- HOME
- > BLOG CATEGORY
- HTML【mark】要素を使いマーカーを引いてみよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
mark要素をまだ知らない方へ目立たせる箇所によく蛍光ペンのように引かれたマーカーを見かけること、ありませんか?
今回はマーカーについて解説いたします。
[記事の内容]

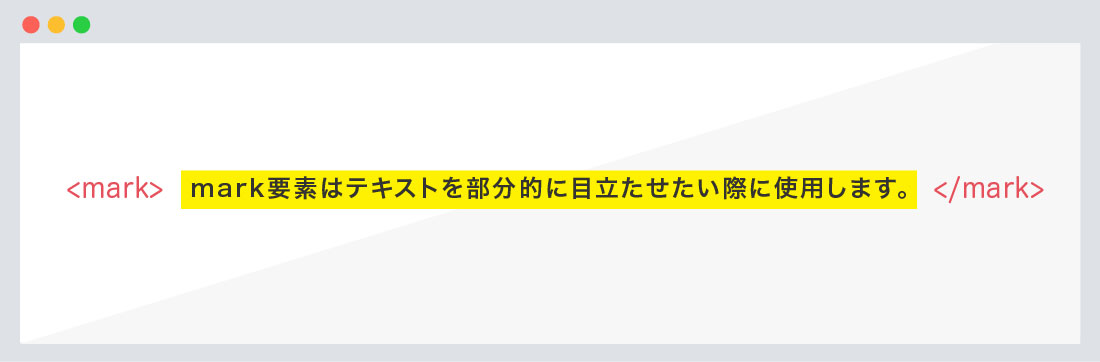
mark要素はテキストを部分的に目立たせたい際に使用します。

mark~/markはHTML5で登場した新しい要素になります。
以前でしたらspan~/spanで囲いcssを指定しておりました。
文字に対して、「強調させる、目立たせる」方法には他にstrong、em、b要素もあります。
その違いにもご説明しておきます。
strong 「重要」を意味するタグになります。テキストが太字で表示します。em 「強調」を意味するタグになります。テキストが斜体で表示します。b 「注意」を意味するタグになります。注意してほしいテキストに使用します。mark 「目立たせる」を意味するタグになります。目立たせたいテキストに使用します。
markデフォルトで黄色のマーカーになるため、背景色が黄色の際にはマーカーが見えなくなりますよね。
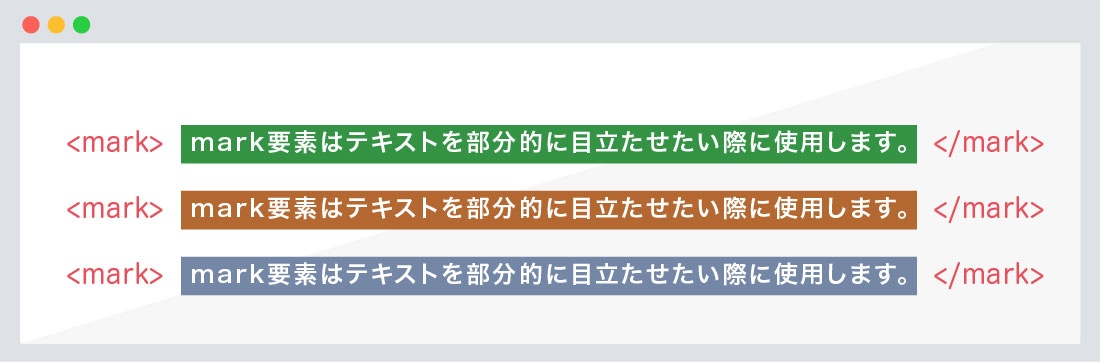
対処法としてはcssでマーカーの色を変更しましょう!
HTMLファイル
<p>mark要素はテキストを部分的に目立たせたい際に使用します。</p>CSSファイル
mark {
background-color: #395848;
color: #ffffff;
padding: 4px;
}See the Pen
YzXdYKY by shu (@shu0325)
on CodePen.
markに対してbackground-color: #395848;を指定してあげれば背景色は変更できます。
微調整でpaddingを指定しております。

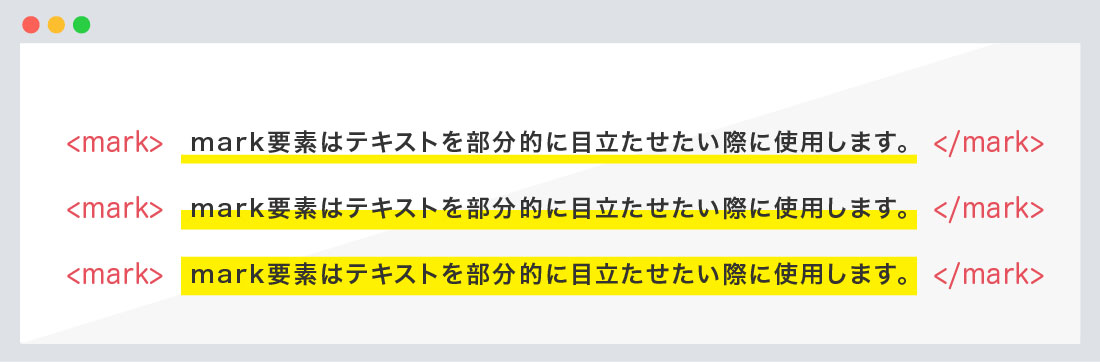
先ほどはマーカーの背景色でしたが今回はマーカーの太さをcssで変えてみようおもいます。
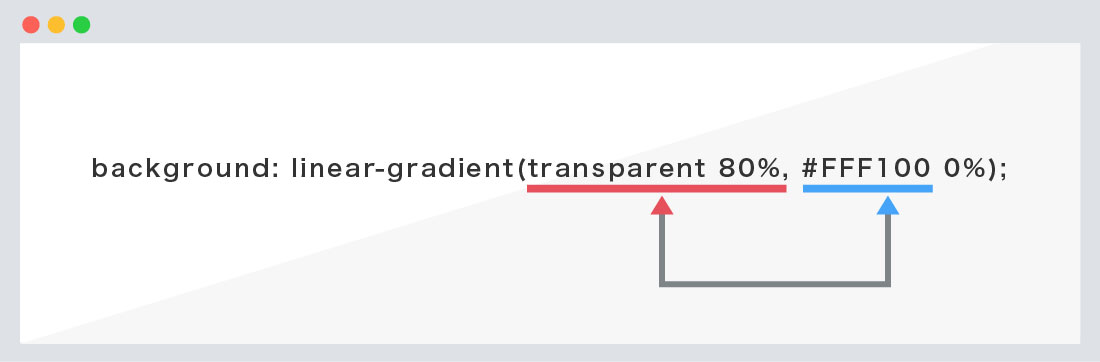
今回はtransparent(トランスペアレント)を使用します。
transparentを指定すると、カラーが透明になります。

%の数値が大きいほどマーカーは細くなります。「transparent 80%」のところを変更してください。
マーカー色を変更が可能です。
HTMLファイル
<p>mark要素はテキストを部分的に目立たせたい際に使用します。</p>See the Pen
NWqeXGm by shu (@shu0325)
on CodePen.
CSSファイル
mark {
background: linear-gradient(transparent 80%, #FFF100 0%);
}See the Pen
LYVMeRO by shu (@shu0325)
on CodePen.
CSSファイル
mark {
background: linear-gradient(transparent 60%, #FFF100 0%);
}See the Pen
ZEGVvBW by shu (@shu0325)
on CodePen.
CSSファイル
mark {
background: linear-gradient(transparent 40%, #FFF100 0%);
}HTMLファイル
<p>ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。<br>
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?</p>CSSの指定がない場合
See the Pen
mdJapwz by shu (@shu0325)
on CodePen.
CSSの指定がある場合
See the Pen
yLNGpoe by shu (@shu0325)
on CodePen.
私はブログを書く際にはCSSの指定がある場合の方を使用しております。
CSSの指定なしの方は文字の窮屈感が伝わってくるんですよね。
今回はこれで以上です。
フォントに関連する記事も載せておきますのでこちらもご確認ください。
関連記事
今回は【CSS font-size】文字の大きさ・単位について解説しています。
文字の大きさを変更するにはfont-sizeというプロパティを使用します。
単位にはpx、%、em、remの指定方法の紹介またキーワード指定についても紹介しております。
mark 「目立たせる」を意味するタグになります。strongstrong、em、b、markの使用ポイントを覚えておきましょう。markマーカーの色や太さを変更する際にはcssに記述しましょう。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog