今回は「WP Maintenance Modeメンテナンス画面を簡単に作成」についての
解説です!
こんな方に読んでほしい
- まだホームページを公開したくない方へ
- レイアウトやデザインを大きく変更したい方へ
- メンテナンス系のプラグインで困ってる方へ
最初に読んでほしい記事
プラグインのインストールについて分かりやすく解説
しております。
ホームページを大幅にリニューアルや修正をする際に「まだ公開状態を見せたくない」というときは
ありませんか?
この「WP Maintenance Mode」を導入することで、設定後にボタン一つでメンテナンスon、offの
切り替えも簡単に可能です。
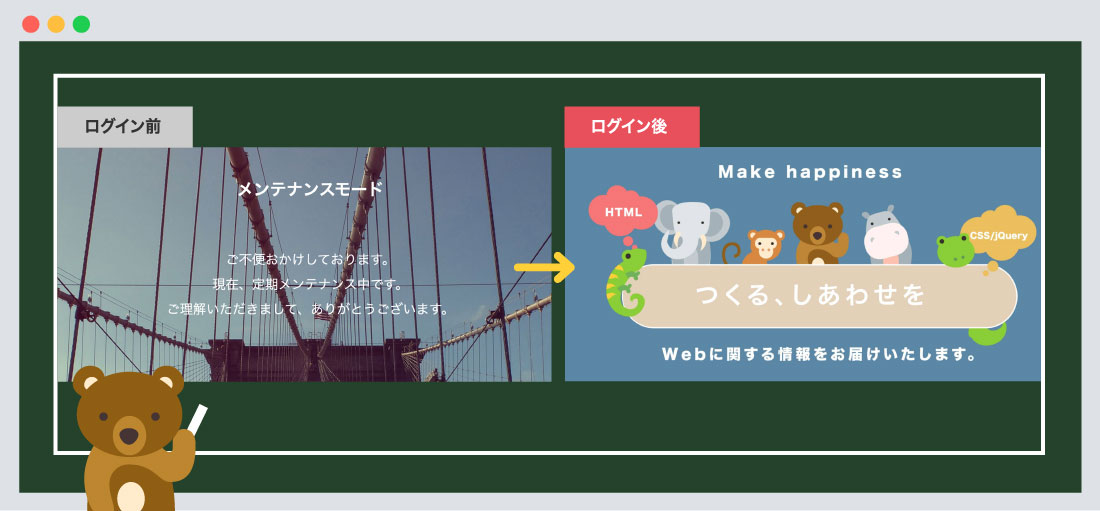
WordPressにログインしたユーザーのみホームページは閲覧できるようになります。
WordPressをログアウトすると自動的にメンテナンス画面に移行します。
WP Maintenance Modeとは
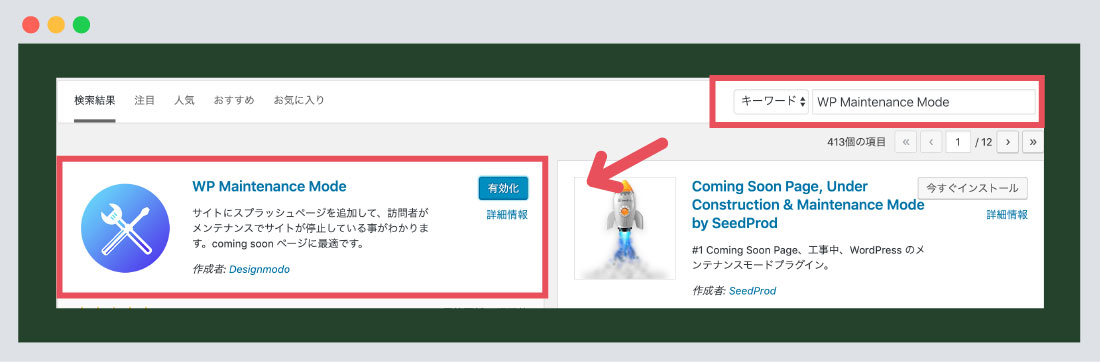
WordPressからの
インストール方法
または、Wordpressログイン後
> プラグイン > 新規追加からWP Maintenance Modeを
入力し「今すぐインストール」の後に
「有効化」にしてください。
- メリット
- 設定項目が少なくとても簡単に設置できます
- お好きな背景画像も設定できるのでお洒落なメンテナンス画面にできます
- カウントダウン機能やお問い合わせ機能もあります
- 日本語対応でとても分かりやすい画面になっております
WP Maintenance Mode設定方法について
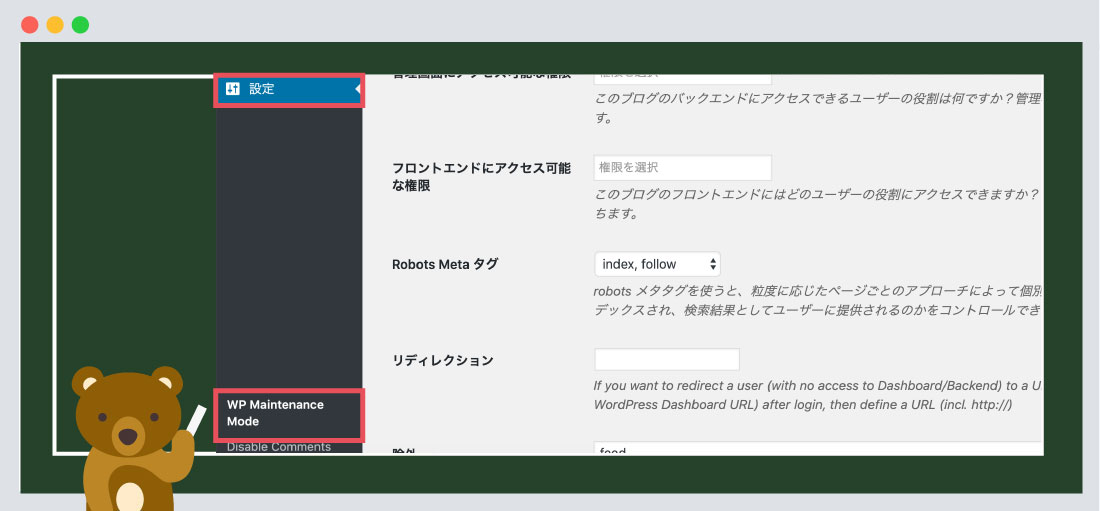
1WordPress管理画面 > 設定 >
WP Maintenance Modeをクリックしてください。
設定項目について
- 設定項目について
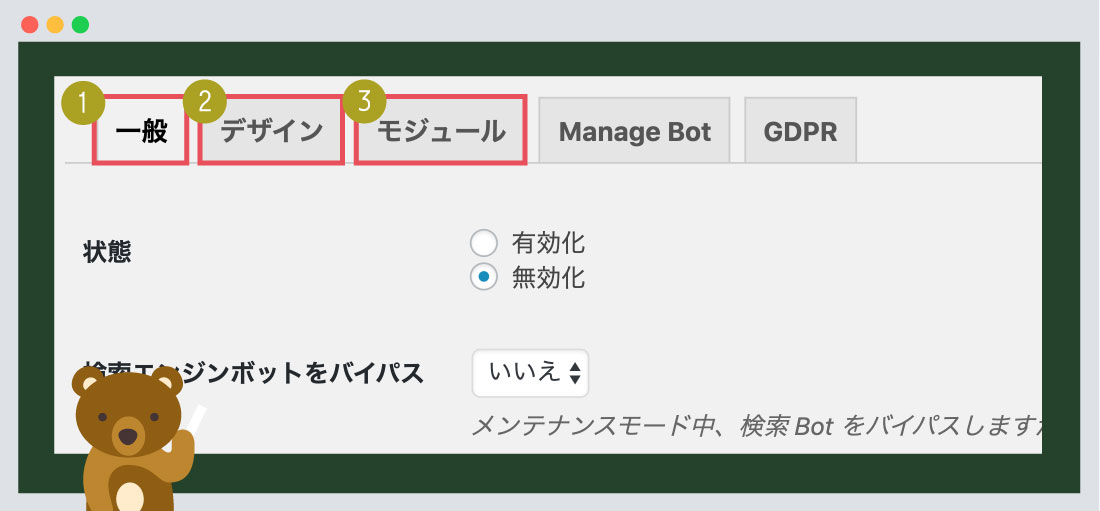
- 一般
メンテナンス状態をon、offにする際に設定します - デザイン
メンテナンス画面上での文字の指定やカラー、背景の設定します - モジュール
カウントダウン機能やお問い合わせ機能の設定します - Manage Bet
設定しません - GDPR
設定しません
一般設定について
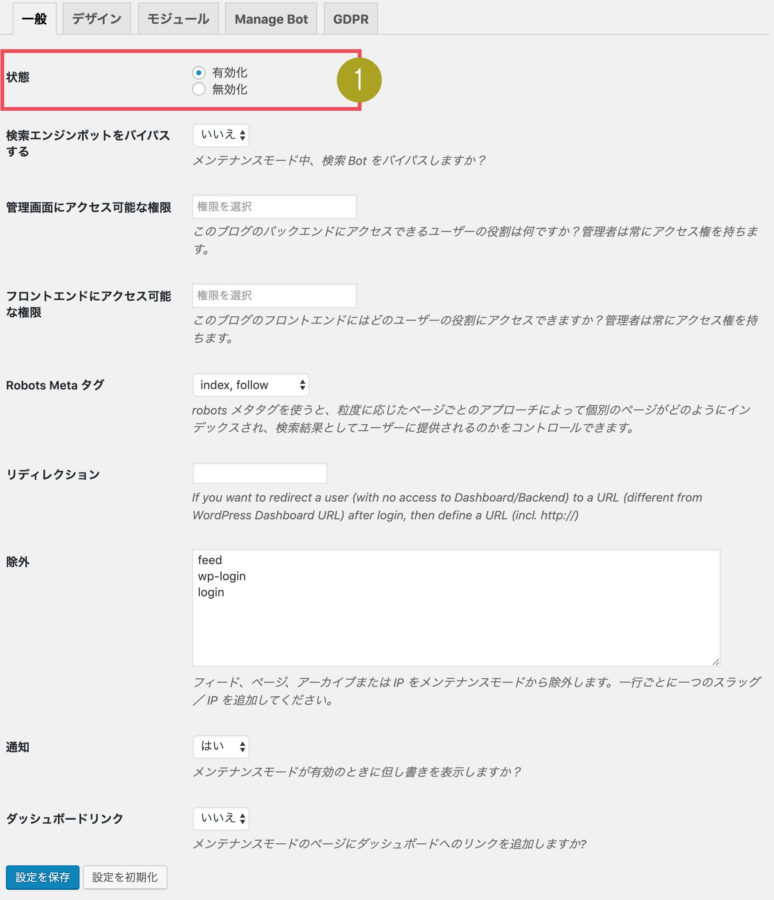
- ●状態
- 1有効化でチェックON 無効化でチェックOFFになります
- ●ダッシュボードリンク
- 「いいえ」に設定しておきましょう
「はい」に設定した場合、ダッシュボードリンクのボタンが画面上に表示し、ログインURLに飛んでしまうので必ず「いいえ」にしておきましょう
デザインについて
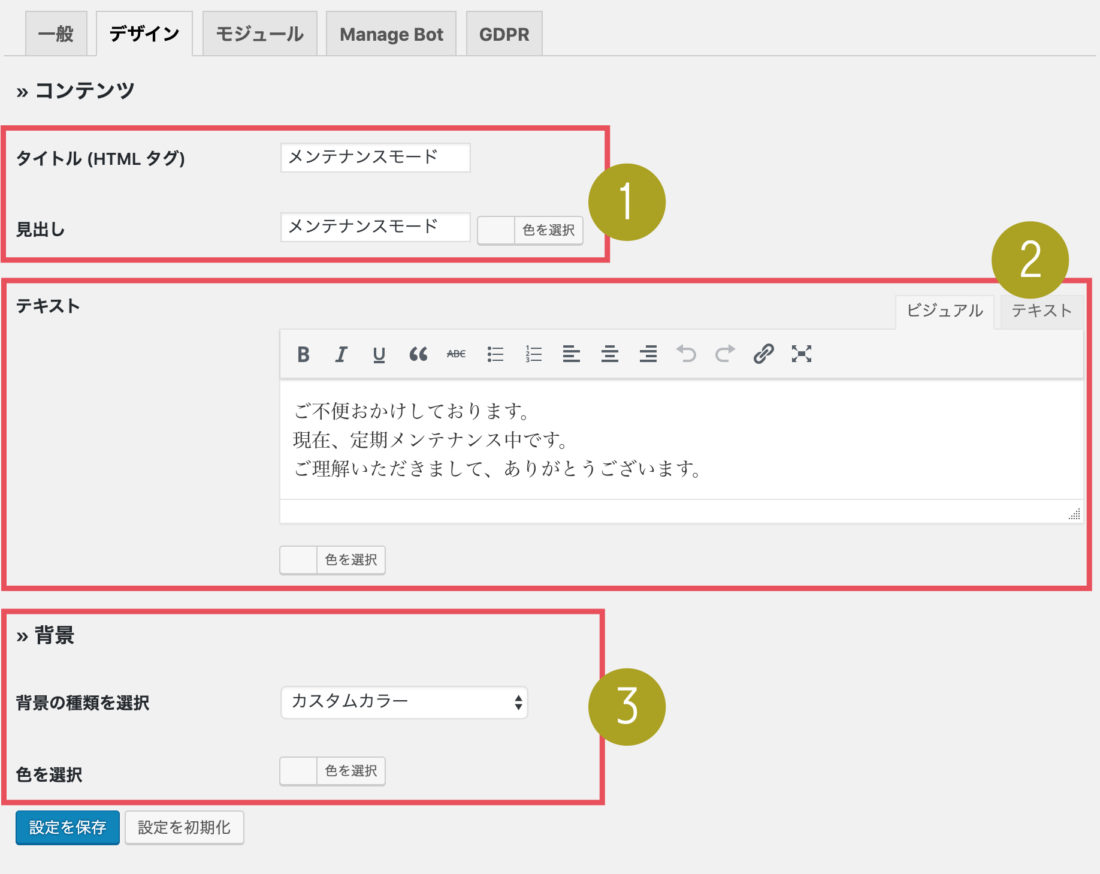
- ●タイトル (HTML タグ)
- 1Webブラウザの上部タイトルバーに反映します
- ●見出し
- 1ブラウザ上では
h1タグとして表示します
※色の選択も可能
- ●テキスト
- 2デフォルトで文章が入っていますが、文章の変更は可能です
ブラウザ上ではh2タグとして表示します
※色の選択も可能
- ●背景の種類を選択
- 3「1:カスタムカラー」「2:アップロードされた背景画像」「3:既定の背景画像」からの選択が可能です。
- ●色を選択
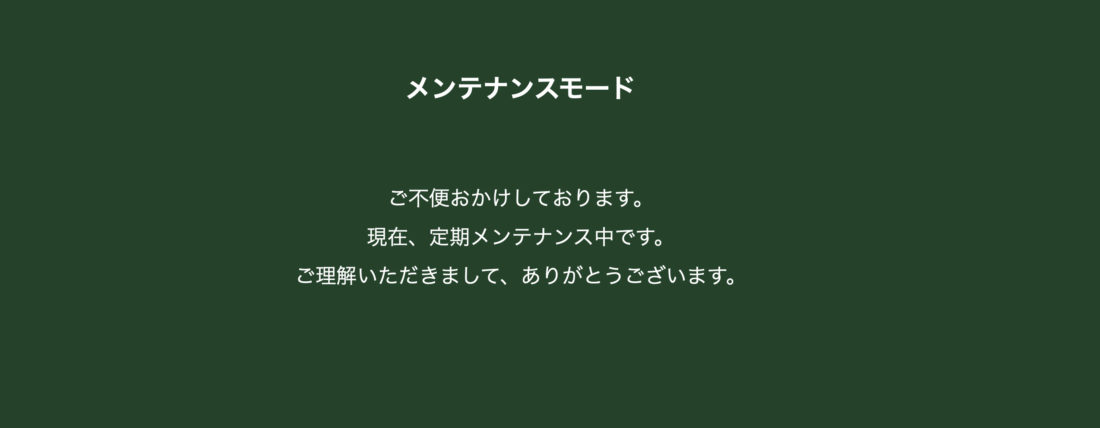
- 3「1:カスタムカラー」を選択した場合、背景色の選択が可能です。
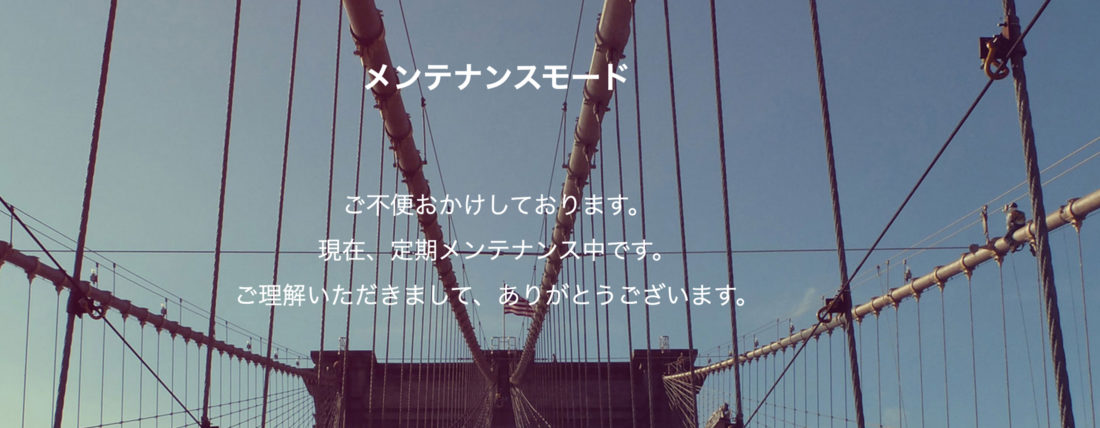
- ●補足:01 「2:アップロードされた背景画像」
- Uploadからお好きな画像をアップロードしてください
※背景画像のサイズは1920x1280pxの画像を用意しましょう
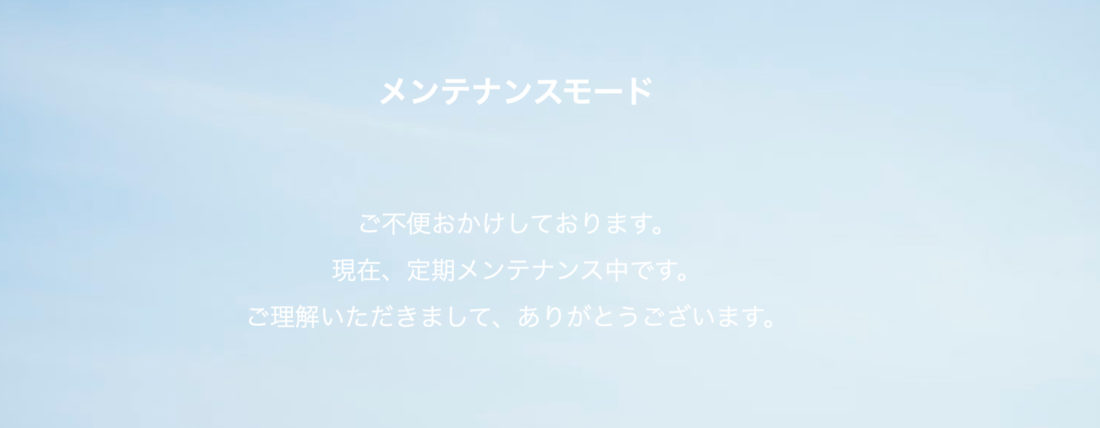
- ●補足:02 「3:既定の背景画像」
- 画像が11種類ご用意されておりますのでお好みで使用してみてください
「一般」と「デザイン」のみでメンテナンス画面は設置可能になります。
カスタムカラーを指定した場合の
ブラウザ表示
アップロードされた背景画像を指定した場合のブラウザ表示
既定の背景画像を指定した場合の
ブラウザ表示
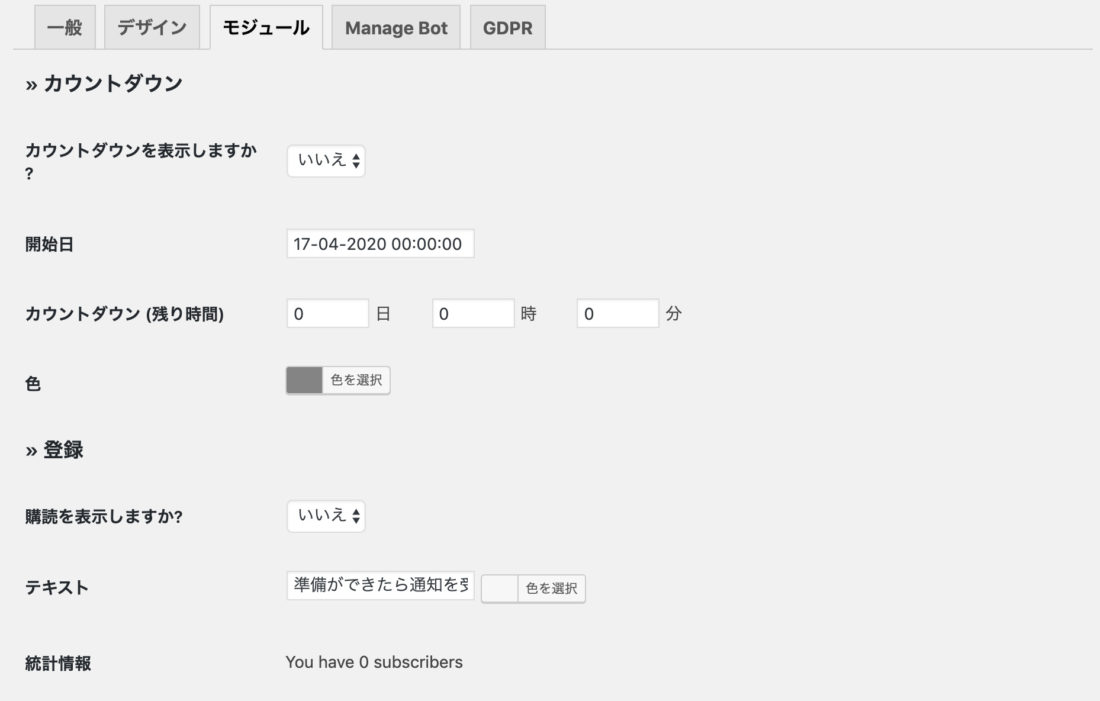
モジュールについて
モジュール設定についてはお好みになります。
実際は「一般」と「デザイン」のみでメンテナンス画面は設置可能なので、ここではモジュールの機能についてご説明いたします。
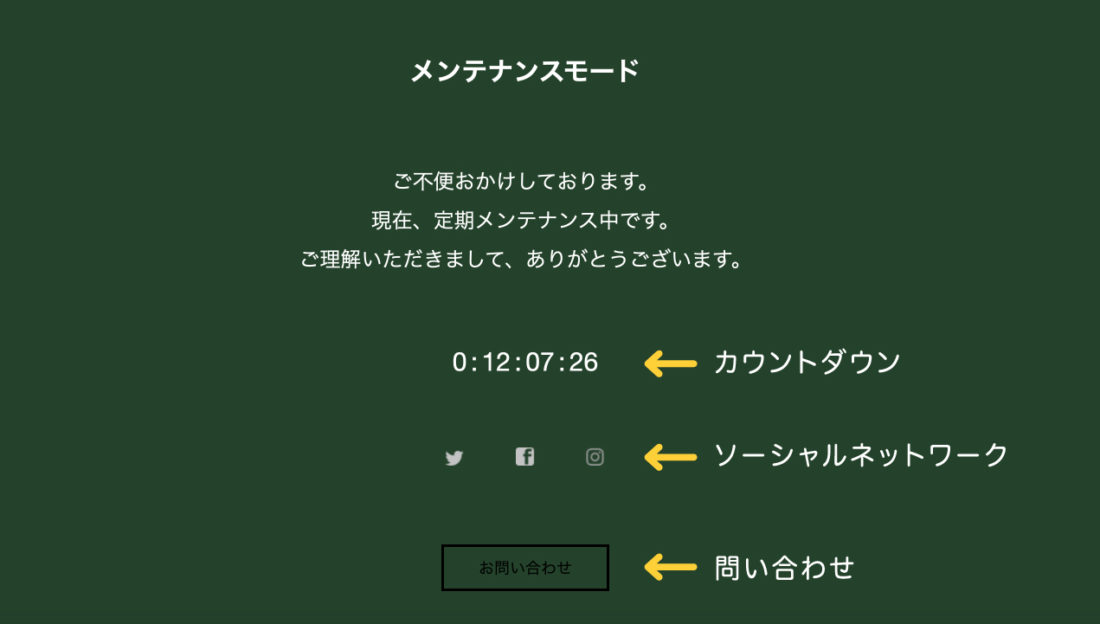
3つほどあったら便利かなとおもう機能について
- ●カウントダウン
- カウントダウン(タイマー)機能になります
- ●ソーシャルネットワーク
- Twitter、Facebook、Instagramなどのリンク先を指定できます
- ●問い合わせ
- メールアドレスを設定することでデフォルトの問い合わせフォームが表示します
注意点
ホームページの修正や更新が終わった場合は必ず「有効化」を切り「無効化」にしておきましょう
オススメのプラグイン
いいね!機能が付いた2020年最新バージョン
独自のいいね!ボタンを設置する
記事を簡単に複製できるプラグイン
作業スピードの大幅改善に繋げましょう!
まとめ
今回はこれで以上です!
- POINT
- 大幅な修正、リニューアルをする際にはWP Maintenance Modeを使いましょう
- 「一般」と「デザイン」のみでメンテナンス画面は設置可能になります
- 「モジュール」についてはお好みになります、設定をしなくても問題ありません
- ホームページの修正や更新が終わった場合は必ず「有効化」を切り「無効化」にしておきましょう
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事