- HOME
- > BLOG CATEGORY
- 【jQuery】セクションごとにスクロールボタン実装、Section Scrollerの使い方!!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、「Section Scroller」についての解説になります。
「Section Scroller」になりますが、今でも簡単で使いやすいプラグインになっております。

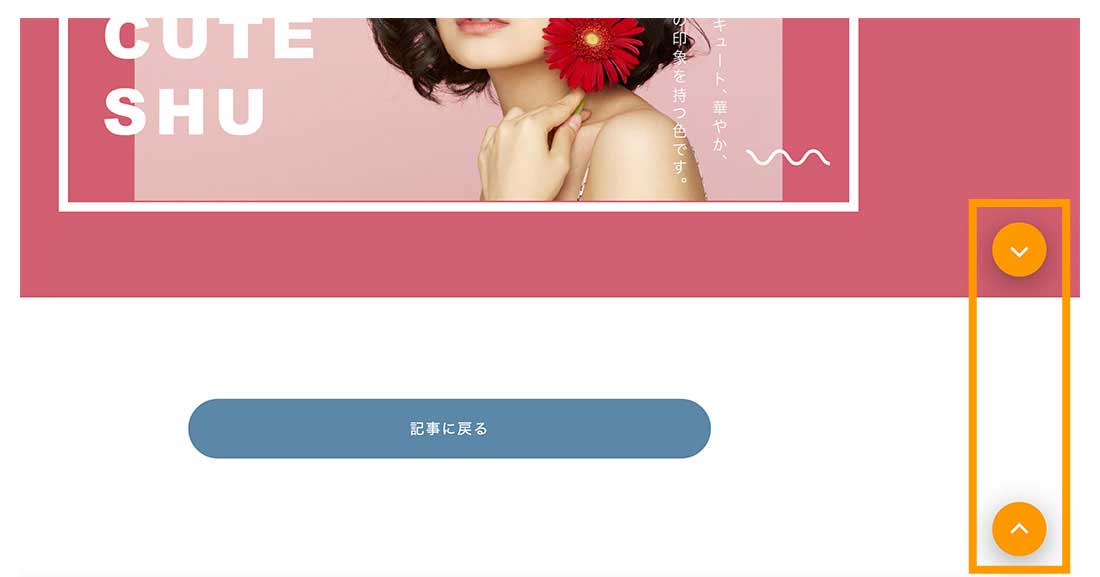
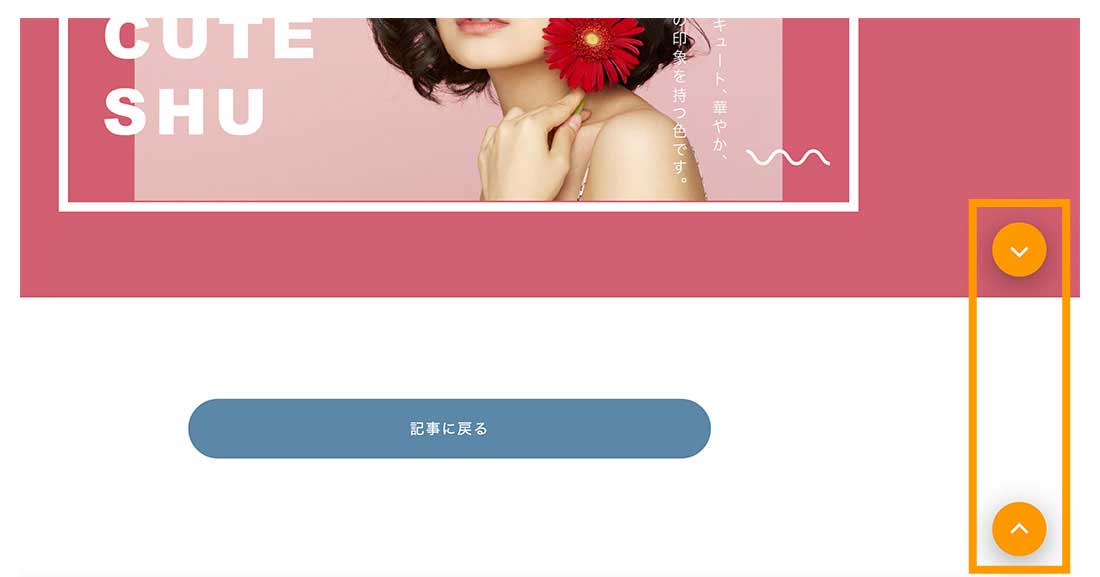
イメージ図は上記のようになります。
各セクションでは、下矢印の方向になり、セクションのトップまでスクロールします。
コンテンツ下部までスクロールした際には上矢印になり、ページトップまでスクロールします。
[記事の内容]

Section Scrollerとは、「セクションごとにスクロールボタン」のことを示します。
今回はシンプル、サムネイルスライドをご紹介。
jQueryが苦手な方でも問題ありません。
まずは下記のサイトから「Section Scroller」をダウンロードしましょう。

ダウンロード後に必要なファイルについて解説していきます。
まずは、ファイル名の「Section-Scroller-master」をご確認ください。
ポイント!
CSSは、「Section-Scroller-master」 > 「demo」 > 「demo.html」のhead部分に記述しているので、ご自身のCSSファイルにコピー&ペーストして必要な箇所のみ変更してください。
<!--js-->
<script src="js/sectionScroller.min.js" type="text/javascript"></script>
また、「sectionScroller.js」を使用する際には、sectionScrollerを使用する宣言をしなければなりません。
以下のコードを合わせて指定しましょう。
<!--js-->
<script src="js/sectionScroller.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$(".section-scroll").sectionScroller({
scrollerButton: "#section-scroller-button",
scrollType: "swing",
scrollDuration: 900,
});
// for the tooltip
var $tooltip = $(".tooltip");
setTimeout(function() {
$tooltip.css("opacity", "1");
$("#section-scroller-button").one("click", function() {
$tooltip.hide();
})
}, 500);
});
</script>「sectionScroller.min.js」と繋げて記述するのが良いでしょう。
また、ファイルの階層は、ご自身のフォルダに合わせてください。
次に、jquery本体のプラグイン設置します。
今回は2つ目のパターンを採用して解説します。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/sectionScroller.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$(".section-scroll").sectionScroller({
scrollerButton: "#section-scroller-button",
scrollType: "swing",
scrollDuration: 900,
});
// for the tooltip
var $tooltip = $(".tooltip");
setTimeout(function() {
$tooltip.css("opacity", "1");
$("#section-scroller-button").one("click", function() {
$tooltip.hide();
})
}, 500);
});
</script>
必ず、jquery本体のプラグイン上、sectionScrollerを下に設置しましょう。
jqueryをダウンロードしたい方は、こちらのリンクから。
基本的にはbody内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title> 【jQuery】セクションごとにスクロールボタン実装...</title>
</head>
<body>
コンテンツが入ります。
<!--js-->
<script src="https://code.jquery.com/jquery-3.5.1.min.js"></script>
<script src="js/sectionScroller.min.js" type="text/javascript"></script>
<script type="text/javascript">
$(function() {
$(".section-scroll").sectionScroller({
scrollerButton: "#section-scroller-button",
scrollType: "swing",
scrollDuration: 900,
});
// for the tooltip
var $tooltip = $(".tooltip");
setTimeout(function() {
$tooltip.css("opacity", "1");
$("#section-scroller-button").one("click", function() {
$tooltip.hide();
})
}, 500);
});
</body>
</html>
次に、「スクロールボタン」の設定について解説します。
デモサイトはコチラから。
基本構造の書き方は以下のようになります。
「スクロールボタン」

<div class="full-height section-scroll" id="section-1">
コンテンツの中身は自由。
</div>
<div class="full-height section-scroll" id="section-2">
</div>
<div class="full-height section-scroll" id="section-3">
</div>
<!-- 必要な場合のみ
<div class="tooltip">クリック誘導</div>
-->
<!-- スクロールボタン -->
<div id="section-scroller-button">
<i class="caret"></i>
</div>
/*--CSS基本は変更 可--*/
/*--
「Section-Scroller-master」 > 「demo」 > 「demo.html」
のhead部分に記述しているので、
ご自身のCSSファイルにコピー&ペーストして
必要な箇所のみ変更してください。
--*/
上記の設定と同じになります。
今回は、各セクションをid="番号"で囲み、画像やテキストを入れても問題ありません。
また、各セクションのブロック(full-height)には、height: 100vhが適用されている為、常にブラウザいっぱいの表示になっております。
今回はこれで以上です。

2022.05.24

2022.05.10

2022.05.06

2022.04.26
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog