- HOME
- > BLOG CATEGORY
- CSS【font-weight】でフォントの太さを指定しましょう

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
font-weightの使い方について学びたい方へfont-weightはキーワードと数値で指定ができますfont-weightプロパティは文字も強調させたい、目立たせたい際に使用します。
[記事の内容]

font-weightプロパティは、フォントの太さを指定できます。
指定できる値にはキーワードと数値の2種類があります。

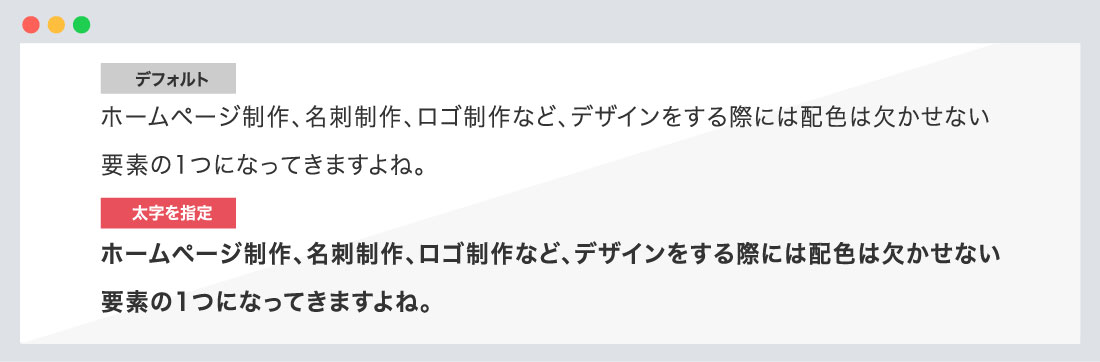
文字の太さとは、上の図のように、文字の太さを変えるだけでも文章の印象は変わりますね。
でわ、指定方法についてご説明いたします。
font-weight: 値(キーワード);を指定します。
キーワードとは、「normal」、「bold」、「lighter」、「bolder」の4種類になります。
normal(デフォルト)標準の太さになります。絶対値になります。
あいうえおアイウエオ標準の太さ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
p{font-weight: normal;} bold太字になります。絶対値になります。
あいうえおアイウエオ標準の太さ
ABCDEFGHIJKLMNOPQRSTUVWXYZ
p{font-weight: bold;}
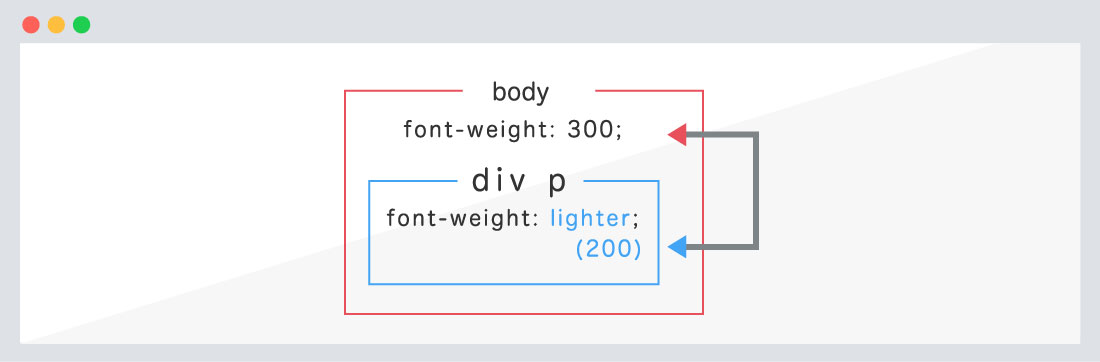
lighter親要素に対して1段階(数値で100)だけ細くなります。相対値になります。
親要素にfont-weight: 300;を指定した場合は子要素はfont-weight: 200;になります。
あいうえおアイウエオ標準の太さ
ABCDEFGHIJKLMNOPQRSTUVWXYZ(normal)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
p{font-weight: lighter;}アルファベットは細くなってるけど、日本語は細くならないんだね。
日本語の場合はほとんど細字がないんだよね、日本語の場合は
「normal(デフォルト)」または「bold(太字)」しかないからしっかり
覚えといてね。

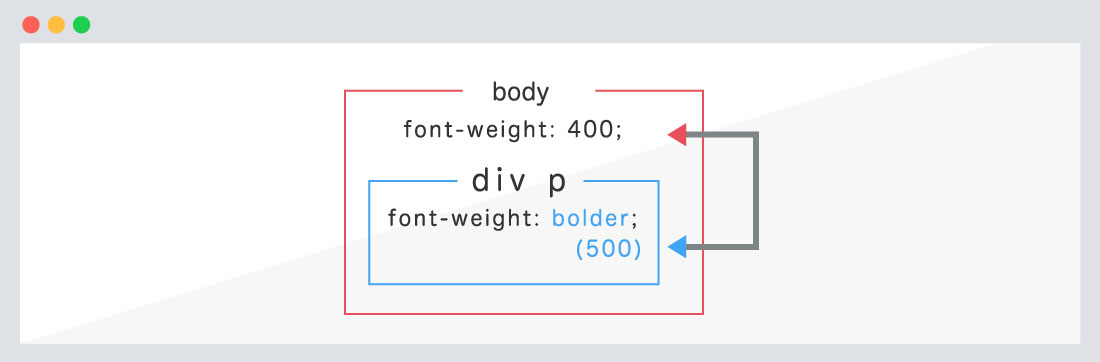
bolder親要素に対して1段階(数値で100)だけ太くなります。相対値になります。
親要素にfont-weight: 400;を指定した場合は子要素はfont-weight: 500;になります。
あいうえおアイウエオ標準の太さ
ABCDEFGHIJKLMNOPQRSTUVWXYZ(normal)
ABCDEFGHIJKLMNOPQRSTUVWXYZ
p{font-weight: bolder;}
font-weight: 値(数値);を指定します。
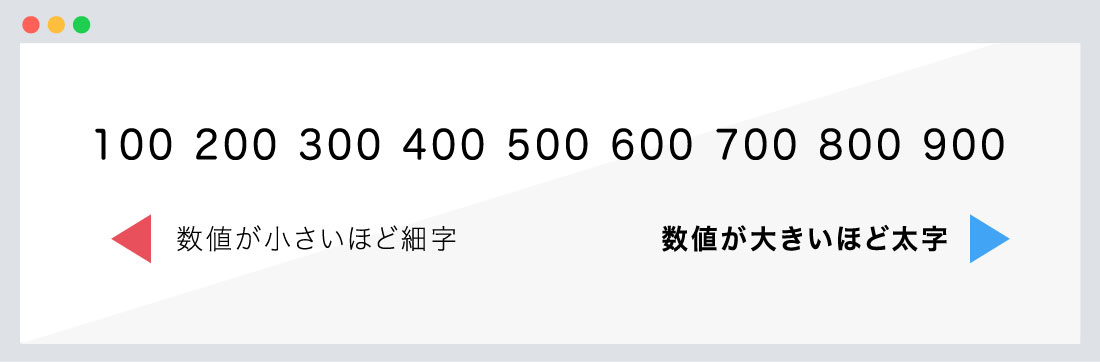
数値とは、「100 200 300 400 500 600 700 800 900」の9段階になります。
数値が小さいほど細字に数値が大きいほど太字になります。
400は先ほどご説明したnormalの値と同じになり、700がboldと同じ値になります。

.weight100{font-weight: 100;}
.weight200{font-weight: 200;}
.weight300{font-weight: 300;}
.weight400{font-weight: 400;}
.weight500{font-weight: 500;}
.weight600{font-weight: 600;}
.weight700{font-weight: 700;}
.weight800{font-weight: 800;}
.weight900{font-weight: 900;}
このように数値で文字の太さを指定できるようになります。
ですが、日本語のフォントには細字が用意されていない場合がありますので、
その際には、bold、lighter、normalで指定するようにしましょう。
今回、使用した文字は「Google Fonts」の「Raleway」を指定し記事を書きました。
細字の英字が使用したい方は一度お試しください。
p {
font-family: 'Raleway', sans-serif;
}
文字と文字の間隔を調整しましょう。
line-heightの基本的な使用方法について解説して
おります。
今回はこれで以上です。
font-weightを指定できる値には
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog