- HOME
- > BLOG CATEGORY
- 【jQuery】シンプルでお洒落なスライドを実装、Braziers Carousel Pluginの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
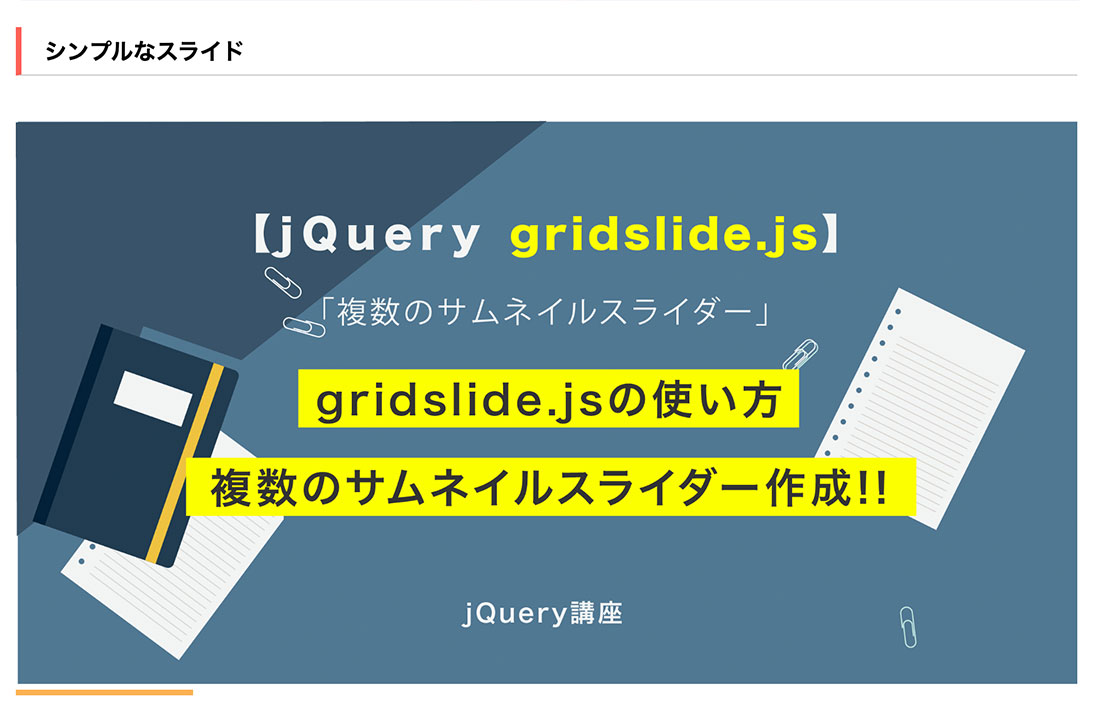
今回は、「Braziers Carousel Plugin」についての解説になります。
「Braziers Carousel Plugin」になりますが、今でも簡単で使いやすいプラグインになっております。

イメージ図は上記のようになります。
今回は、オプションや、スライドのタイプはありませんが簡単でフラットなデザインのスライドになります。
マウスカーソルを移動するだけで画像が切り替わる、お洒落な仕様のスライドになっております。
[記事の内容]

Braziers Carousel Pluginとは、「シンプルでフラットなスライド」のことを示します。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Braziers Carousel Plugin」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「Brazzers-Carousel-Repo-master」をご確認ください。
<!--css-->
<link rel="stylesheet" href="css/jQuery.Brazzers-Carousel.min.css">
<!--js-->
<script src="js/jQuery.Brazzers-Carousel.min.js" type="text/javascript"></script>
また、「jQuery.Brazzers-Carousel.min.js」を使用する際には、jQuery.Brazzers-Carouselを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--css-->
<link rel="stylesheet" href="css/jQuery.Brazzers-Carousel.min.css">
<!--js-->
<script src="js/jQuery.Brazzers-Carousel.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".item").brazzersCarousel();
});
</script>
「jQuery.Brazzers-Carousel.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jQuery.Brazzers-Carousel.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".item").brazzersCarousel();
});
</script>
必ず、jquery本体のプラグイン上、jQuery.Brazzers-Carouselを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】シンプルでお洒落なスライドを実装...</title>
<!--css-->
<link rel="stylesheet" href="css/jQuery.Brazzers-Carousel.min.css">
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/jQuery.Brazzers-Carousel.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$(".item").brazzersCarousel();
});
</script>
</body>
</html>
次に、スライドの設定について解説します。
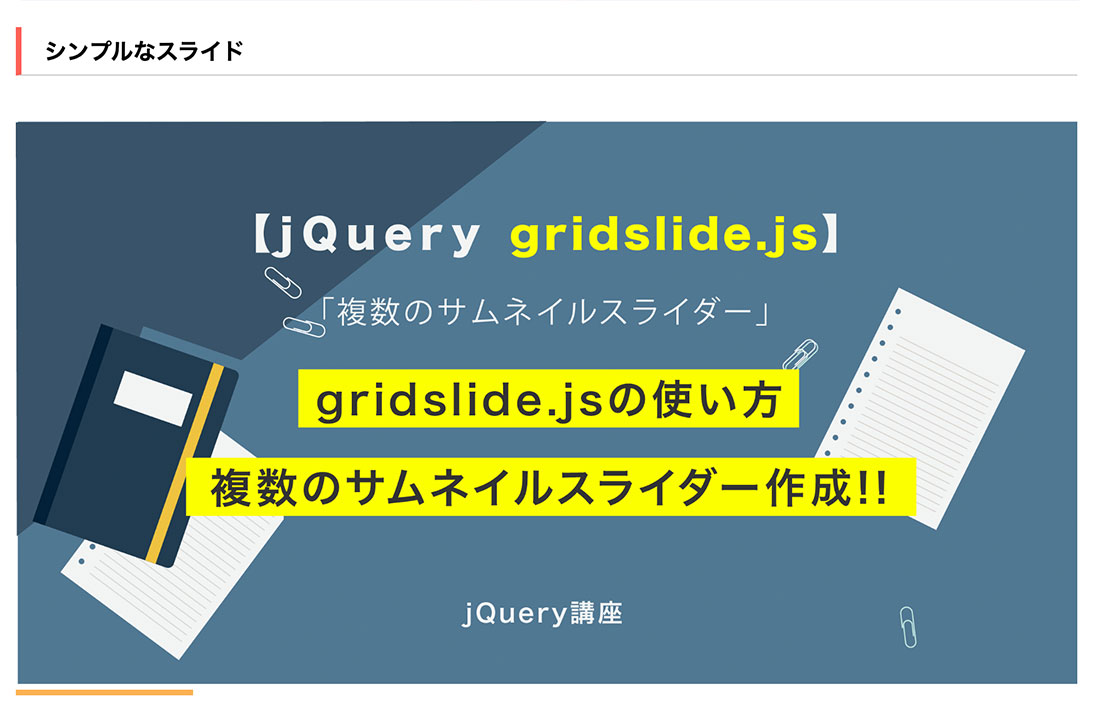
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
スライドの設定

<div class="item">
<img src="sample01.jpg" alt="">
<img src="sample02.jpg" alt="">
<img src="sample03.jpg" alt="">
以下省略
</div>
/*--CSSは自由に変更可--*/
/*--
「jQuery.Brazzers-Carousel.min.css」 の
一部を変更し載せております。
必要な箇所のみ変更してください。
--*/
.tmb-wrap-table div {
display: table-cell;
transition: all .3s ease;
border-bottom: 10px solid transparent;
padding-top: 10px;
-webkit-transition: all .25s ease;
-o-transition: all .25s ease;
transition: all .25s ease
}
.tmb-wrap-table div.active {
border-color: #fd6158
}
$(document).ready(function() {
$(".item").brazzersCarousel();
}); 今回は、ul class="item"に指定し、
「JavaScript」の $(".item").brazzersCarousel();に合わせています。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog