今回は「CSSで2行目以降を1文字下げる 【text-indent】の使い方について」
の解説になります。
こんな方に読んでほしい
- CSSを学び始めた方へ
-
text-indentプロパティをまだ知らない方へ - 文章の見た目を綺麗にしたい方へ
text-indentプロティとは
text-indentプロパティは
「テキストの段落の始まりを1文字分下げる」ときに使用します。
テキストの段落の1行目を、本来の位置よりもずらして開始することを「字下げ」といいます。
1文字分字下げする際には
「text-indent:1em」と指定しましょう。
<p class="txt01"><span>※</span>皆さんも1度や2度悩んだ経験はありませんか?</p>
<p class="txt02"><span>※</span>私も、配色で悩んだ経験はたくさんあります。<br>
皆さんも1度や2度悩んだ経験はありませんか?</p>
p {
font-size: 14px;
line-height: 2;
text-indent:1em
}
p span {
color: red;
font-weight: bold;
}
See the Pen
JjdwwdW by shu (@shu0325)
on CodePen.
1行の場合は行ごと1em(1文字分)字下げしております。
複数行の場合は最初の行のみ1em(1文字分)字下げしております。
やはり、複数行の場合はあまり綺麗な見た目ではないですよね。
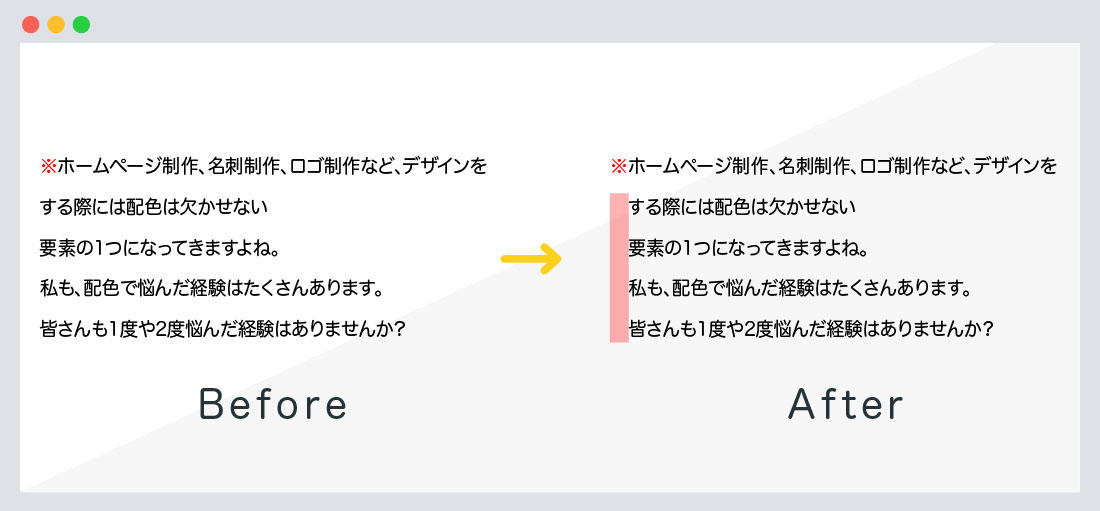
2行目以降を1文字下げるとは
注意書きなどをを書いてる際に、2行目以降がその記号の下に回り込んでしまう事が気になっている方も
いるのではないでしょうか。
先にデモをご覧ください。
HTMLファイル/CSSファイル
<p><span>※</span>ホームページ制作、名刺制作、ロゴ制作など、デザインを<br>
する際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。<br>
皆さんも1度や2度悩んだ経験はありませんか?</p>
p {
font-size: 14px;
line-height: 2;
}
p span {
color: red;
font-weight: bold;
}
例:[text-indent]を指定していない場合
See the Pen
rNVoQKB by shu (@shu0325)
on CodePen.
デフォルト指定の際は、文字の大きさ、文字の行間のみ指定しています。
例:[text-indent]を指定している場合
See the Pen
NWqeEBL by shu (@shu0325)
on CodePen.
p {
font-size: 14px;
line-height: 2;
text-indent:-1em;
padding-left:1em;
}
text-indentプロパティはマイナス指定もできます。
paddingプロパティには文字数分の値を指定します。
今回は1文字分字下げしましたが、2文字の場合もあります。
例:「注:」の場合は、
text-indent:-2em;、
padding-left:2em;と指定しましょう。
まとめ
今回はこれで以上です。
- POINT
-
text-indentプロパティは
「テキストの段落の始まりを1文字分開ける」ときに使用します。 - 1文字分字下げする際には
text-indent:1emと指定しましょう。 -
text-indentプロパティは
マイナス指定もできます。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事