今回はレスポンシブデザイン、メディアクエリを設定しよう!
こんな方に読んでほしい
Media Queries(メディアクエリ) について解説しております。レスポンシブデザイン とは、表示領域の幅によって見え方が変わるデザイン(Webサイトの見た目)のことを示します。必須 になってくるのが、meta viewportについて解説しました。下記のviewportに関する記事 を理解してPart02にいきましょう。
viewportを設定することにより、画面幅いっぱいにコンテンツや本文を
メディアクエリについて Media Queries(メディアクエリ) とは、「各デバイスに適したCSSを適用させる 」ことを示します。ある条件を満たす時だけ指定したCSSが適用されるため、指定には注意が必要になります。
/*--CSS--*/
@media メディアのタイプ and (特定の条件){
/*--ここに各デバイスに適したCSSを記述します*/
}
基本的に指定するのは、「screen 」になります。@media screen and (特定の条件) 」の形を覚えておきましょう。
特定の条件 とは、「画面幅 」のことを示します。
覚えておこう min-width ○○○px以上だと 〜という条件を指定する。
max-width ○○○px以下だと 〜という条件を指定する。
ブレイクポイントについて ブレイクポイント とは、デザインが切り替わる画面幅のポイントをブレイクポイントといいます。1025px とは、どのような意味をもつか解説していきます。
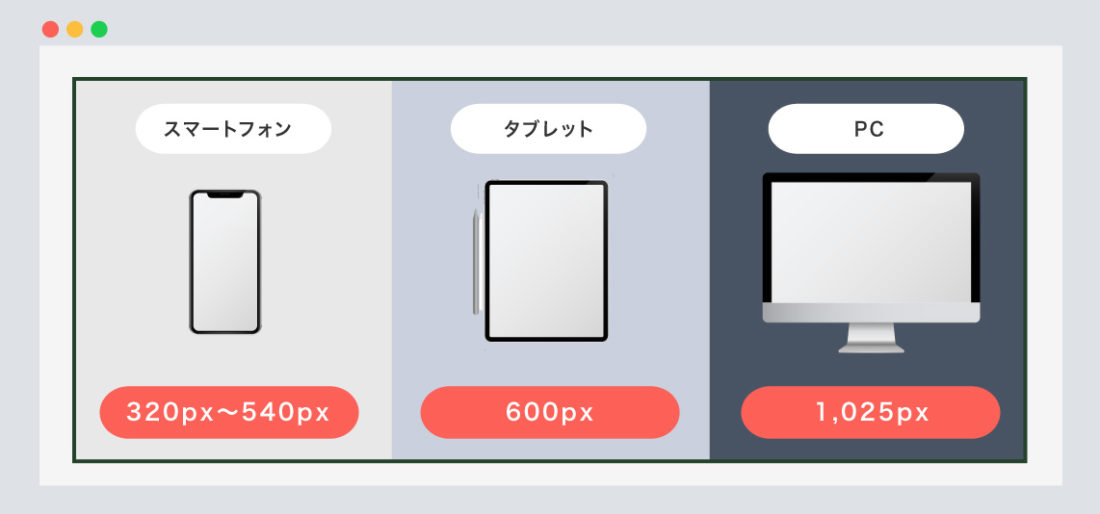
覚えておこう スマートフォン 大まかなサイズ: 320px〜540pxになります。
タブレット 大まかなサイズ: 600px〜1024pxになります。
PC 大まかなサイズ: 1025px(以上)〜になります。
数値は、大まかな端末毎のサイズ になりますが、覚えておきましょう。1025px とは、PCのみにCSSを適用させることになります。
CSSの記述方法 まとめ 先程のメディアクエリの基本的な記述方法と、ブレイクポイントを合わせてCSSを指定します。
/*--スマートフォン--*/
/*--メディアクエリの記述なし--*/
/*--タブレット--*/
@media screen and (min-width: 600px){
/*--ここにタブレットに適したCSSを記述します*/
}
/*--PC--*/
@media screen and (min-width: 1025px){
/*--ここにPCに適したCSSを記述します*/
}
ブレイクポイントについて検証 ブレイクポイントについて検証
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ブレイクポイントについて検証</title>
<link href="style.css" rel="stylesheet" type="text/css">
</head>
<body>
<p>各デバイスで文字色が変わります。</p>
</body>
</html>
/*--スマートフォン--*/
/*--メディアクエリの記述なし--*/
p {color: green;}
/*--タブレット--*/
@media screen and (min-width: 600px){
p {color: blue;}
}
/*--PC--*/
@media screen and (min-width: 1025px){
p {color: red;}
}
※name="viewport"の設定を忘れないように注意しましょう。
まとめ 今回はこれで以上です。レスポンシブに関する 」記事を投稿します。
POINT メディアクエリ とは、「各デバイスに適したCSSを適用させる 」ことを示します。screen を指定します。min-widthとは、○○○px以上 だと〜という条件を指定する。max-widthとは、○○○px以下 だと〜という条件を指定する。ブレイクポイント とは、デザインが切り替わる画面幅のポイントをブレイクポイントといいます。 スマートフォン とは、大まかなサイズ: 320px〜540pxになります。タブレット :大まかなサイズ: 320px〜540pxになります。スマートフォン :大まかなサイズ: 600px〜1024pxになります。PC :大まかなサイズ: 1025px(以上)〜になります。viewportの設定を忘れないように注意しましょう。
スポンサーリンク
SHU 1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
最新記事 関連記事