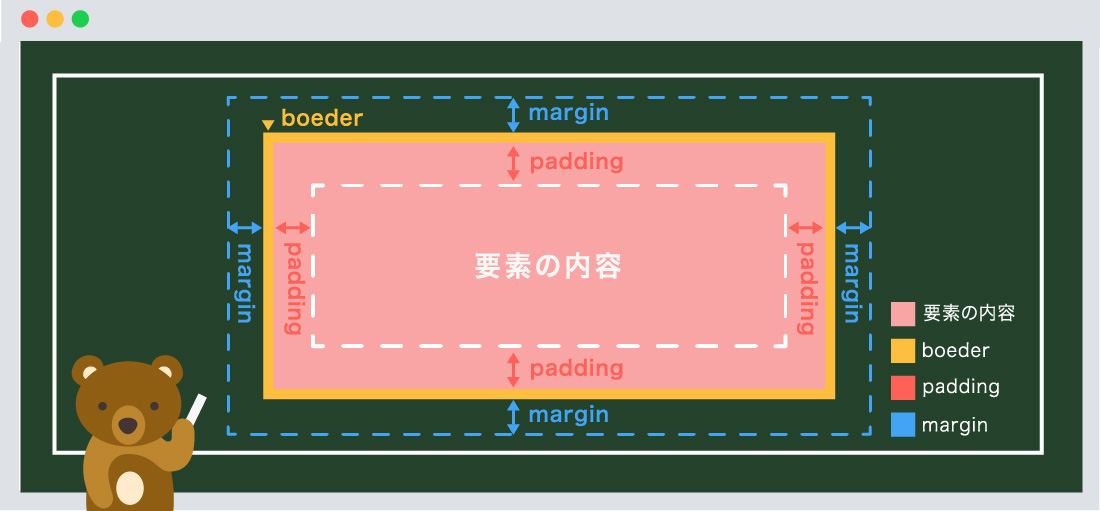
ボックスモデルとは要素のもつ領域になります。
margin要素の外側の余白 padding要素の内側の余白 ポイント!
ボックスモデルとは4つの領域で構成されることになります。
CSSでレイアウトをする際には、ボックスモデルを理解しておきましょう!

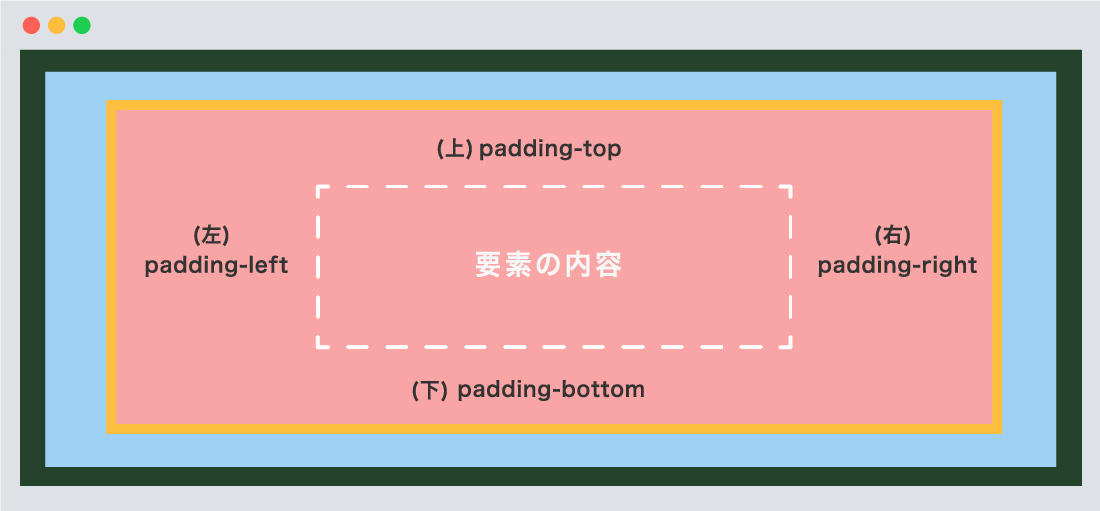
paddingプロパティは、要素の内側の余白を指定します。
paddingプロパティはそれぞれ上「-top」、右「-right」、下「-bottom」、左「-left」の余白を指定することが
できます。

/*--上の余白 「-top」--*/
padding-top: 値;
/*--右の余白 「-right」--*/
padding-right: 値;
/*--下の余白 「-bottom」--*/
padding-bottom: 値;
/*--左の余白 「-left」--*/
padding-left: 値;
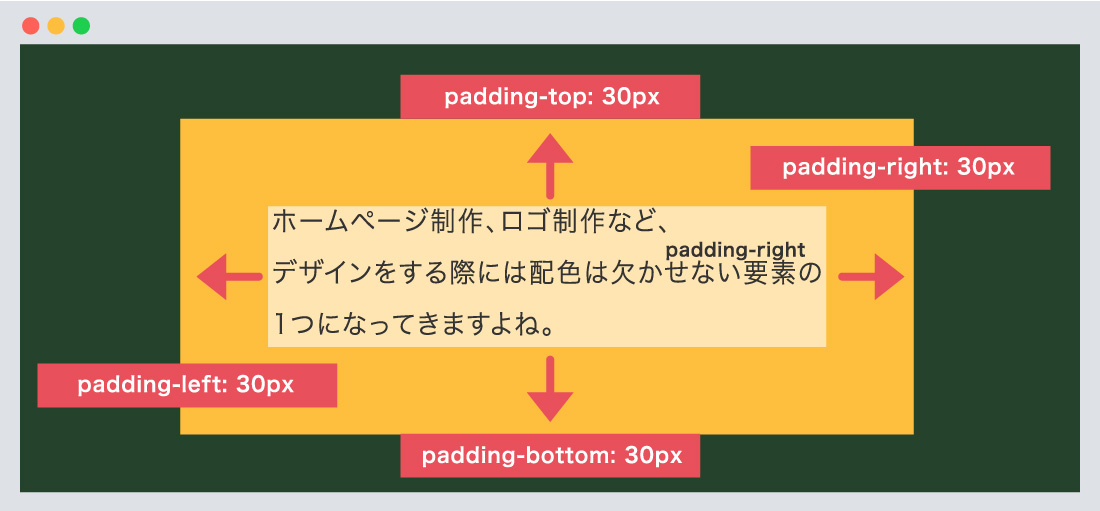
padding指定方法
ホームページ制作、ロゴ制作など、
デザインをする際には配色は欠かせない要素の
1つになってきますよね。
<div class="area">
<p>ホームページ制作、ロゴ制作など、
デザインをする際には配色は欠かせない要素の
1つになってきますよね。</p>
</div>
.child02 {
/*--padding、背景色以外 省略--*/
background-color: #FFBF4B;
padding-top: 30px;
padding-left: 30px;
padding-bottom: 30px;
padding-right: 30px;
}

上下左右に30pxを指定しています。
ですが、毎回「top、bottom、left、right」を指定するの面倒ですよね。そこでショートハンドを使用します。

paddingプロパティは、上下左右の4方向をまとめて指定できます。
ショートハンドプロパティで一括指定は主に4パターンに分けられます。

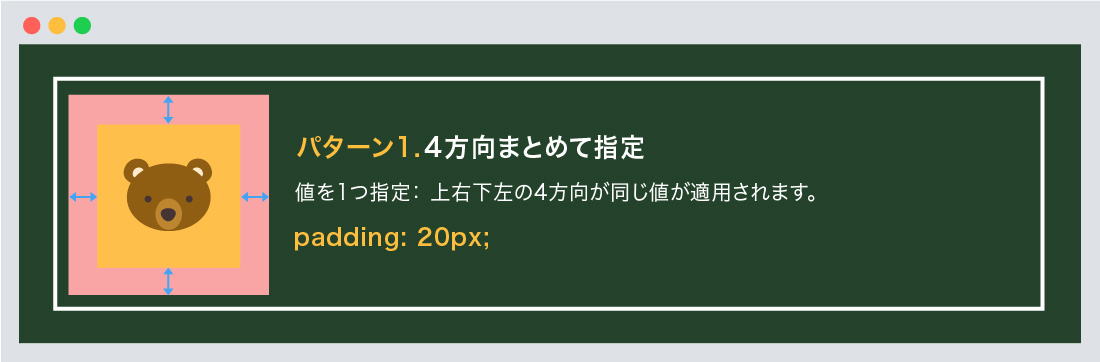
値を1つ指定:
上右下左の4方向が同じ値が適用されます。
/*--上右下左--*/
padding: 20px;
/*--
内訳
padding-top: 20px
padding-right: 20px
padding-bottom: 20px
padding-left: 20px
--*/

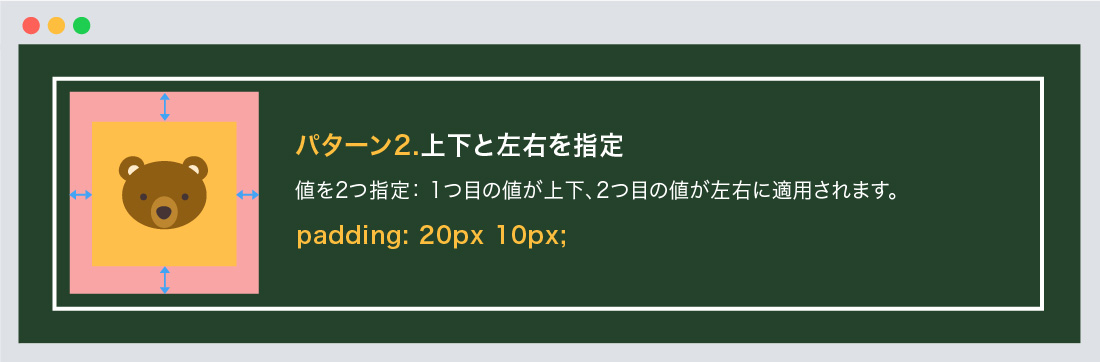
値を2つ指定:
1つ目の値が上下、2つ目の値が左右に適用されます。
/*--1つ目の値が上下、2つ目の値が左右-*/
padding: 20px 10px;
/*--
内訳
padding-top: 20px
padding-right: 10px
padding-bottom: 20px
padding-left: 10px
--*/

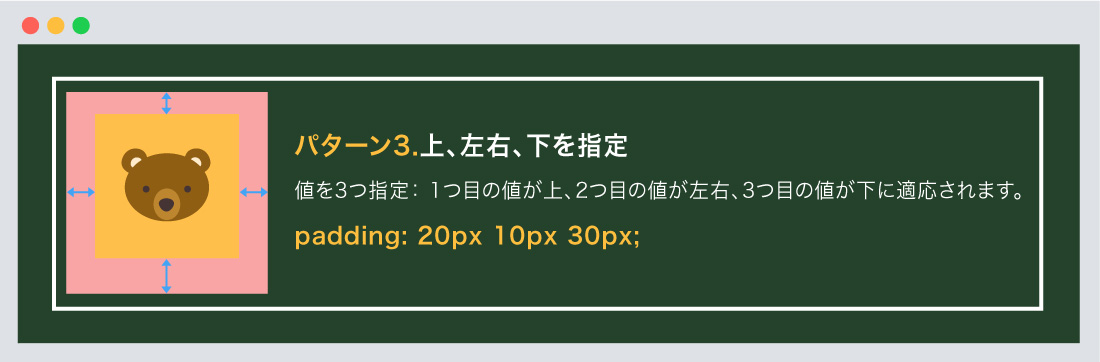
値を3つ指定:
1つ目の値が上、2つ目の値が左右、3つ目の値が下に適用されます。
/*--1つ目の値が上、2つ目の値が左右、3つ目の値が下-*/
padding: 20px 10px 30px;
/*--
内訳
padding-top: 20px
padding-right: 10px
padding-bottom: 30px
padding-left: 10px
--*/

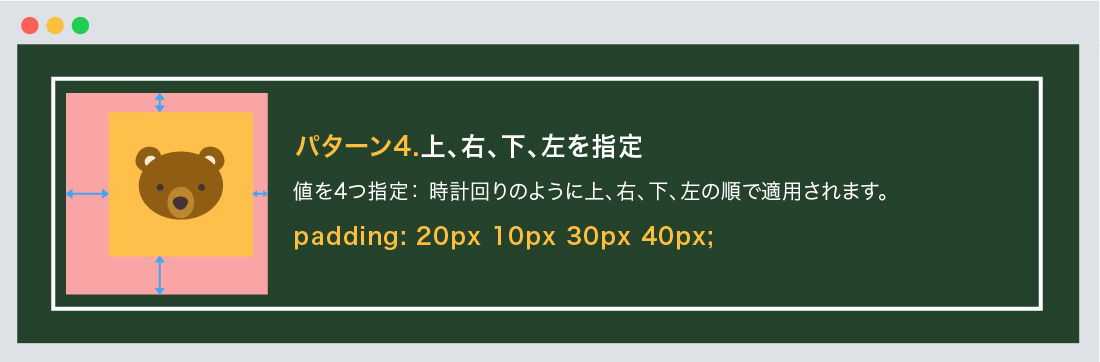
値を4つ指定:
時計回りのように上、右、下、左の順で適用されます。
/*--上、右、下、左の順番-*/
padding: 20px 10px 30px 40px;
/*--
内訳
padding-top: 20px
padding-right: 10px
padding-bottom: 30px
padding-left: 40px
--*/
ポイント!
ショートハンドで指定する際には半角スペースで区切るようにしましょう!

これまでpaddingの指定は「px」でおこないましたが、「%」といった単位も指定できます。

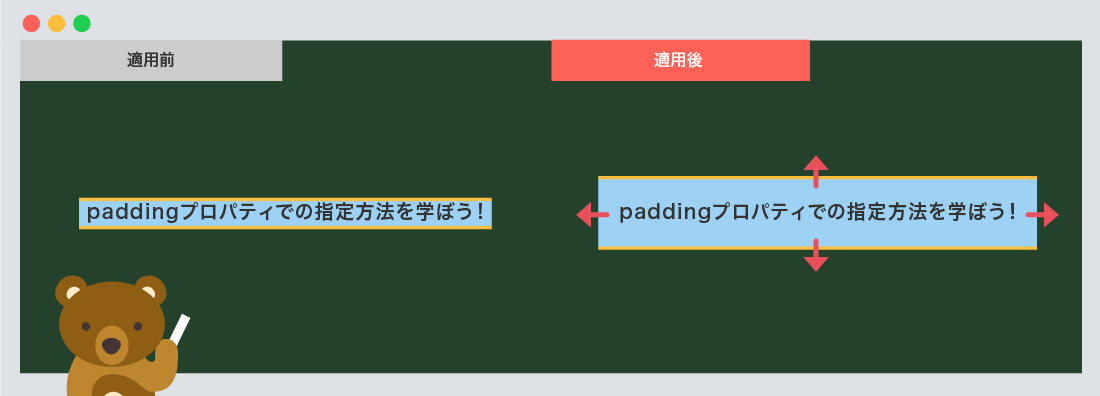
見出しに、背景色やボーダーを指定することはよくあります。
適用前:文字に対して、背景色、ボーダーに余白がなく読みにくですよね。
適用後:文字に対して、背景色、ボーダーに余白があり読みやすいですよね。
見出しにpadding
<h3>paddingプロパティでの指定方法を学ぼう!</h3>
h3 {
/*--padding以外 省略--*/
padding: 30px;
/*--
内訳
padding-top: 30px
padding-right: 30px
padding-bottom: 30px
padding-left: 30px
--*/
}

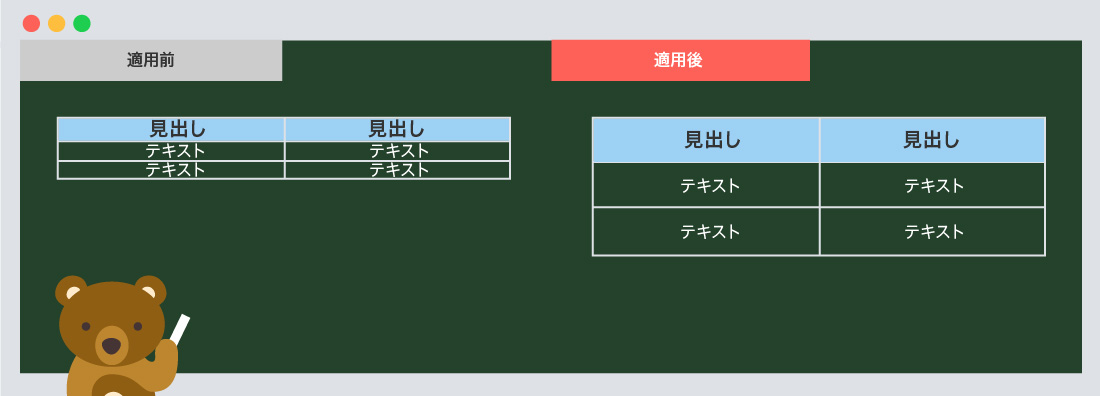
テーブルには必ずpaddingを指定しましょう。
適用前:見出し、セル内のテキストに余白がなく読みにくですよね。
適用後:見出し、セル内のテキストに余白があり読みやすいですよね。
テーブルにpadding
| 見出し | 見出し |
|---|---|
| テキスト | テキスト |
| テキスト | テキスト |
<table>
<tbody>
<tr>
<th>見出し</th>
<th>見出し</th>
</tr>
<tr>
<td>テキスト</td>
<td>テキスト</td>
</tr>
<!--省略-->
</tbody>
</table>
table th,
table td {
padding: 20px 0;
/*--
内訳
padding-top: 20px
padding-right: 0px
padding-bottom: 20px
padding-left: 0px
--*/
}

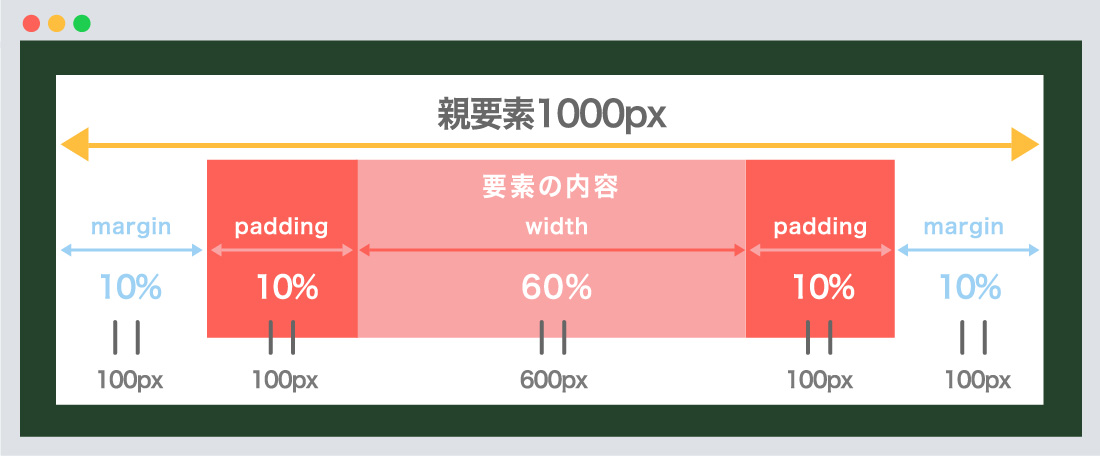
親要素のブロックに対する割合を%で指定できます。
例:親要素の横幅が1000pxのときに、要素の内容を60%=600pxになり、
padding10%=100pxになります。またmarginを10%にすると、余白は100pxになります。
以前の記事「【CSS】marginが効かない!marginの相殺とは」について解説しましたが、相殺の現象が起こるのはmarginだけです。paddingに関しては相殺の現象は起こりません。
また、paddingとmargin間でも相殺は起こりません。
今回はこれで以上です。
marginには「marginの相殺」という現象があります。
margin・paddingが効かない原因はブロック要素とインライン要素にあります。
margin要素の外側の余白になります。padding要素の内側の余白になります。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog