- HOME
- > BLOG CATEGORY
- 【HTML】有名WordPressテーマの要素を調べてみた

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLの構造について学びたい方へ構造について学ぶ前に前回の記事を読んでいただき、
各要素を理解したうえで各テンプレートの構造を学びましょう。
[記事の内容]

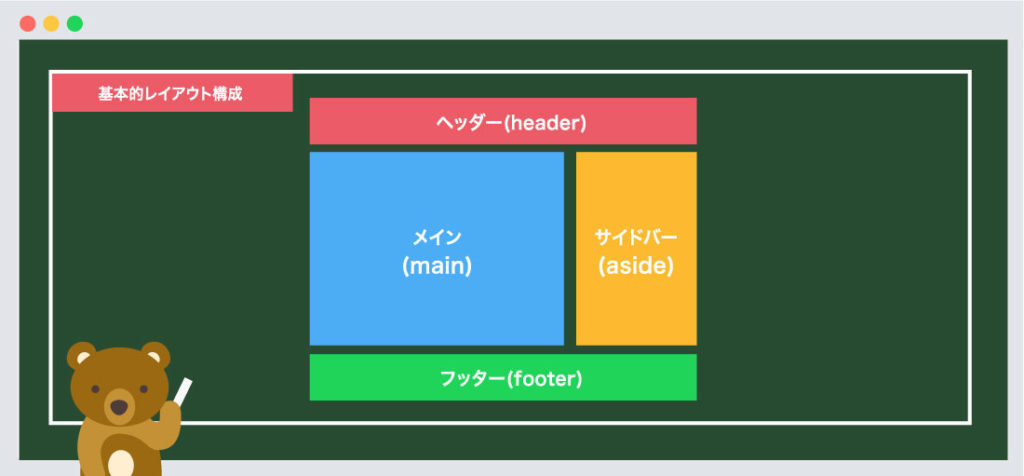
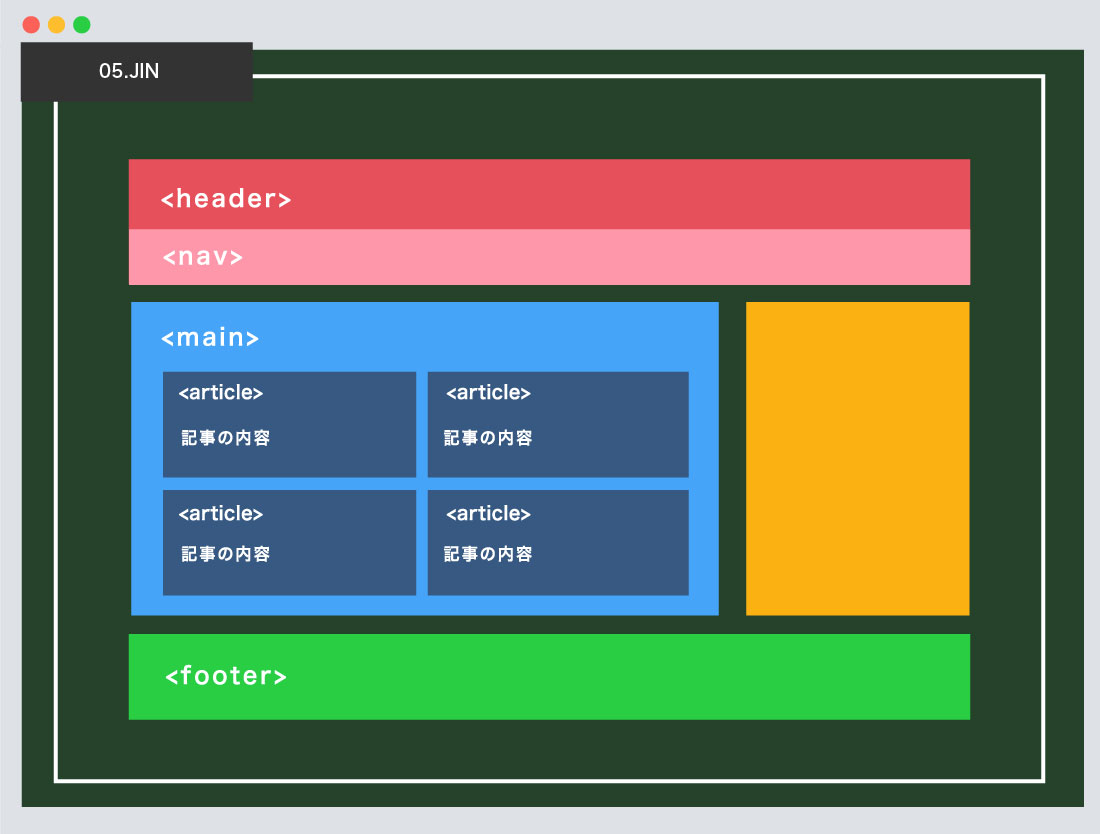
上の図のように、HTML5からレイアウトと表す、header、main、aside、footerタグが使用できる
ようになりました。
有名なWordpressテンプレートはどよのうな構造になっているのか、調べてみました。

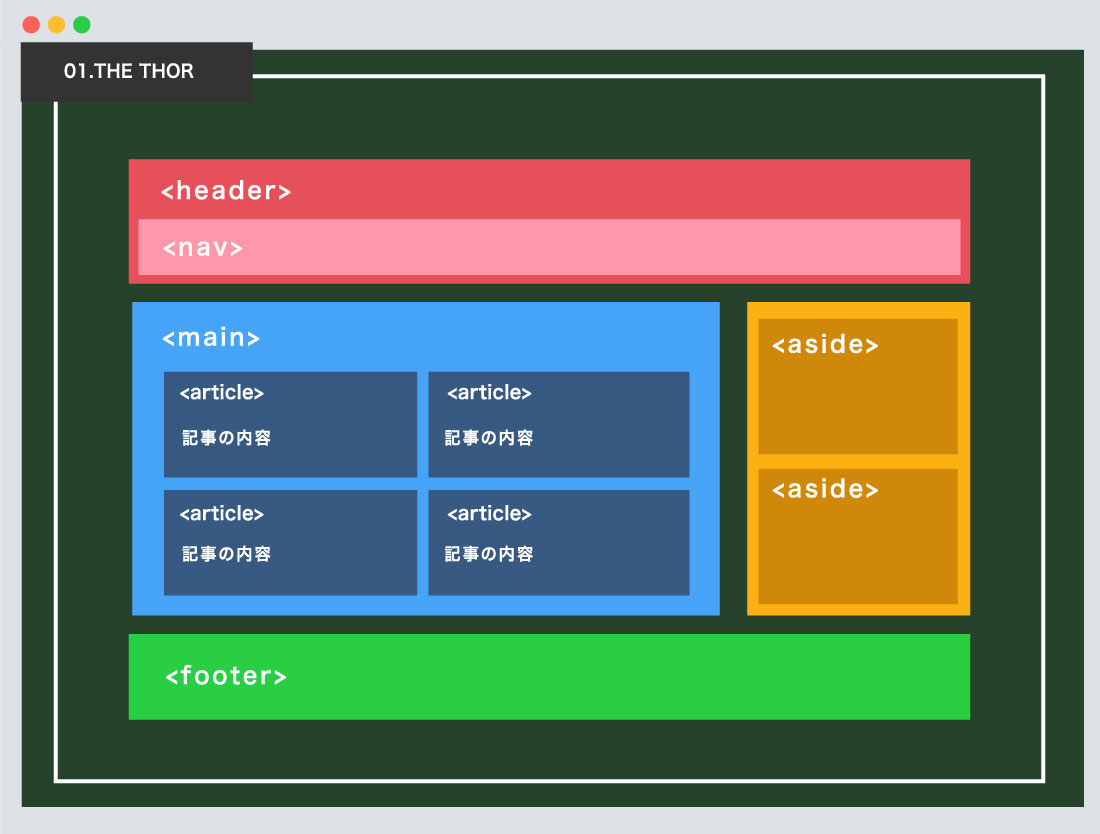
THE THOR構造について
最近は、多くのブロガーさんも愛用しているTHE THOR。
テンプレートの数も多く、1つ1つのクオリティーがとても高いです。


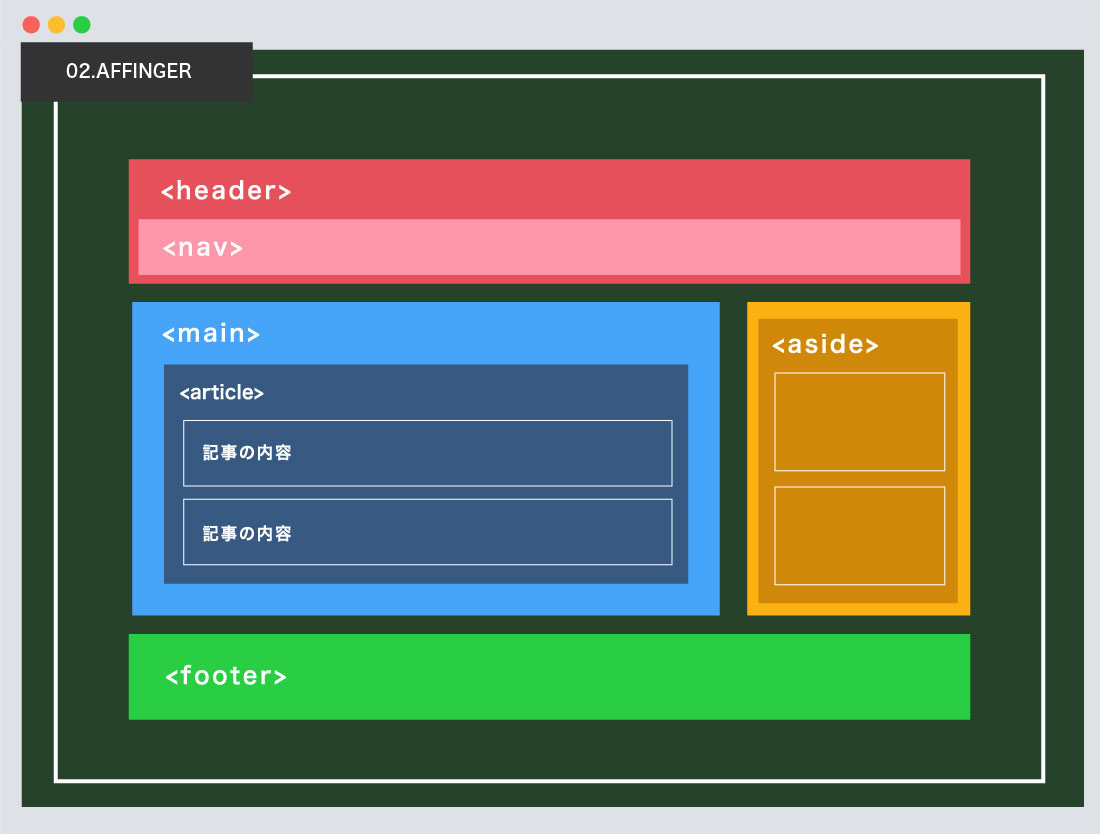
AFFINGER構造について
AFFINGERも多くのブロガーさんに愛用されておりますよね。
基本、シンプルな構成になっており、とても見やすい印象。


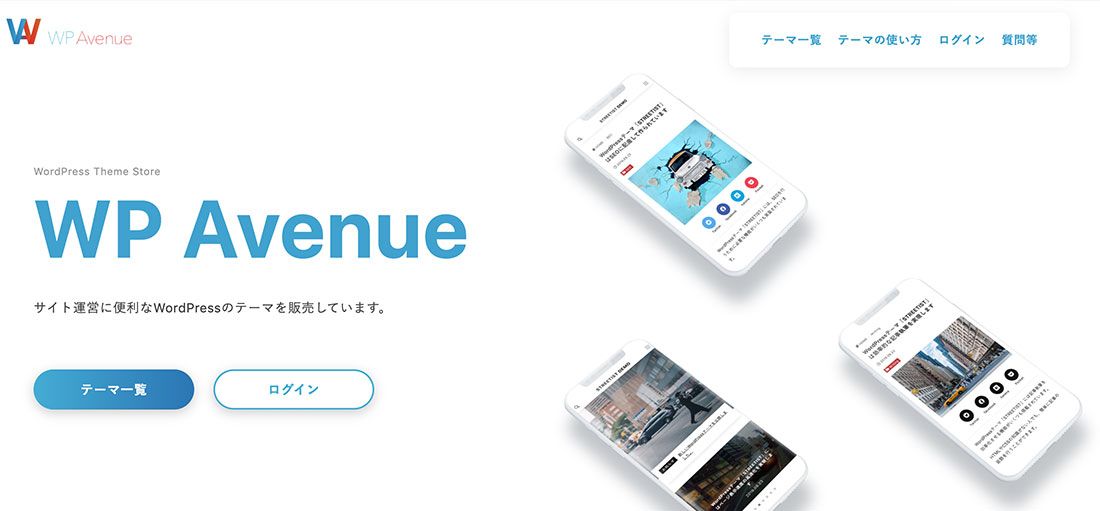
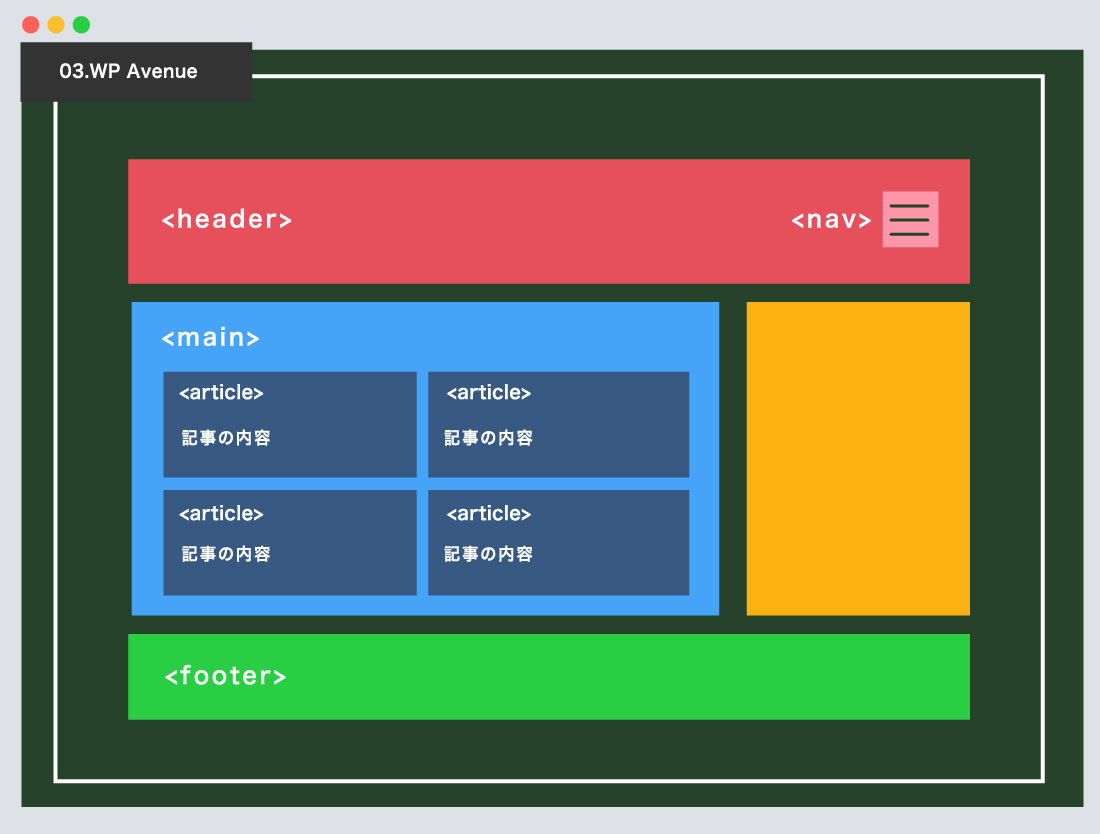
WP Avenue構造について
ファーストビューがとてもかっこいい印象。
また吹き出し、マーカーなどブログとしても必要な機能が多い印象。


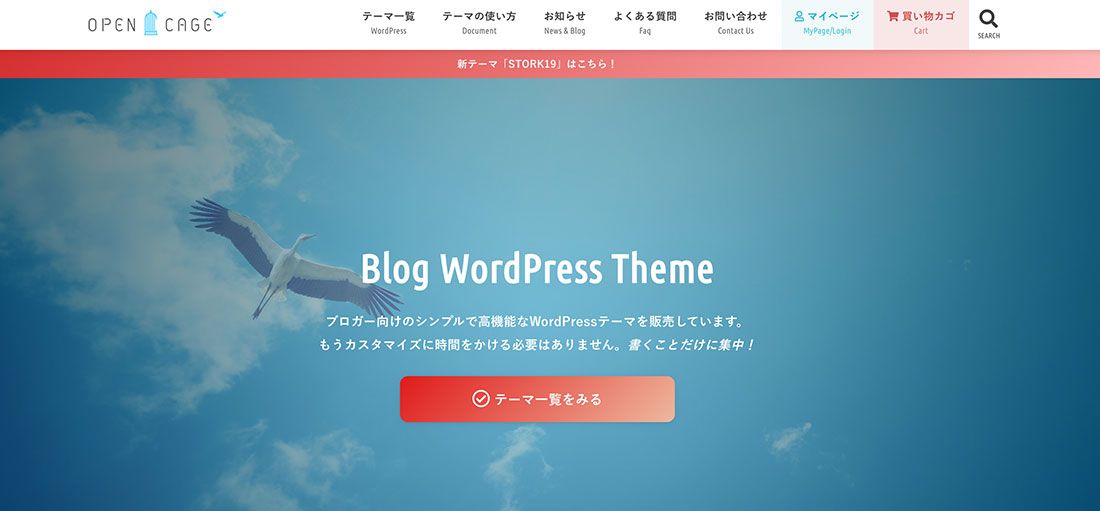
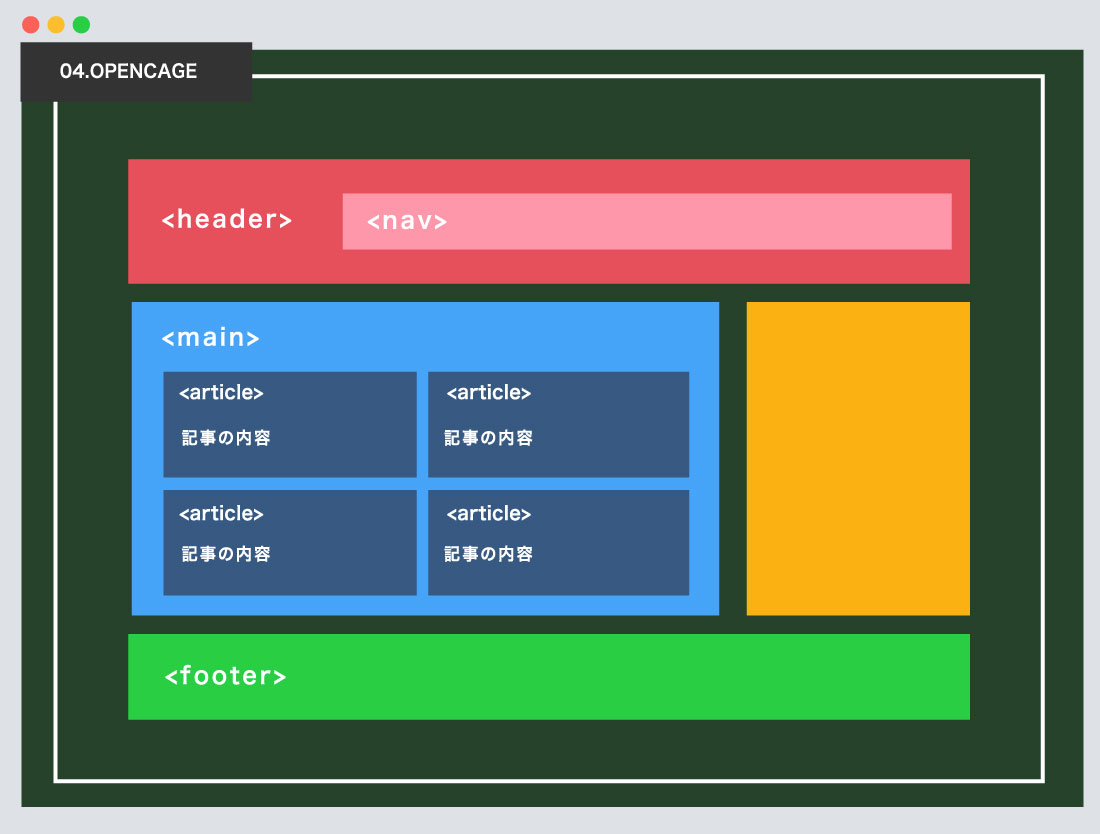
OPENCAGE構造について
4つのテンプレートがあり、1つ1つのクオリティーもとても高いです。
最新のWordpressのブロックエディタへの対応もしています。


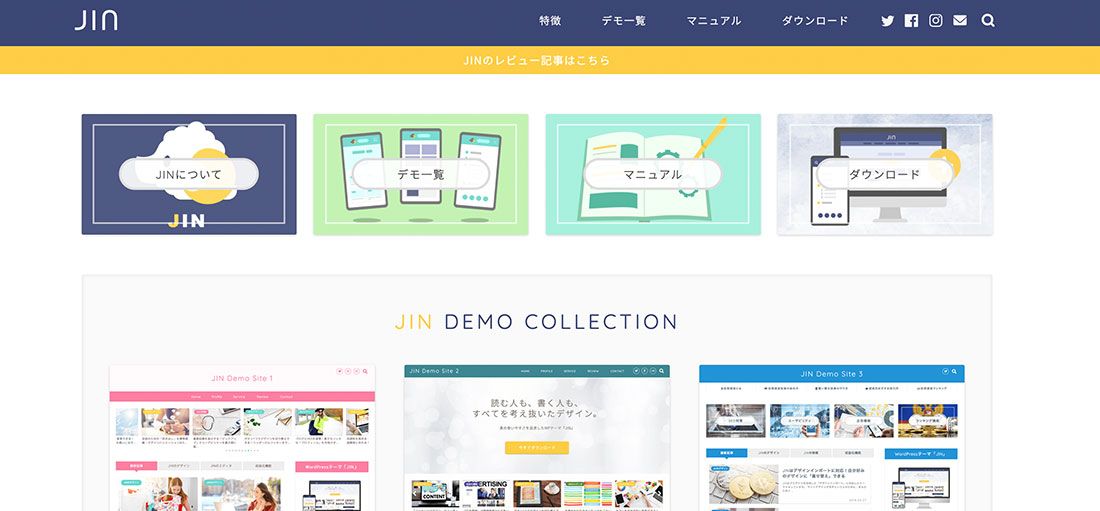
JIN構造について
女性向けのテンプレートもあり可愛い印象。
カスタマイズも多数ありオリジナル性の強い印象。

今回は以上です。
5つのWordpressテーマの要素を調べてみましたが、簡単にPOINTをまとめてみました。

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog