- HOME
- > BLOG CATEGORY
- CSS【font-family】の正しい指定方法について解説いたします。

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
font-familyの使い方について学びたい方へfont-familyで設定できるホームページを見ている際に、色んな種類のフォントを見かけることがありませんか?
「ゴシック系フォント」、「明朝系フォント」など、全てfont-familyで指定をおこなっております。
でわ、どのように指定をしているのか解説していきます。
[記事の内容]

font-familyプロパティでフォントの種類を指定しています。
指定したフォントがユーザーの環境にない場合は標準のフォントが表示されます。
指定方法について解説していきます。

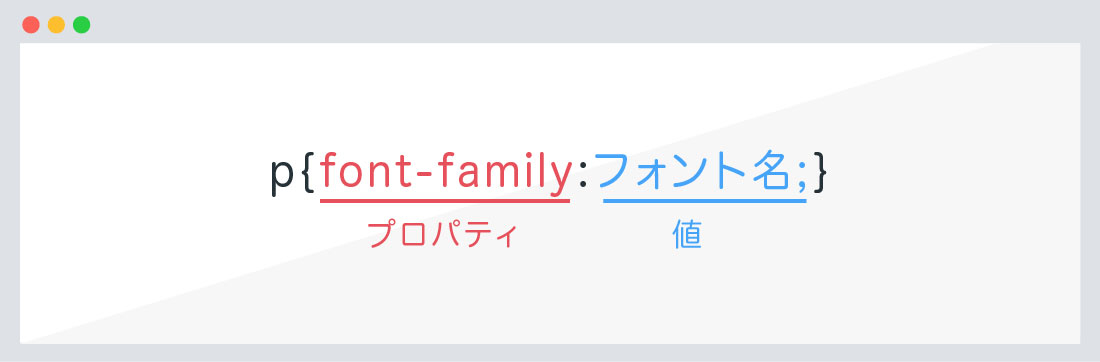
このようにセレクタ {font-family: フォント名;}になります。
値にフォント名を入れることで、フォントを指定することが可能になります。
次に「ゴシック系フォント」、「明朝系フォント」の違いをみてみましょう。
HTMLファイル
<div class="box">
<p class="font01">ゴシック系フォントの指定</p>
</div>
<div class="box">
<p class="font02">明朝系フォントの指定</p>
</div>CSSファイル
p.font01 {font-family: sans-serif;}
p.font02 {font-family: serif;}See the Pen
oNXmLZj by shu (@shu0325)
on CodePen.
1「ゴシック系フォント」は文字の線の太さがほぼ同じになります。
一般的に多く使用されているフォントの種類ではないでしょうか。
2「明朝系フォント」は文字を筆で書いたような文字になります。
ホームページではメイン画像のタイトル部分や、和風のデザインで多く使用されているフォントです。
ABCDE12345あいうえお
| フォントの 種類 | sans-serif | 説明 | ゴシック体で表示されます | 日本語対応 | ◯ |
|---|
ABCDE12345あいうえお
| フォントの 種類 | serif | 説明 | 明朝体で表示されます | 日本語対応 | ◯ |
|---|
ABCDE12345あいうえお
| フォントの 種類 | cursive | 説明 | 筆記体で表示されます | 日本語対応 | × |
|---|
ABCDE12345あいうえお
| フォントの 種類 | fantasy | 説明 | 装飾系で表示されます | 日本語対応 | × |
|---|
ABCDE12345あいうえお
| フォントの 種類 | monospace | 説明 | 等幅フォントで表示されます | 日本語対応 | × |
|---|
この5種類のことを「総称フォントファミリー」と言います。
ほとんどのWebサイトが「ゴシック体(sans-serif)」、「明朝体(serif)」の2種類になります。
他の「cursive、fantasy、monospace」は日本語対応していませんので、使い所をみて指定しましょう。
次にfont-familyを指定する際の
4つのポイントをご説明いたします。

font-familyを指定する際には、4つのポイントがあります。
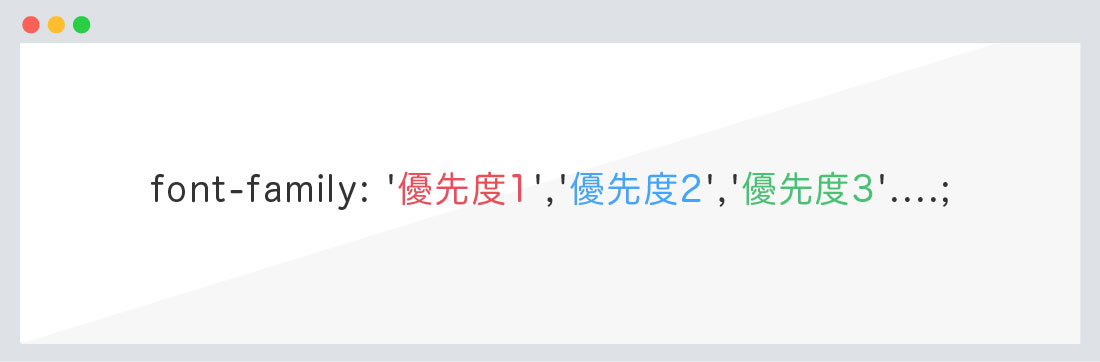
1.優先度の高いものから先に記述するようにしましょう
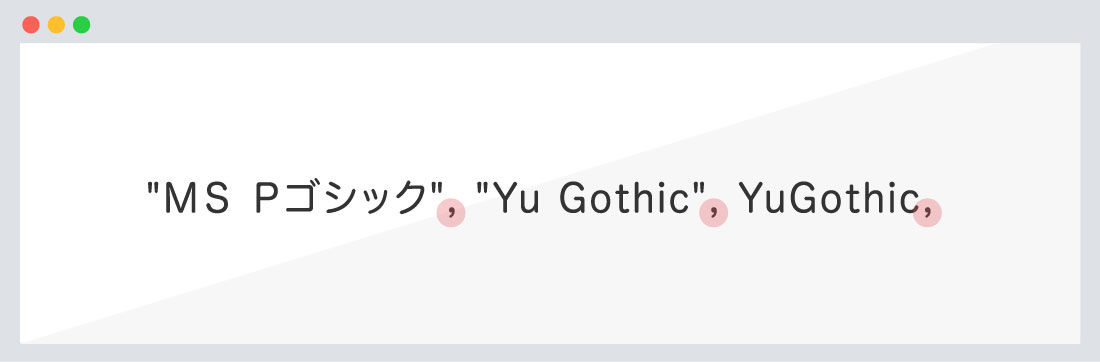
2.複数のフォントを使う際には、「,」(カンマ)で区切るようにしましょう
3.フォント名は「’」または「”」で囲いましょう
4.最後に総称フォントファミリー名をを指定しましょう
この4つになります。順番にご説明していきます。

複数のフォントを指定した際には、前に記述したものから優先的に適用されます。
優先度1のフォントがなければ優先度2、優先度3という感じになります。
1つだけ注意点があります。
英語フォントから先に指定するようにしましょう
日本語フォント「ヒラギノ角ゴシック、游ゴシック体」などは数字や英字にも対応しています。
英語限定のフォント「Lato、Gill」は日本語には対応していません。
つまり、アルファベットには英語フォントで表示し、日本語の文字には日本語フォントで
表示されるようになります。
See the Pen
PoqVLwG by shu (@shu0325)
on CodePen.
「Impact」は英語限定のフォントだから日本語の「あいうえお」には
適応されないんだね!
その後の「”Yu Gothic”, “游ゴシック体”」で日本語フォントの文字にも適応させてるの!

基本フォントを指定する際には複数のフォントを使用します。
複数のフォントの種類を入れる際には、,カンマで区切ります。
CSSファイル
font-family: "Yu Gothic", "游ゴシック体", YuGothic, "ヒラギノ角ゴシック Pro", "Hiragino Kaku Gothic Pro", "MS Pゴシック", "MS PGothic", sans-serif;なぜ!複数のフォントを入れる必要があるの?
OS(Windows、Mac、iPhone/iPad)によっては
見られるフォントと見られないフォントがあるからなんだよね。
そのために、複数のフォントを設置する必要があるの。

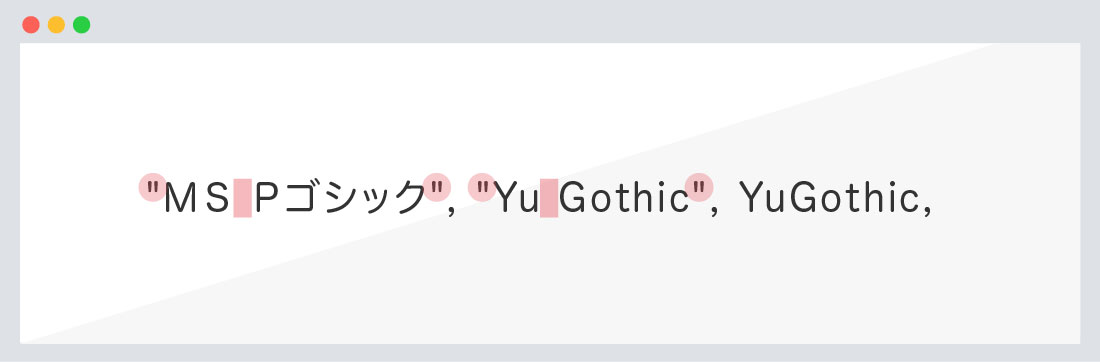
フォントの種類によっては間に半角スペースがあります。
例:「MS Pゴシック」、「Yu Gothic」、「ヒラギノ角ゴシック Pro」など
なぜ?「’」や「”」を入れる必要があるの?
半角スペースが入ってるフォントは「’」や「”」で囲わないと
適応されないんだよね!
このように、フォント名の間に「半角スペース」が入るときは必ず、"ダブルクオーテーションで
囲いましょう。また'シングルクオテーションでも問題はありません。

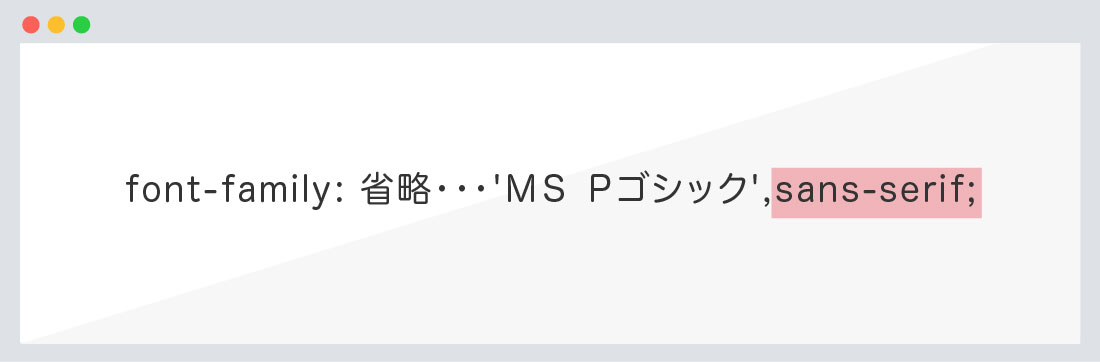
font-familyを指定した際に、一番最後に
「総称フォントファミリー名」を記述します。
総称フォントファミリーとは先ほどご説明した
「sans-serif、serif、cursive、fantasy、monospace」の
5つになります
現在では、ほとんどのウェブサイトでは「sans-serif」と「serif」のどちらかを指定しています。
なぜ!いろんなフォントを指定しているのに
総称フォントファミリー名を指定するの?
OS(Windows、Mac、iPhone/iPad)によっては指定したフォントが、
ない可能性があるんだよね!
総称フォントファミリーを指定することでないフォントをカバーしてるの!最後は「ゴシック体(sans-serif)」で表示してねってイメージ。

基本的にfont-familyは全体に対しての指定になりますので、bodyタグに指定すのるのが
一般的になっております。
body{font-family: 'Hiragino Kaku Gothic Pro','ヒラギノ角ゴ Pro W3','メイリオ',Meiryo,'MS Pゴシック',sans-serif;}フォントの種類はたくさんありますが1サイト多くても3種類ぐらいまでに抑えておきましょう。
関連記事
今回は【CSS font-size】文字の大きさ・単位について解説しています。
文字の大きさを変更するにはfont-sizeというプロパティを使用します。
単位にはpx、%、em、remの指定方法の紹介またキーワード指定についても紹介しております。
今回はこれで以上です。

2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog