- HOME
- > BLOG CATEGORY
- 【jQuery】Vegas2で背景画像のスライドショーを実装する

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]

Githubに公開されてますのでzipファイル一式をダウンロードしてください。

先ほどダウンロードしたzipファイルからCSS、jQueryを読み込ませます。
CSS File
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】Vegas2で背景画像のスライドショーを実装する</title>
<!--vegas.min.css-->
<link href="css/vegas.min.css" rel="stylesheet" type="text/css">
</head>CSS「vegas.min.css」は
<head> </head>に読み込ませましょう!
jQuery File
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】Vegas2で背景画像のスライドショーを実装する</title>
<!--vegas.min.css-->
<link href="css/vegas.min.css" rel="stylesheet" type="text/css">
</head>
<body>
<!--js/vegas.min.js-->
<script src="js/jquery-1.11.3.min.js"></script>
<script src="js/vegas.min.js"></script>
</body>
</html>jquery「vegas.min.js」は
</body>に読み込ませましょう!
jQuery
$('body').vegas({
slides: [
{ src: 'images/main_img01.jpg' },
{ src: 'images/main_img02.jpg' },
{ src: 'images/main_img03.jpg' },
],
transition: 'fade'
});今回はブラウザー(画面)いっぱいですので<body>に設定します。

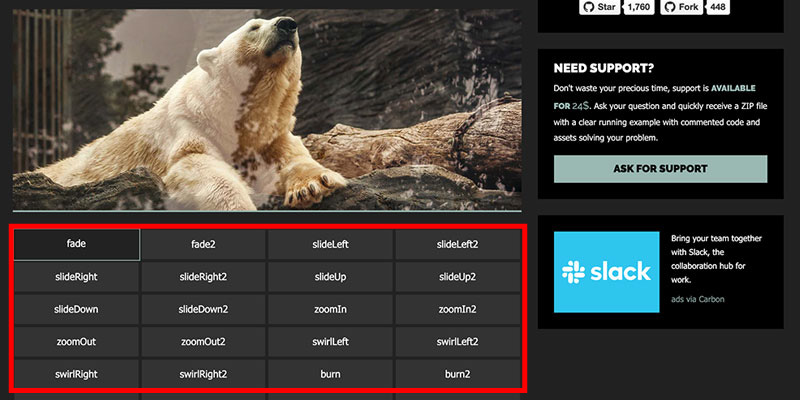
VEGAS2 – TRANSITIONSから様々なエフェクトがありますのでチェックしてみてください。
$('body').vegas({
slides: [
{ src: 'images/main_img01.jpg' },
{ src: 'images/main_img02.jpg' },
{ src: 'images/main_img03.jpg' },
],
transition: 'slideRight'
});transitionをfadeからslideRight
に変更してみました。
DEMOサイトで確認してみましょう。

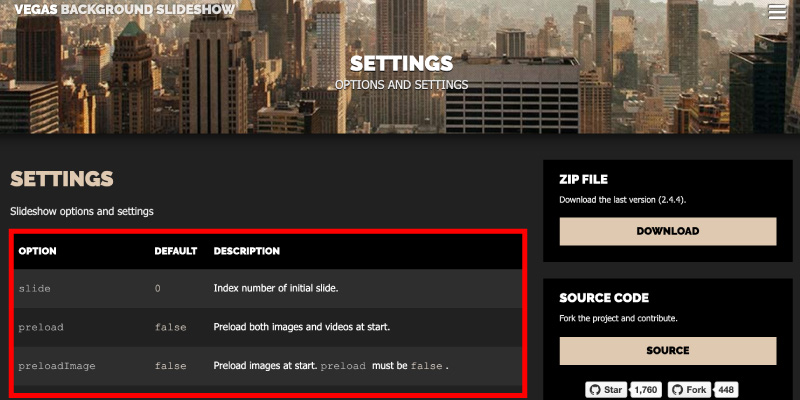
VEGAS2 – SETTINGSから様々なオプションがありスライドの速度の変更も可能です。
| delay | スライド間の遅延(ミリ秒単位)。 |
|---|---|
| transitionDuration | 移行期間をミリ秒単位で設定します。 |
| animation | このスライドのアニメーションを設定します。 ランダムが可能になります。 |
$('body').vegas({
delay: 7000,
timer: false,
shuffle: true,
firstTransition: 'fade',
firstTransitionDuration: 5000,
transition: 'slideDown2',
transitionDuration: 2000,
slides: [
{ src: 'images/main_img01.jpg' },
{ src: 'images/main_img02.jpg' },
{ src: 'images/main_img03.jpg' },
]
});こちらも様々な細かいオプションの設定が可能になります。本当に作業時間の軽減に繋がります。
オプションを追加したDEMOサイトをご用意いたしました。


今回はこれで以上です。
Vegas2は
1:エフェクトやオーバーレイの種類が多くサイトに合わせて変更もできる
2:簡単に設定ができる
この2点がとても大きいです!
作業効率のアップにも繋がりますので
一度お試しください。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog