- HOME
- > BLOG CATEGORY
- 【HTML】aタグの基本的な使い方、リンク先のURLを指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、初心者向け講座になります。
aタグとは、「リンク先のURLを指定」、「電話番号」、「ダウンロードリンク」などを
指定する際に使用します。
[記事の内容]

aタグとは
「aタグ」はリンクを示します。リンクさせたい文字列の開始から終了を<a>〜</a>で囲みます。
「aタグ」はAnchorの略で、「リンク」を意味します。アンカーリンクとも言ったりします。
書き方は以下のようになります。
<!--基本的なリンクの例-->
<a href="url">リンク先のURLを指定</a>


リンク先のURLを指定する際には、href="◯◯"の中にリンク先を指定します。
また、「HTMLファイル#要素のid属性」のように、HTMLファイルに続き「#」でid属性の値を指定することで、ジャンプ先の位置も指定可能になります。
1: 直接URLを指定しております。
指定する際には、絶対パスと相対パスがありますが、今後解説いたします。
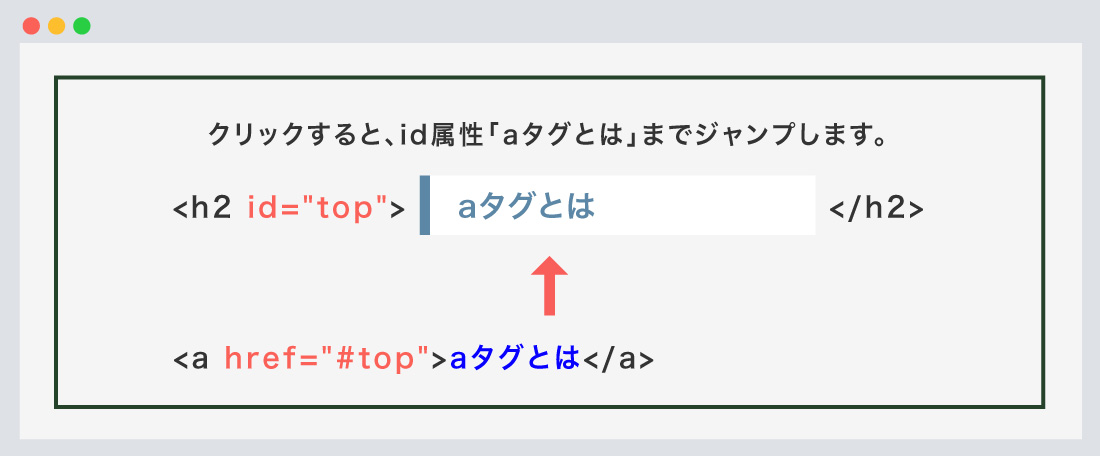
2: #id属性を指定しております。
クリックすると、最初の見出し「aタグとは」までジャンプします。
※今回はjQueryを使いクリックしたらスクロールする使用になっております。

<h2 id="top">aタグとは</h2> <!--ここにジャンプ-->
<a href="#top">「aタグとは」</a>
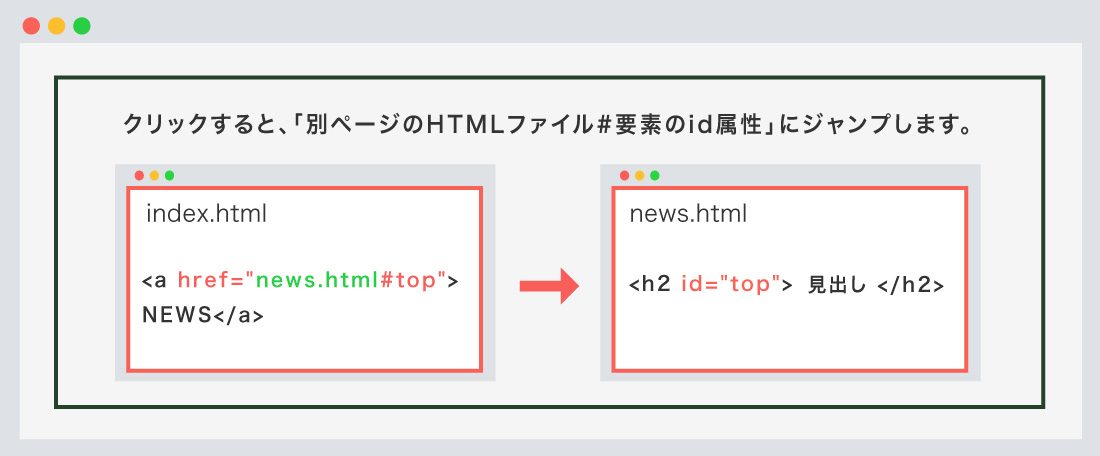
2-1: HTMLファイル#要素のid属性を指定します。
クリックすると、「別ページのHTMLファイル#要素のid属性」にジャンプします。

<a href="別ページurl#top">別ページへジャンプ</a>
<a href="https://shu-naka-blog.com/">1:ウェブサイト(SHU BLOG)</a>
<a href="#top">2:aタグの基本的な使い方 「aタグとは」</a>

この章では、「画像にリンク」、「新しいタブ、ウィンドウ」、「ダウンロード」、「電話番号」など、
いろいろな種類のリンクを解説していきます。
画像にリンクを貼ることも可能です。
リンクさせたい画像<img>の開始から終了を<a>〜</a>で囲みます。
<a href="リンク先URL"><img src="画像パス" alt="aタグの基本的な使い方"/></a>
注意!
※<img>タグには、必ずalt属性を指定し、説明を入れるようにしましょう。
alt属性とは、img要素の中に記述される画像の代替となるテキスト情報のことです、ページの検索順位に影響することはほぼありませんが、正しく情報を入力しましょう。

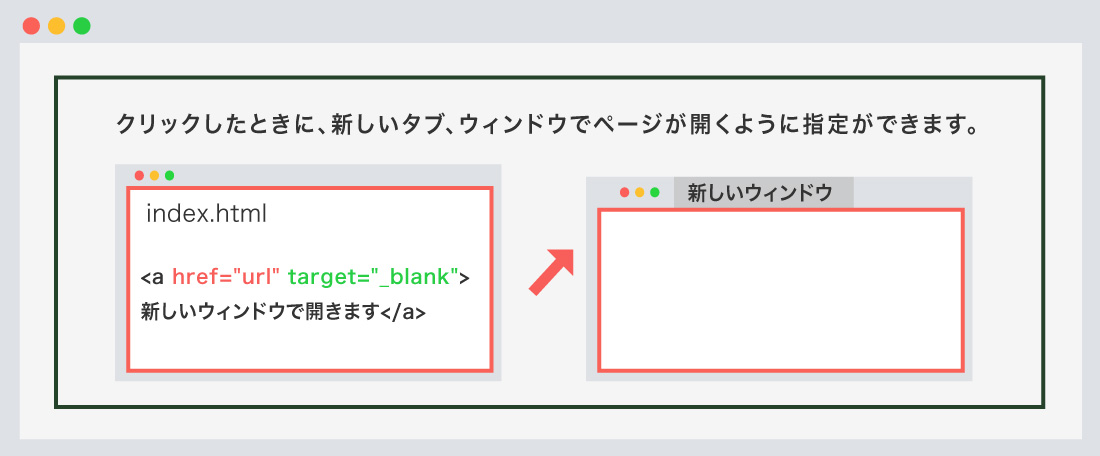
クリックしたときに、新しいタブ、ウィンドウでページが開くように指定ができます。
aタグの中にtarget="◯◯"を入れ指定します。
新しいタブ、ウィンドウでページが開くように指定する
<a href="url" target="_blank">1:ウェブサイト(SHU BLOG) 新しいウィンドウで開きます</a>
download属性を指定することで、指定先のファイル(画像、PDF)をダウンロードします。
※ダウンロードリンクに指定する際には、同じサイト上にファイルを配置しましょう。
aタグの中にdownload="◯◯"を入れ指定します。
<a href="ファイルのURL/sample.jpg" download="sample.jpg">画像をダウンロードする</a>
telを指定することで、電話のリンクになり、携帯電話でタップすると電話がかけられるようになります。
ハイフンありでも無しでもどちらでも問題はありません。数字もハイフンも全て半角で書きましょう。
aタグの中にhref="tel:電話番号"を入れ指定します。
telで電話番号をリンク
電話は0120-345-6789まで
<p>電話は<a href="tel:01203456789">0120-345-6789</a>まで</p>
mailtoを指定することで、クリックしたらメーラー(メールソフト)が起動します。
現在では、お問い合わせフォームを作成するため、あまり「mailto」を使用はしません。
aタグの中にhref="mailto:メールアドレス"を入れ指定します。
mailtoでメールリンク
<p><a href="mailto:◯◯◯◯◯@gmail.com">メールでお問い合わせ</a></p>
今回はこれで以上です。
次回は「aタグに対してCSSでリンクの文字を整える」解説になります。
少しずつ覚えていきましょう!
aタグとは、リンクを示します。a〜/aで囲みます。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog