- HOME
- > BLOG CATEGORY
- コーディング初心者がやりがちなあるあるミス まとめ

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
コーディングをしていると、「あれ、CSSに指定した色が変らない…」、「スペルはあってるのに..」など、
そのような場面を経験した事がありませんか?
言われてみれば、「;(セミコロン)がなかったり」、「全角スペースが入ってたり」簡単なミスほど
気づかないですよね。そこで、小さなミスをまとめてみました。
すべて、私の体験談になります!
最後まで読んでいただき少しでもミスを減らしましょう。
[記事の内容]

今回はHTMLとCSSに関する記述ミスについて書きます。
意外と落とし穴がいっぱいあるので最後まで見てくださいね。

間違った記述方法
p {
text-align: center;
color: #c00c00
font-size: 18px;
}Q.皆さんはお気づきでしょうか?
正解はcolorプロパティをご覧ください。
colorを:(コロン)でつなぎ文字色(#c00c00)を指定した最後に;(セミコロン)が抜けています。
正しい記述方法
p {
text-align: center;
color: #c00c00;
font-size: 18px;
}See the Pen
OJVYopm by shu (@shu0325)
on CodePen.
;(セミコロン)がない場合はCSSが反映されない可能性があります。
必ず、セレクタ{プロパティ: 値;}のフォーマットを覚えておきましょう!

間違った記述方法
p {
text-align: center;
color: c00c00
font-size: 18px;
}Q.皆さんはお気づきでしょうか?
正解はcolorプロパティをご覧ください。
colorを:(コロン)でつなぎ文字色(#c00c00)の指定の前に#(シャープ)が抜けています。
正しい記述方法
p {
text-align: center;
color: #c00c00;
font-size: 18px;
}See the Pen
qBdGgZq by shu (@shu0325)
on CodePen.
6桁もしくは3桁の16進数の場合は必ず#(シャープ)をつけましょう!
6桁とは「#c00c00」、3桁とは「#fff」になります。
ただし、color: red;のようなカラー名を入れる際は#(シャープ)は必要がありません。

間違った記述方法
p {
text-align; center:
}Q.皆さんはお気づきでしょうか?
正解はtext-align; center:プロパティをご覧ください。
プロパティの後ろが;(セミコロン)で、値の後ろが:(コロン)になっております。
;(セミコロン)と:(コロン)が反対になっております。
正しい記述方法
p {
text-align: center;
}See the Pen
QWbRYGo by shu (@shu0325)
on CodePen.
:(コロン)と;(セミコロン)が反対に記述してしまうとCSSが反映しません。
必ず、プロパティ:(コロン)、値;(セミコロン)のフォーマットを覚えておきましょう!

間違った記述方法
p {
font-size: 20px;
}Q.皆さんはお気づきでしょうか?
正解はfont-sizeプロパティをご覧ください。
プロパティを指定した際に、半角スペースではなく全角スペースが入っております。
正しい記述方法
p {
font-size: 20px;
}See the Pen
XWbwOgd by shu (@shu0325)
on CodePen.
全角スペースが入っているとCSSが反映しません。
必ず、半角スペースを入れるようにしましょう。

間違った記述方法
p.txt01 {
color: red;
p.txt02 {
color: yellow;
}Q.皆さんはお気づきでしょうか?
正解は3行目のCSSに注目してください。
3行目の}(波括弧)が閉じておりません。
正しい記述方法
p.txt01 {
color: red;
}
p.txt02 {
color: yellow;
}See the Pen
zYGQePK by shu (@shu0325)
on CodePen.
}(波括弧)閉じ括弧を入れ忘れるとCSSが反映しません。
}を入れ忘れた行から終わりの行まで反映されないので気をつけて
くださいね。

間違った記述方法
<div class="test"><p>間違った記述方法</p></div>#test {
font-size: 20px;
}Q.皆さんはお気づきでしょうか?
正解はHTMLファイルとCSSファイルに注目してください。
HTMLファイルはクラス名を指定しています。CSSファイルはid名を指定しています、
これではcssは反映しません。
正しい記述方法
.test {
font-size: 20px;
}See the Pen
dyoEamJ by shu (@shu0325)
on CodePen.
htmlにクラス名を指定した際にはcssにもクラス名を指定しましょう。
htmlにid名を指定した際にはcssにもid名を指定しましょう。

間違った記述方法
<div class="1_txt"><p>間違った記述方法</p></div>.1_txt{
font-size: 20px;
}Q.皆さんはお気づきでしょうか?
正解はHTMLファイルとCSSファイルに注目してください。
HTMLファイル、CSSファイルが共にクラス名が数字からになっております。
正しい記述方法
<div class="txt_1"><p>正しい記述方法</p></div>.txt_1{
font-size: 20px;
}See the Pen
GRJazzw by shu (@shu0325)
on CodePen.
先頭に数字が入っているとCSSが反映しません。
一般的にはid名やclass名には半角英数字で統一しましょう。
またハイフン(-)やアンダースコア(_)は使用可能です。

間違った記述方法
.box {
pading-botom: 10px;
}Q.皆さんはお気づきでしょうか?
正解はpading-botomプロパティをご覧ください。
pading → padding、 botom → bottomのスペルが間違っています。
正しい記述方法
.box {
padding-bottom: 10px;
} スペルを間違ってしまうとCSSは反映されません。
必ず、確認をおこないましょう。

間違った記述方法
<div id="box"><p>間違った記述方法</p></div>
<div id="box"><p>間違った記述方法</p></div>Q.皆さんはお気づきでしょうか?
正解はid名ご覧ください。
同じid名「box」が2つ指定されています。
正しい記述方法
<div id="box_1"><p>正しい記述方法</p></div>
<div id="box_2"><p>正しい記述方法</p></div> 同じid名は避けるようにしましょう。
複数指定する際には、後ろに数字、または違うid名を指定しましょう。

間違った記述方法
.txt01
.txt02
.txt03 {
color: red;
}Q.皆さんはお気づきでしょうか?
正解はCSSに注目してください。
複数のセレクタを使用する際には,(カンマ)で区切りを入れないといけません。
正しい記述方法
.txt01,
.txt02,
.txt03 {
color: red;
}See the Pen
OJVYqMK by shu (@shu0325)
on CodePen.
,(カンマ)で区切りを入れないとCSSは反映されません。
.(コンマ)ではなく必ず,(カンマ)で区切るようにしましょう。


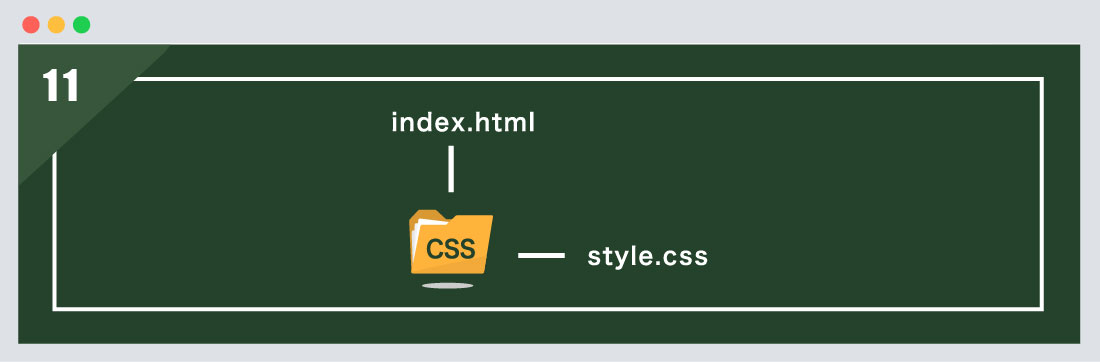
間違った記述方法
<link href="style.css"....Q.皆さんはお気づきでしょうか?
正解はlink href="style.css"ご覧ください。
index.htmlと同じ階層に「css」のフォルダが入っているため現状style.cssはリンクされておりません。
正しい記述方法
<link href="css/style.css".... フォルダを用意してる際には必ず、「フォルダ名」を指定しファイルの
階層を間違えないようにしましょう。

間違った記述方法
<link href="https://shu-naka..../blog.htm">Q.皆さんはお気づきでしょうか?
正解はblog.htmご覧ください。
blog.htm → blog.html 「l」の入れ忘れがあります。
正しい記述方法
<link href="https://shu-naka..../blog.html">リンク指定に限らず細いか所までしっかり確認をおこないましょう!
今回はこれで以上です。
12項目のご説明でしたが、以外に小さなミスばかりでしたよね。
ですが、小さなミスほど気づかないものです。最後までしっかり確認作業をおこないましょう!
最後にまとめ(ポイント)を載せておきます。
セレクタ{プロパティ: 値;}の
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog