- HOME
- > BLOG CATEGORY
- 【WordPress】アイキャッチ画像の設定方法について解説

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
[記事の内容]

WordPressで記事を書く毎に画像の設定ができます、その画像のことをアイキャッチ画像と言います。
以下の画像のような箇所で使用することがあります。

主に、ブログのサムネイル画像をアイキャッチ画像で設定しております。
アイキャッチ画像の設定はWordPressの管理画面内で設定をおこないますが、
アイキャッチ画像の設定項目が表示してないことがあります。



現在、WordPressでは、ブロックエディタが標準になっておりますが、Classic Editor(旧エディタ)も多くのユーザーが使用しております。
Classic Editorでもアイキャッチ画像が表示しないが問題あります。
こちらも解説していきます。
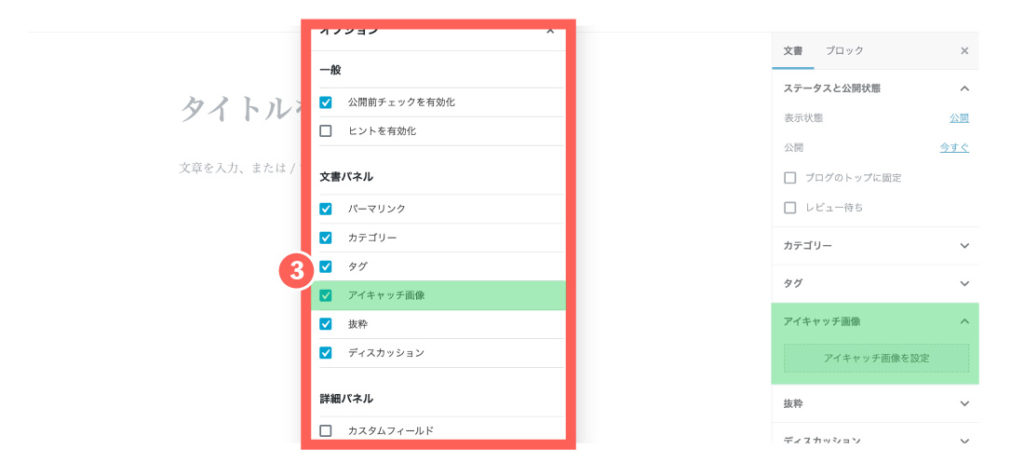
1:「表示オプション」 > 2:ボックスの中から「アイキャッチ画像」を選択 > 3:アイキャッチ画像を設定

上記の新旧エディタの表示方法について解説してきましたが、
WordPressのテーマによっては「アイキャッチ画像」のチェックボックスがない場合も存在します。
その際には、テーマフォルダにある、「functions.php」にアイキャッチ画像を表示するコードを記述します。
以下のように記述します。
// アイキャッチ
add_theme_support('post-thumbnails');
コード記述後、新旧エディタをご確認してください。
今回はこれで以上です。
次回は、「アイキャッチ画像」をホームページ上に表示させるを解説します。
add_theme_support('post-thumbnails');
2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog