- HOME
- > BLOG CATEGORY
- 【CSS】background 背景のプロパティを一括指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
backgroundの使い方について学びたい方へ
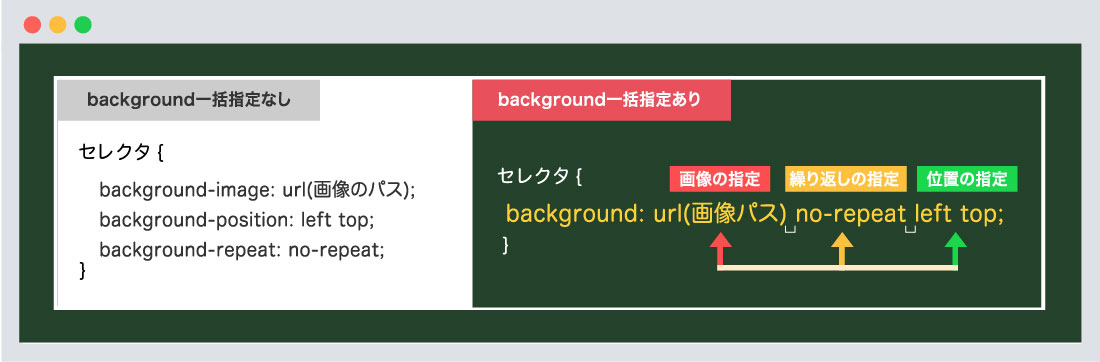
上の図のように、一括指定なしの場合は「imageで画像」、「positionで位置」、「repeatで繰り返し」と
3行にわたって指定をしております。
一括指定ありの場合backgroundの後にそれぞれの値をスペースで区切ることにより
指定が可能になります。
指定方法もとても簡単です
[記事の内容]

基本的な記述方法としてはbackground値になります。

今回は、主に使用されるcolor、image、repeat、position、sizeの5つにポイントを絞って
解説していきます。
backgroundは下記のように指定します。
セレクタ {
background: colorの値 imageの値 repeatの値.....;
}
注意!
それぞれの値を入力する際にはスペースで区切って指定しましょう!
セレクタ {
background: colorの値 imageの値;
}
colorの値 imageの値
<div class="inner">
<div class="box">指定方法01</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
background: #77997e url(画像パス); /* 背景色、背景画像の指定 */
background-repeat: no-repeat; /* 背景画像の繰り返しの指定 */
}
注意!
colorの値、imageの値、両方の値を指定する際には、背景色(color)を先に記述し、
その後に背景画像(image)を指定します。
セレクタ {
background: colorの値 imageの値 repeatの値;
}
colorの値 imageの値 repeatの値
<div class="inner">
<div class="box">指定方法02</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
/* 背景色、背景画像、繰り返しの指定 */
background: #77997e url(画像パス) no-repeat;
}
セレクタ {
background: colorの値 imageの値 repeatの値 positionの値;
}
colorの値 imageの値 repeatの値 positionの値
<div class="inner">
<div class="box">指定方法03</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
/* 背景色、背景画像、繰り返しの指定、位置の指定 */
background: #77997e url(画像パス) no-repeat right bottom;
}
セレクタ {
background: colorの値 imageの値 repeatの値 positionの値 / sizeの値;
}
colorの値 imageの値 repeatの値 positionの値 / sizeの値
<div class="inner">
<div class="box">指定方法04</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
/* 背景色、背景画像、繰り返しの指定、位置、サイズの指定 */
background: #77997e url(画像パス) no-repeat right bottom / 100px;
}
注意!
sizeの値は、positionの値の後に
「/」スラッシュで区切ります。

ブラウザによって、一括指定がうまく表示されない問題があります。
sizeの値が原因としてあげられております。
解決策としてsizeの値は分けて記述するようにしましょう。
ブラウザによる問題点について
<div class="inner">
<div class="box">ブラウザによる問題点について</div>
</div>.inner { /*--省略--*/ }
.box {
/*--省略--*/
/* 背景色、背景画像、繰り返しの指定、位置、サイズの指定 */
background: #77997e url(画像パス) no-repeat right bottom;
/* サイズの指定 */
background-size: 100px;
}
注意!
ブラウザ表示に問題がある際にはsizeの値は分けて記述するようにしましょう!
今回はこれで以上です。
background
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog