今回は【CSS】marginの指定方法を学び余白を作ろう!
についての解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
marginの使い方について学びたい方へ - 今回はmarginを指定し余白の作り方についての記事になります
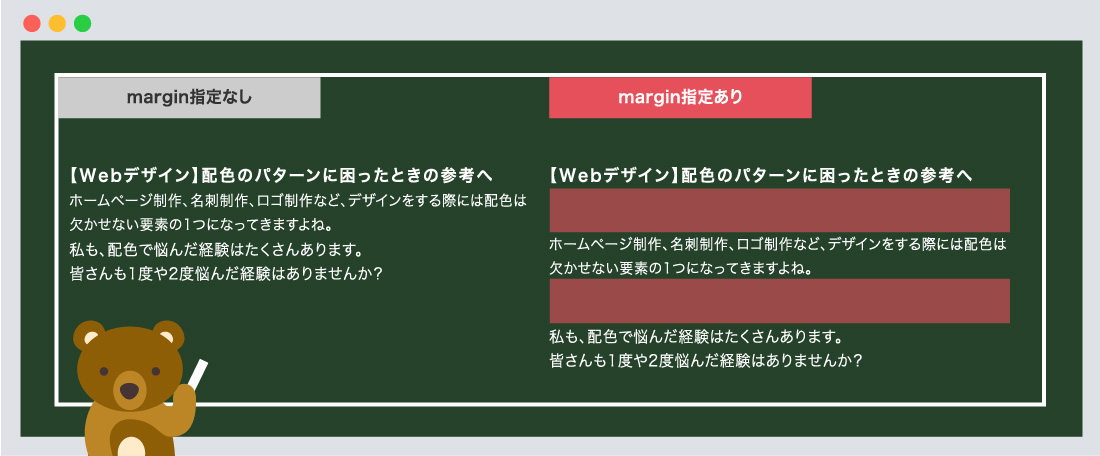
文章の余白について
上の図のように、文章の余白に注目し
margin指定あり、なしを見比べてください。
margin指定なしは「タイトル・文章」に余白がなく非常に読みづらいです。
margin指定ありは「タイトル・文章」に余白があり読みやすいですよね。
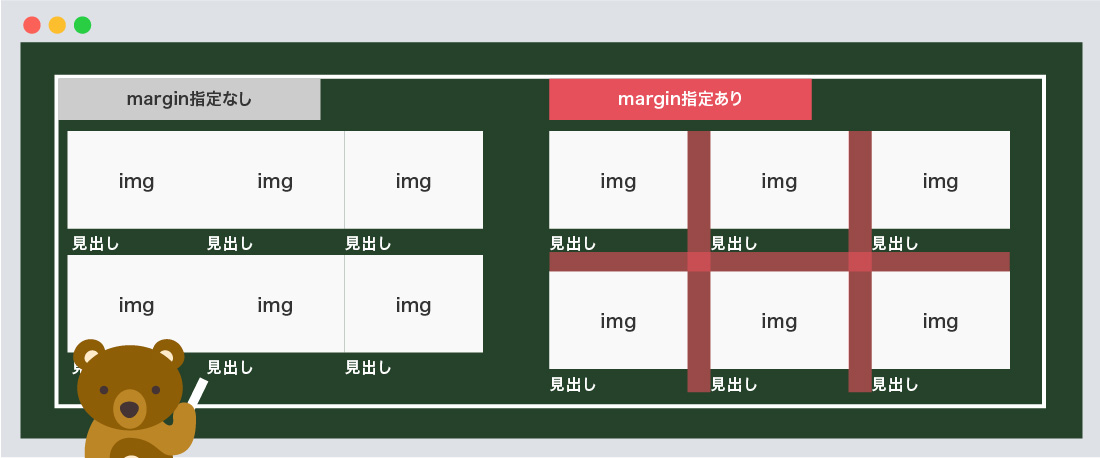
コンテンツの余白について
上の図のように、コンテンツの余白に注目し
margin指定あり、なしを見比べてください。
margin指定なしは「画像・見出し」に余白がなく画像に対しても見出しの関連性が認識ができません。
margin指定ありは「画像・見出し」に余白があり画像に対しても見出しの関連性が認識できます。
marginは現在のホームページでは必ず使われてるプロパティになります。
今回はmarginをマスターし余白をうまくコントロールしましょう。
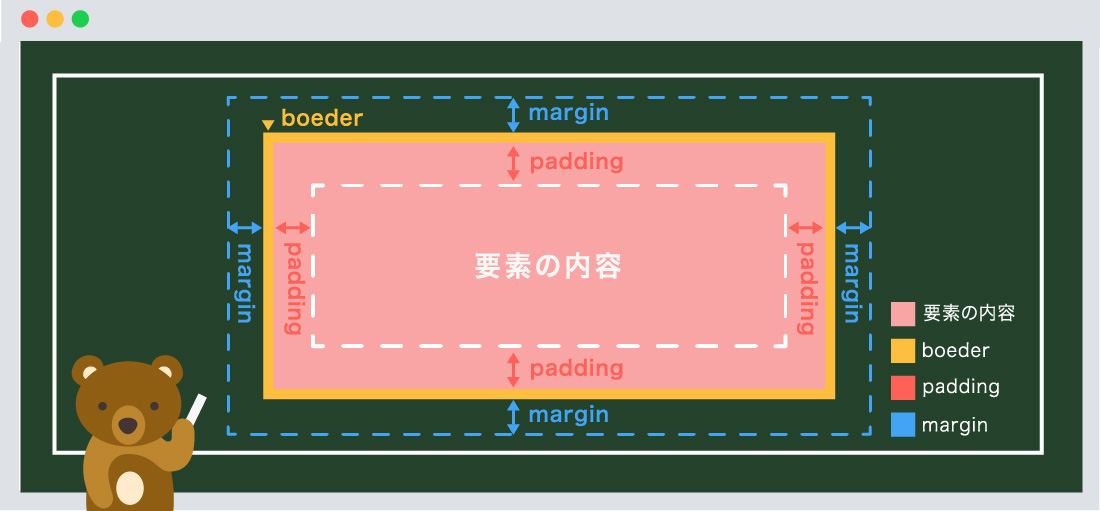
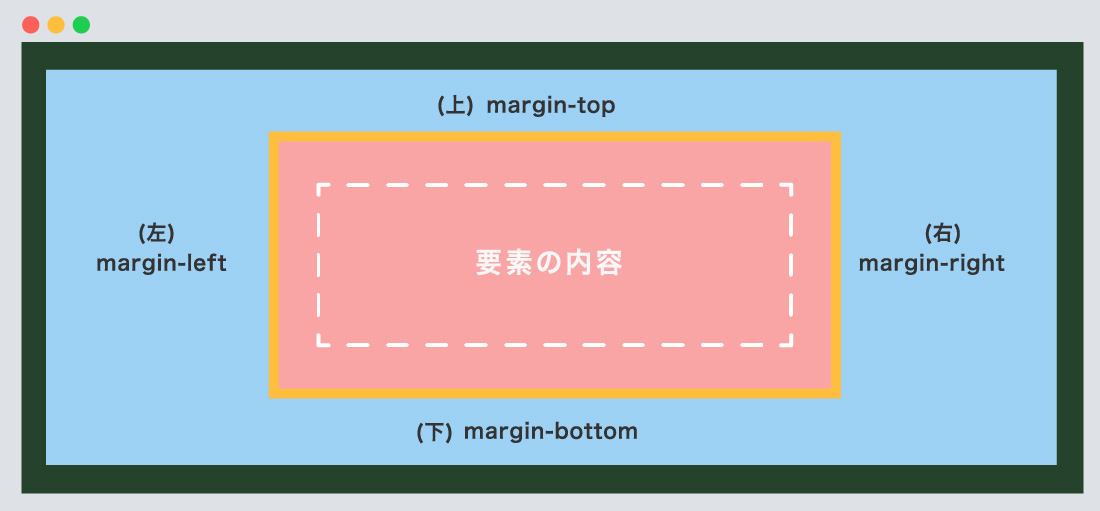
要素のボックスモデルについて
ボックスモデルとは要素のもつ領域になります。
- 各領域の解説
- 要素の内容
要素の内容が表示される領域になります。
widthやheightプロパティでのサイズ指定が可能です
- padding(パディング)
要素の内側の余白を取るための領域になります。
paddingプロパティでの指定が可能です
- border(ボーダー)
要素の枠線になります。
border-widthプロパティでのサイズ指定が可能です
- margin(マージン)
外側の余白の領域になります。
marginプロパティでのサイズ指定が可能です
今回は、margin(マージン)についての記事になります。
よく、margin(マージン)とpadding(パディング)を間違って指定する方が多く見受けられます。
- marginとpaddingの違い
margin要素の外側の余白
今回はココを解説しますpadding要素の内側の余白
解説記事あります
ポイント!
ボックスモデルとは4つの領域で構成されることになります。
CSSでレイアウトをする際には、ボックスモデルを理解しておきましょう!
marginについて
marginプロパティは、要素の外側の余白を指定します。
marginプロパティはそれぞれ上「-top」、右「-right」、下「-bottom」、左「-left」の余白を指定することが
できます。
/*--上の余白 「-top」--*/
margin-top: 値;
/*--右の余白 「-right」--*/
margin-right: 値;
/*--下の余白 「-bottom」--*/
margin-bottom: 値;
/*--左の余白 「-left」--*/
margin-left: 値;
<div class="area">
<p class="child01">子要素01</p>
<p class="child02">子要素02</p>
<p class="child03">子要素02</p>
</div>
.child02 {
/*--margin以外 省略--*/
margin-top: 20px;
margin-left: 20px;
margin-bottom: 20px;
}
上「top」に20px、下「bottom」に20px、左「left」に20pxの指定になっております。
ですが、毎回「top、bottom、left」を指定するの面倒ですよね。そこでショートハンドを使用します。
ショートハンドプロパティで一括指定
marginプロパティは、上下左右の4方向をまとめて指定できます。
ショートハンドプロパティで一括指定は主に4パターンに分けられます。
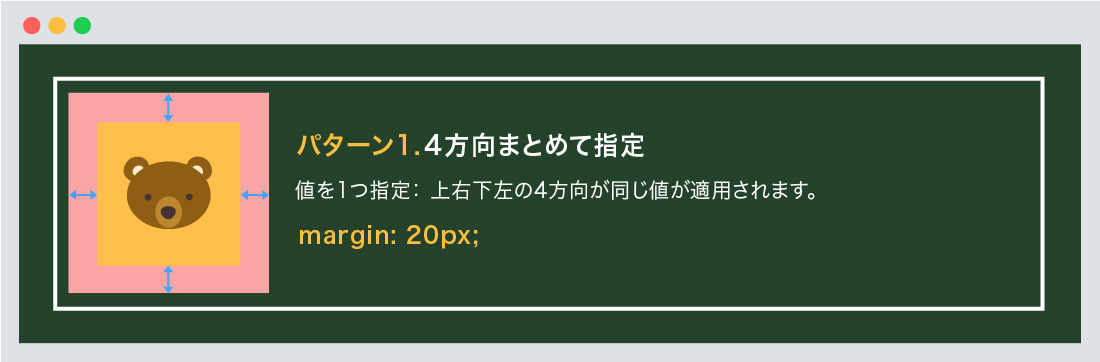
4方向まとめて指定
値を1つ指定:
上右下左の4方向が同じ値が適用されます。
/*--上右下左--*/
margin: 20px;
/*--
内訳
margin-top: 20px
margin-right: 20px
margin-bottom: 20px
margin-left: 20px
--*/
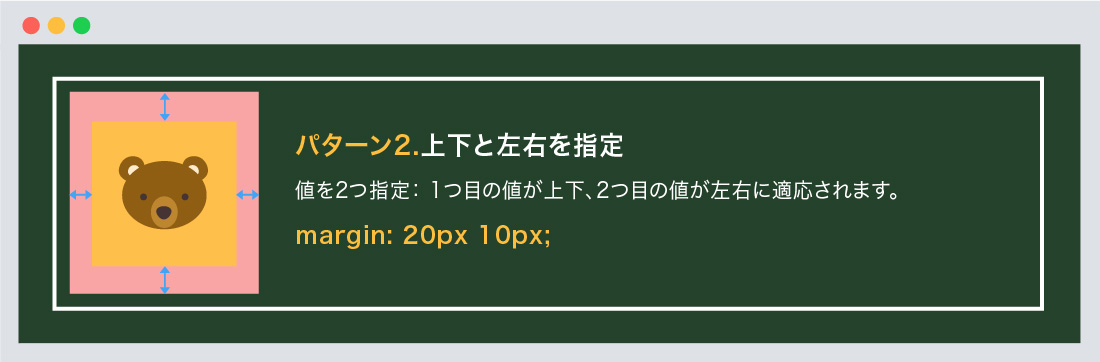
上下と左右を指定
値を2つ指定:
1つ目の値が上下、2つ目の値が左右に適用されます。
/*--1つ目の値が上下、2つ目の値が左右-*/
margin: 20px 10px;
/*--
内訳
margin-top: 20px
margin-right: 10px
margin-bottom: 20px
margin-left: 10px
--*/
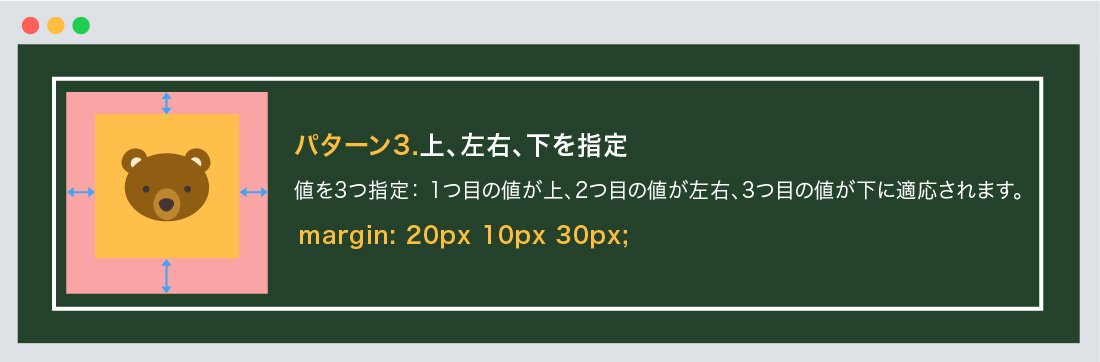
上、左右、下を指定
値を3つ指定:
1つ目の値が上、2つ目の値が左右、3つ目の値が下に適用されます。
/*--1つ目の値が上、2つ目の値が左右、3つ目の値が下-*/
margin: 20px 10px 30px;
/*--
内訳
margin-top: 20px
margin-right: 10px
margin-bottom: 30px
margin-left: 10px
--*/
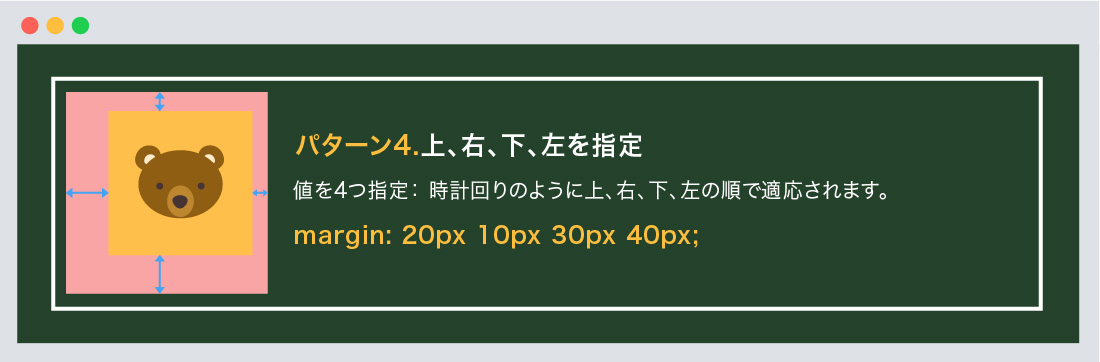
上、右、下、左を指定
値を4つ指定:
時計回りのように上、右、下、左の順で適用されます。
/*--上、右、下、左の順番-*/
margin: 20px 10px 30px 40px;
/*--
内訳
margin-top: 20px
margin-right: 10px
margin-bottom: 30px
margin-left: 40px
--*/
<div class="area">
<p class="child01">子要素01</p>
<p class="child02">子要素02</p>
<p class="child03">子要素02</p>
</div>
.child02 {
/*--margin以外 省略--*/
margin: 20px 0px 30px 40px;
/*--
内訳
margin-top: 20px
margin-right: 0px
margin-bottom: 30px
margin-left: 40px
--*/
}
ポイント!
ショートハンドで指定する際には半角スペースで区切るようにしましょう!
marginの指定できる値について
これまでmarginの指定は「px」でおこないましたが、「%」や「auto」といった単位も指定できます。
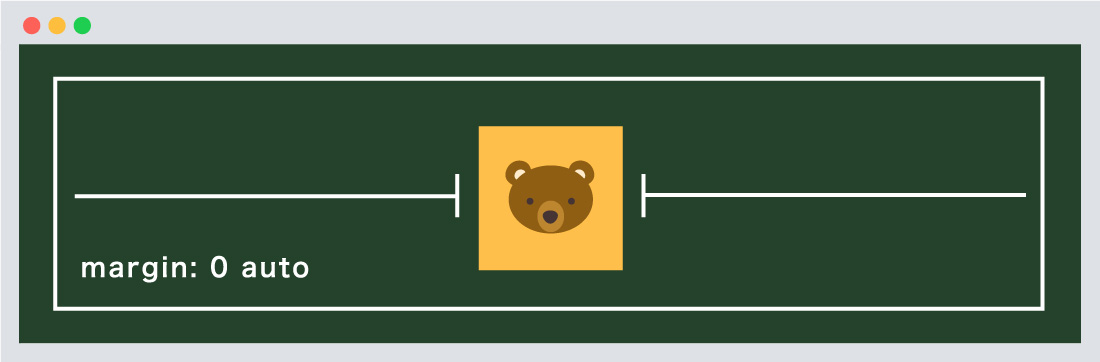
autoでの指定方法
自動的に適切な余白を設定してくれます
要素の表示位置を変更したい場合、margin「auto」プロパティの値を利用します。
また特定要素を中央配置にも可能になります。
<div class="area">
<p class="child01">子要素01</p>
<p class="child02">子要素02</p>
</div>
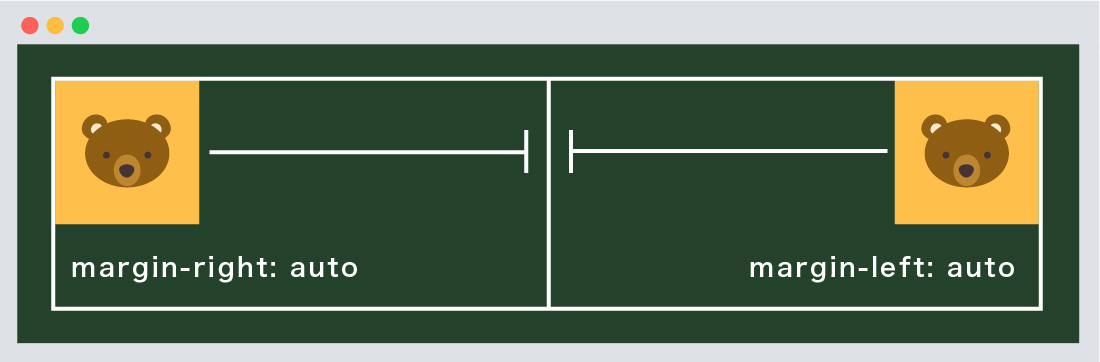
.child01 {margin-left: auto;}
.child02 {margin-right: auto;}
margin-「left、right」をautoにすることで中央寄せができます。
上下の高さを取得したい場合は「数値+単位」を入力、高さを取得しない場合は「0」を入力しましょう。
<div class="area">
<p class="child01">子要素01</p>
</div>
.child01 {
margin: 40px auto;
/*--
内訳
margin-top: 40px
margin-right: auto
margin-bottom: auto
margin-left: 40px
--*/
}
ポイント!
「margin: 0 auto」の指定方法はあくまでも水平方向のみになります!
「margin: auto 0」と指定しても垂直方向には適応されません!
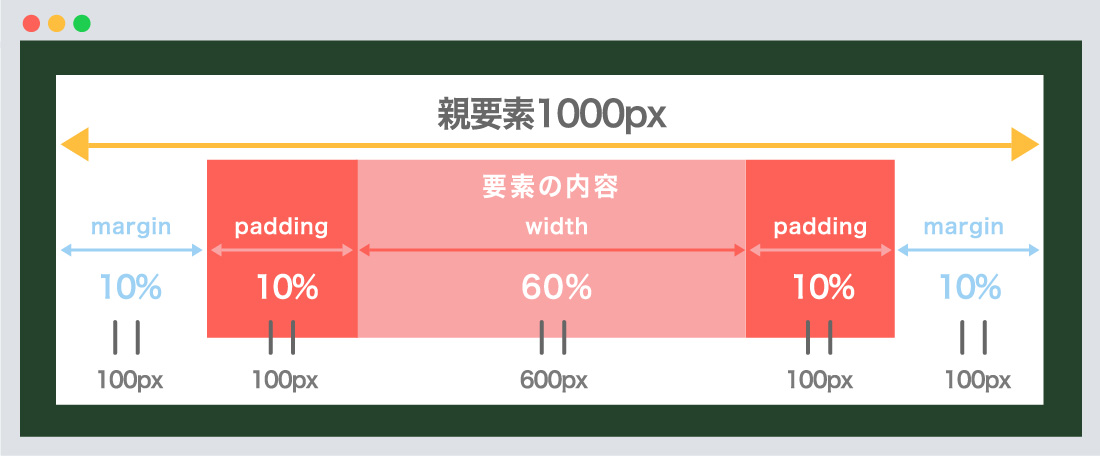
%での指定方法
親要素のブロックに対する割合を%で指定できます。
例:親要素の横幅が1000pxのときに、要素の内容を60%=600pxになり、
padding10%=100pxになります。またmarginを10%にすると、余白は100pxになります。
border(ボーダー)について
よく使用されるCSSのborderについてのご説明をしております。
まとめ
今回はこれで以上です。
次回の記事内容は「marginが効かない理由」について記事を書きます。
marginに関する記事
marginには「marginの相殺」という現象があります。
- POINT
- 文章、コンテンツには余白が必ず必要になってきます。
- ボックスモデルとは4つの領域で構成されることになります。
-
margin要素の外側の余白になります。 -
padding要素の内側の余白になります。 - ショートハンドで指定する際には半角スペースで区切るようにしましょう。
- 「margin: 0 auto」の指定方法はあくまでも水平方向のみになります。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事