- HOME
- > BLOG CATEGORY
- 【CSS】擬似要素のfirst-line、first-letterの使い方!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
first-line、first-letterの使い方について学びたい方へ
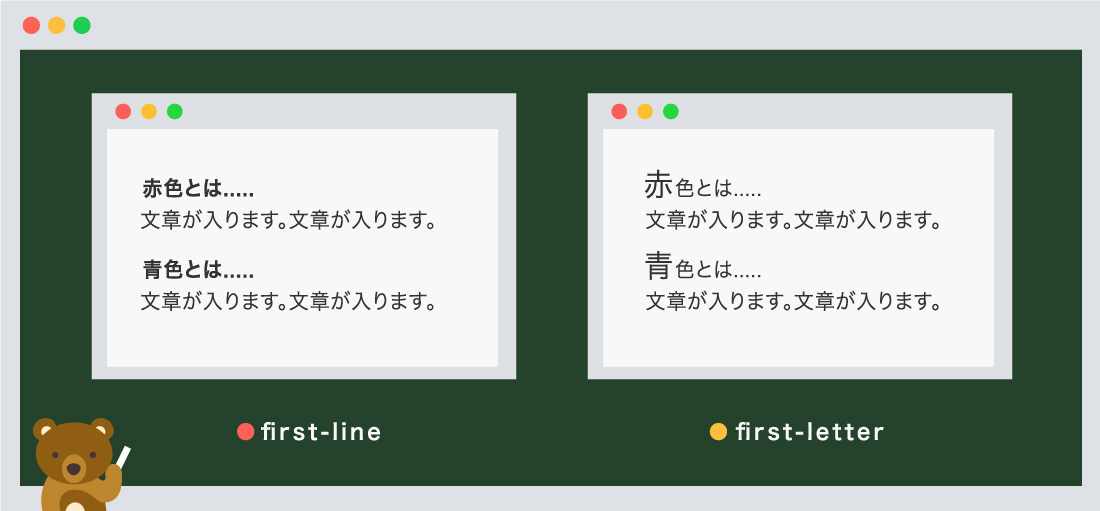
上の図のように、最初の1行目、1文字目にスタイルが適用されています。
今回は、文字に対する擬似要素についての記事になります。
[記事の内容]

文字に対する擬似クラスとは、最初の1行目、1文字目にスタイルが適用されています。
書き方は以下のようになります。
/*--first-line--*/
p:first-line {プロパティ: 値;}
/*--first-letter--*/
p:first-letter {プロパティ: 値;}

:first-lineとは、要素の1行目にスタイルを適用する。
今回は最初の1行目の文字色を変更し太字に指定しています。また、ボーダー線や背景色の指定も可能です。
first-lineはブロックボックスに分類される要素のみに適用されます。
擬似要素:first-line
赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など
橙色(ぬくもり・健康)の特徴とは
ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
黄色(はつらつ・エネルギー)の特徴とは
はつらつ・陽気・活気・希望・愉快・注意 など
<p>赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など</p>
<!--以下省略-->/*--first-lineを指定--*/
p:first-line {
/*--文字色の指定*/
color: #febe3e;
/*--太字を指定*/
font-weight: bold;
}

:first-letterとは、要素の1文字目にスタイルを適用する。
今回は最初の1文字目の文字色を変更し背景色、余白を指定しています。また、ボーダー線や太字の指定も
可能です。
first-letterはブロックボックスに分類される要素のみに適用されます。
擬似要素:first-letter
赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など
橙色(ぬくもり・健康)の特徴とは
ぬくもり・健康・陽気・暖かさ・にぎやか・派手 など
黄色(はつらつ・エネルギー)の特徴とは
はつらつ・陽気・活気・希望・愉快・注意 など
<p>赤色(情熱・強さ)の特徴とは
情熱・強さ・生命力・活動・祝福・派手・刺激・警告 など</p>
<!--以下省略-->/*--first-letterを指定--*/
p:first-letter {
/*--文字サイズの指定*/
font-size: 20px;
/*--文字色の指定*/
color: #333;
/*--背景色の指定*/
background-color: #febe3e;
/*--余白の指定 上下左右に10px*/
padding: 10px;
}
今回は、「first-line、first-letter」について解説してきました。
2つの共通点はブロックレベル要素にしか適用しないということです。
主なインラインボックスの例になります。
ですが、インラインボックスでも、displayプロパティを指定することで、適用が可能になります。
cssで指定する際に、インライン要素に対して「block、inline-block」のどちらかを指定しましょう。
インラインからブロック
<div><span>赤色(情熱・強さ)の特徴</span></div>/*--inline-blockを指定--*/
span {
display: inline-block;
}
span:first-letter {
/*--以下装飾--*/
color: #333;
background-color: #febe3e;
padding: 10px;
}
display:inlineとblockに違い、使い方についての記事になります。
今回はこれで以上です。
:first-lineとは、要素の1行目にスタイルを適用する。:first-letterとは、要素の1文字目にスタイルを適用する。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog