- HOME
- > BLOG CATEGORY
- 【HTML】pタグとbrタグの使い方、段落と改行を理解し指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ前回はHTMLの基本構造について解説しました。
HTMLを学び始めた方は、コードを見た際に、「まず、何を書いたら良いのだろうか」と思う方は、
下記のリンクから基本構造の詳細をご確認ください。
【HTML】基本的な書き方! 基本構造とメタデータを学ぼう
今回は、初心者向け講座になります。
pタグとbrタグを使い文の構成を行います。また、今回はCSSで装飾を行なっていきます。
[記事の内容]

pタグとは
「pタグ」は文章内の段落を示します。段落の開始から終了を<p>〜</p>で囲みます。
「pタグ」はParagraphの略で、「段落」を意味します。
brタグとは
「brタグ」同じ段落内で改行したいときに使用します。
書き方は以下のようになります
<!--OKの例-->
<p>情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など<br>
愛、熱、力、血など、色の中で抽象的な意味が多い赤色。<br>
目立つ、熱を感じる、興奮させると行った心理効果を持っています。</p>
<!--NGの例-->
<p>情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など<br>
<br> <!--←改行、余白目的では使わない-->
愛、熱、力、血など、色の中で抽象的な意味が多い赤色。<br>
目立つ、熱を感じる、興奮させると行った心理効果を持っています。</p>

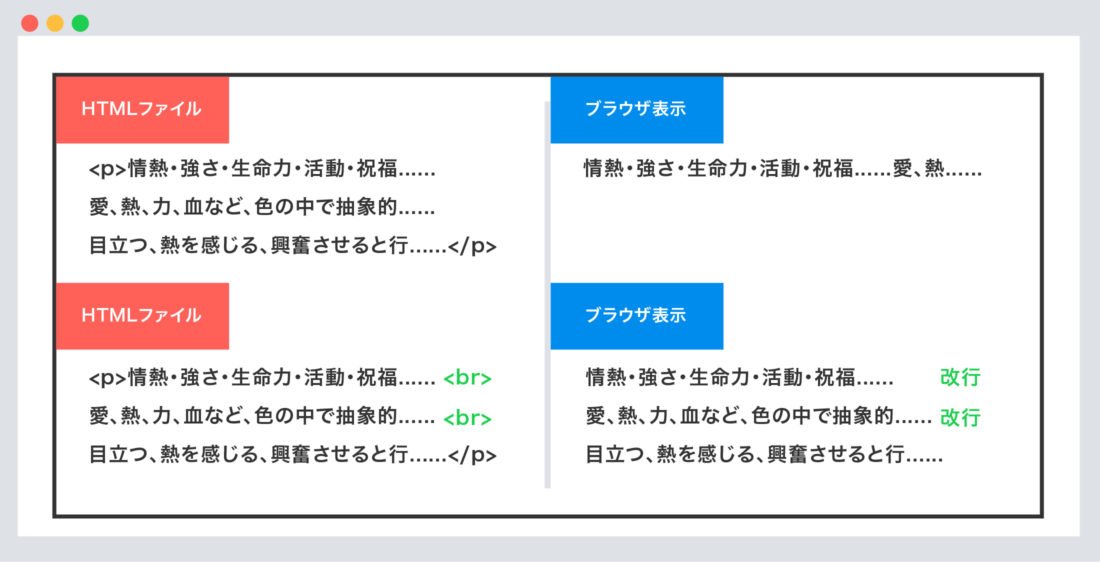
注意!
1.段落と段落の改行や余白の為に使用するのはNGです。
2.エンターキーで改行した場合は、ブラウザでは反映しません、必ず<br>タグを入れましょう。

段落に対して、余白や行間を指定する際には、CSSを適用させます。
marginプロパティは、要素の外側の余白を指定します。
marginプロパティはそれぞれ上「-top」、右「-right」、下「-bottom」、左「-left」の余白を指定することが
できます。

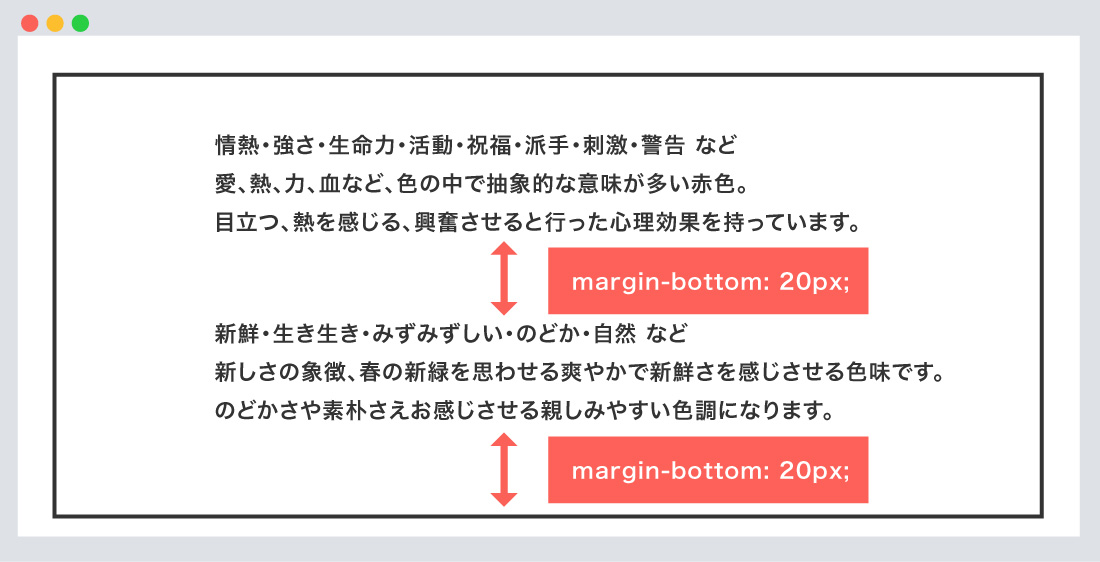
marginを指定し余白を調整する
新鮮・生き生き・みずみずしい・のどか・自然 など
新しさの象徴、春の新緑を思わせる爽やかで新鮮さを感じさせる色味です。
のどかさや素朴さえお感じさせる親しみやすい色調になります。
<p>情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など
愛、熱、力、血など、色の中で抽象的な意味が多い赤色。
目立つ、熱を感じる、興奮させると行った心理効果を持っています。</p>
<p>新鮮・生き生き・みずみずしい・のどか・自然 など
新しさの象徴、春の新緑を思わせる爽やかで新鮮さを感じさせる色味です。
のどかさや素朴さえお感じさせる親しみやすい色調になります。</p>
p {
margin-bottom: 20px;
}
marginプロパティは、要素の外側の余白を指定します。
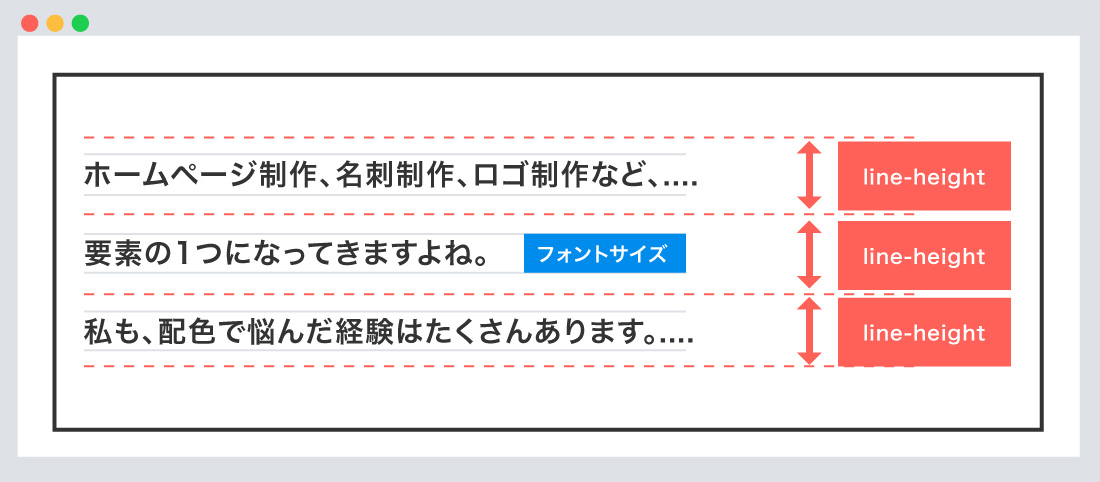
line-heightプロパティは、行の高さ(行間)を指定する際に使用します。
「line-height」を指定する際には、「数値のみ」、「数値+px」、「数値+em」などがあります。
詳しい解説のリンクは下記に載せておきます。

line-heightを指定し行間を調整する
(line-height: normal;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
(line-height: 2;)
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
私も、配色で悩んだ経験はたくさんあります。皆さんも1度や2度悩んだ経験はありませんか?
p {
font-size: 16px;
line-height: normal;
}
p {
font-size: 16px;
line-height: 2;
}「数値のみ」、「数値+px」、「数値+em」などの違いを解説しております。
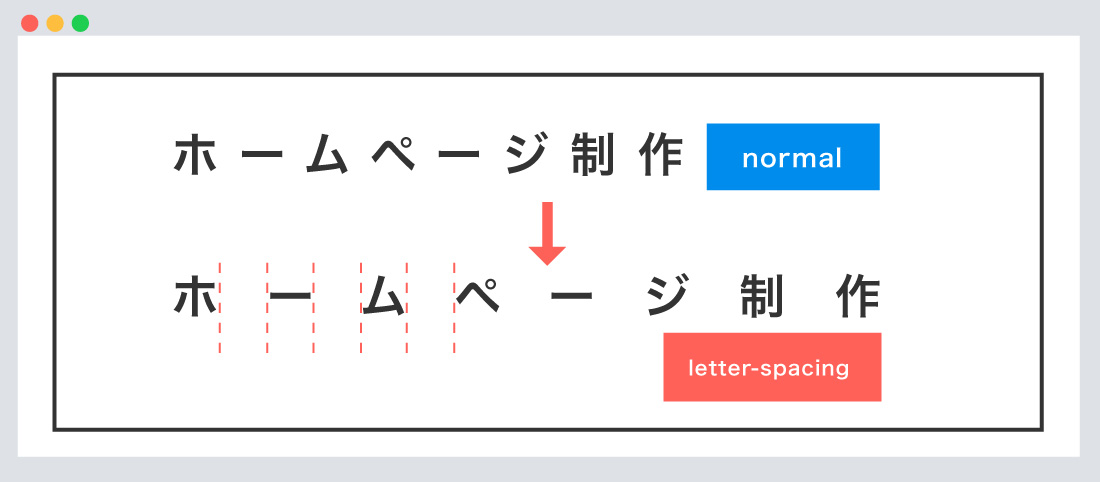
letter-spacingプロパティは、文字の間隔(文字間)を指定する際に使用します。
「letter-spacing」を指定する際には、絶対値と相対値があります。
詳しい解説のリンクは下記に載せておきます。

letter-spacingを指定し文字の間隔を調整する
(font-size: 14px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 0.1em
(font-size: 16px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 0.1em
(font-size: 20px;)
ホームページ制作、名刺制作、ロゴ制作など normal
ホームページ制作、名刺制作、ロゴ制作など 0.1em
p.font_em14 {
font-size: 14px;
letter-spacing:0.1em;
}
p.font_em16 {
font-size: 16px;
letter-spacing:0.1em;
}
p.font_em20 {
font-size: 20px;
letter-spacing:0.1em;
}「数値+px」、「数値+em」などの違いを解説しております。
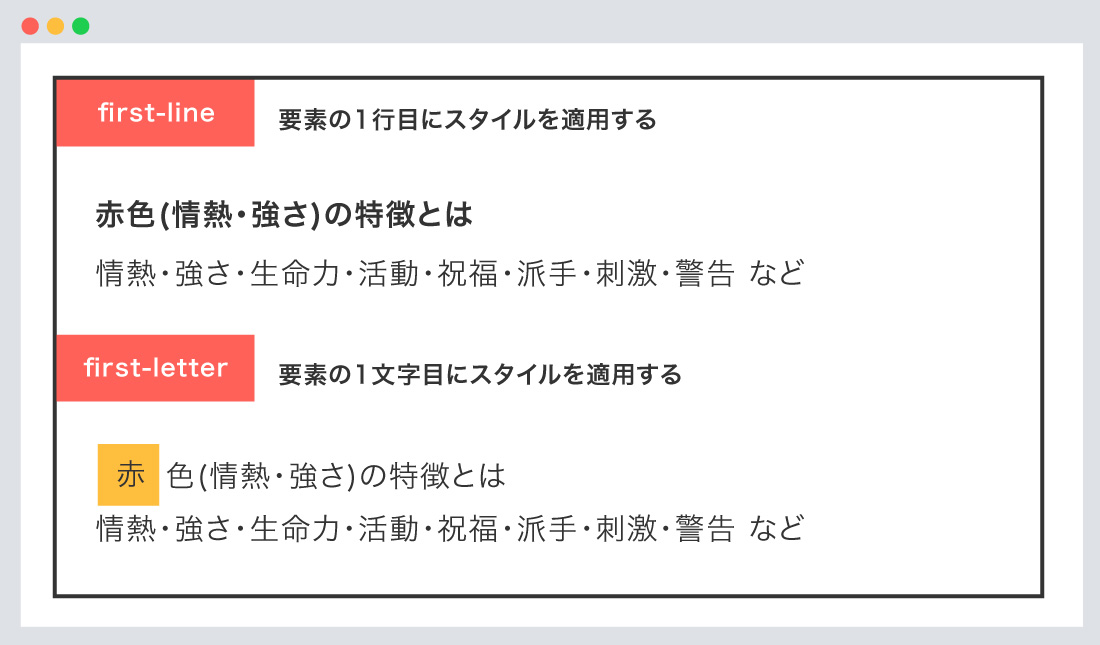
first-lineプロパティは、要素の1行目にスタイルが適用されます。
first-letterプロパティは、要素の1文字目に適用されます。
詳しい解説のリンクは下記に載せておきます。

擬似要素:first-line
赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など
橙色(ぬくもり・健康)の特徴とは
ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
黄色(はつらつ・エネルギー)の特徴とは
はつらつ・陽気・活気・希望・愉快・注意 など
<p>赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など</p>
<!--以下省略-->/*--first-lineを指定--*/
p:first-line {
/*--文字色の指定*/
color: #febe3e;
/*--太字を指定*/
font-weight: bold;
}
擬似要素:first-letter
赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など
橙色(ぬくもり・健康)の特徴とは
ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
黄色(はつらつ・エネルギー)の特徴とは
はつらつ・陽気・活気・希望・愉快・注意 など
<p>赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など</p>
<!--以下省略-->/*--first-letterを指定--*/
p:first-letter {
/*--文字サイズの指定*/
font-size: 20px;
/*--文字色の指定*/
color: #333;
/*--背景色の指定*/
background-color: #febe3e;
/*--余白の指定 上下左右に10px*/
padding: 10px;
}
「first-line」、「first-letter」の解説しております。
今回はこれで以上です。
pとは、文章内の段落を示します。brとは、同じ段落内で改行したいときに使用します。brは、段落と段落の改行や余白の為に使用するのはNGです。brタグを入れましょう。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog