- HOME
- > BLOG CATEGORY
- 【jQuery】いろんなズーム機能を実装、xZoomの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「xZoom」についての解説になります。
「xZoom」になりますが、今でも簡単で使いやすいプラグインになっております。

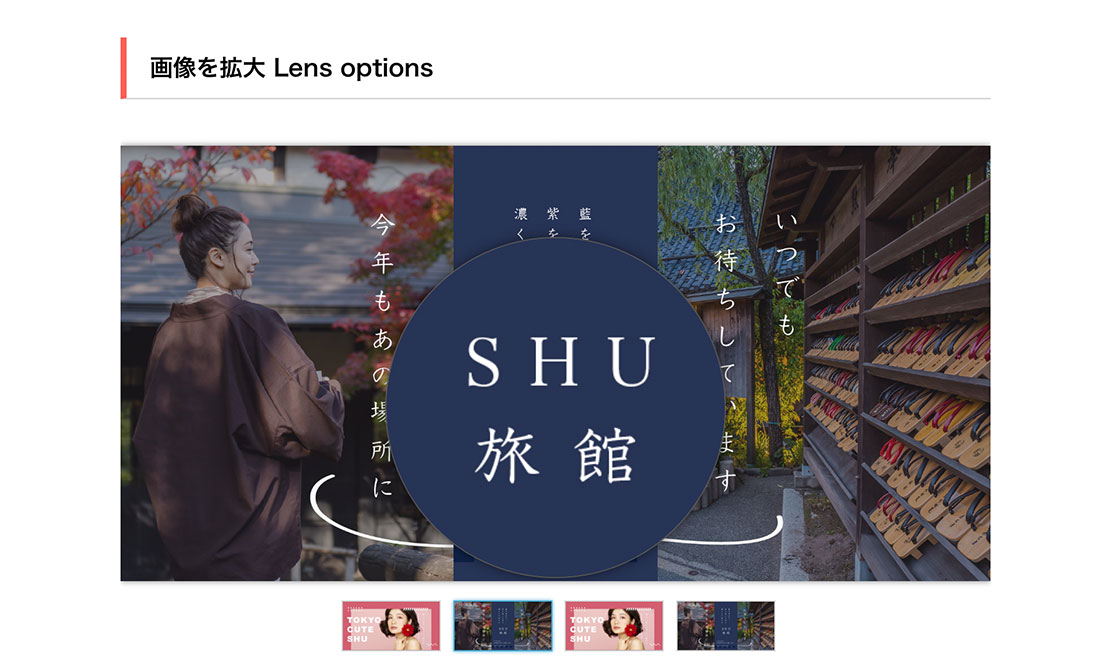
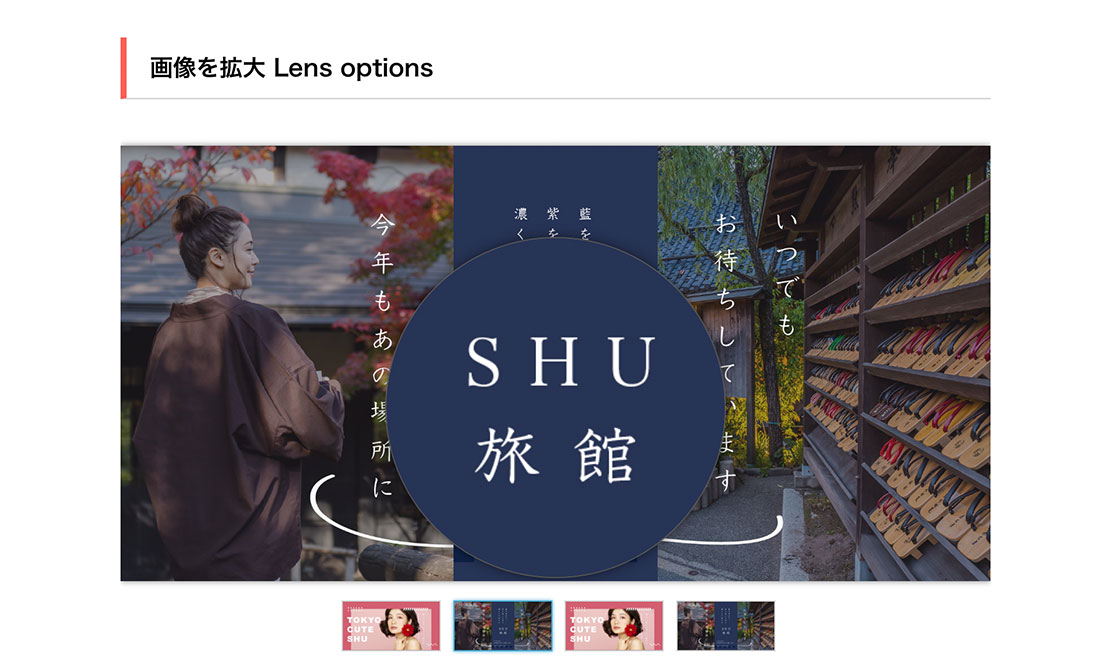
イメージ図は上記のようになります。
今回は、メイン画像にマウスオーバーをすると、その一部分がズーム(拡大)されます。
ズーム機能の種類も豊富にあり、今回はその一部の「Lens options」について解説します。
[記事の内容]

xZoomとは、「画像をズーム(拡大)」のことを示します。
ズーム機能のタイプは、「Default options、Output window、Lens options、With Fancy Box、With Magnific Pop-up」の5つが用意されております。
今回はその一部の「Lens options」について解説します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Braziers Carousel Plugin」をダウンロードしましょう。
ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「xZoom-master」をご確認ください。
ポイント!
「setup.js」には、上記で説明した、5つのタイプが記述されています。
一部を抜粋して記述しても問題ありません。
<!--css-->
<link rel="stylesheet" href="css/xzoom.css">
<!--js-->
<script src="js/xzoom.min.js" type="text/javascript"></script>
<script src="js/setup.js" type="text/javascript"></script>
「xzoom.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/xzoom.min.js" type="text/javascript"></script>
<script src="js/setup.js" type="text/javascript"></script>
必ず、jquery本体のプラグイン上、xzoomを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】いろんなズーム機能を実装...</title>
<!--css-->
<link rel="stylesheet" href="css/xzoom.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/xzoom.min.js" type="text/javascript"></script>
<script src="js/setup.js" type="text/javascript"></script>
</body>
</html>
次に、ズーム機能の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
ズーム機能

<!-- lens options start -->
<!-- lens options start -->
<section id="lens">
<div class="row">
<div class="large-5 column">
<div class="xzoom-container">
<!--メイン画像-->
<img class="xzoom3" src="sample01.jpg" xoriginal="isample01.jpg" />
<!--サムネイル画像-->
<div class="xzoom-thumbs">
<a href="sample01.jpg"><img class="xzoom-gallery3" width="80" src="sample01.jpg" xpreview="sample01.jpg" title="画像のタイトル"></a>
<a href="sample02.jpg"><img class="xzoom-gallery3" width="80" src="sample02.jpg" title="画像のタイトル"></a>
以下省略
</div>
</div>
</div>
<div class="large-7 column"></div>
</div>
</section>
<!-- lens options end -->
/*--CSSは自由に変更可--*/
/*--
「xzoom.css」 の必要な箇所のみ変更してください。
--*/
setup.jsを参照してくださいメイン画像の.xzoom3は、ズーム機能のタイプ3番目の意味になります。
「src=”〇〇”」と、更に「xoriginal=”〇〇”」2つ指定してください。
サムネイル画像は、.xzoom-thumbsで囲みます。
1枚目のサムネイル画像は「href=”〇〇”、src=”〇〇”、xpreview=”〇〇”」3つ指定してください。
2枚目以降は「href=”〇〇”、src=”〇〇”」2つ指定してください。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog