今回は【HTML】aタグの基本的な使い方、CSSでリンクの文字を整える!
の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はaタグに対してCSSを指定する解説になります
前回は、aタグについての基本的な指定方法など、解説しております。
【HTML】aタグの基本的な使い方、リンク先のURLを指定しよう!
今回は、リンクを指定した際の「文字色」、「下線を消す」、「ホバー時のスタイルを変える」など
解説していきます。
aタグとは
aタグとは
「aタグ」はリンクを示します。リンクさせたい文字列の開始から終了を<a>〜</a>で囲みます。
「aタグ」はAnchorの略で、「リンク」を意味します。アンカーリンクとも言ったりします。
書き方は以下のようになります。
<!--基本的なリンクの例-->
<a href="url">リンク先のURLを指定</a>
aタグに対してCSSを指定する
<a>タグに対して、CSSを指定します。
基本、<a>タグで指定した際には、「文字色は青色」、「文字に対して下線」が引かれます。
文字色を変更する
アンカーテキストの色を変更する際には、「カラーネーム(red)」、「カラーコード(#ff0000)」で指定します。
<a href="#">1:ウェブサイト(変更前)</a>
<a href="#">2:ウェブサイト(変更後)</a>
<a href="#">3:ウェブサイト(変更後)</a>
/*--2.変更後--*/
a{
color: #639bb7; /*--オーシャンブルー--*/
}
/*--3.変更後--*/
a{
color: red; /*--赤色--*/
}
注意!
よくあるミスとして「#red」などクセで前に#(シャープ)を付けて、
文字色が反映しないことがあるので気をつけましょう!
ホバー時のスタイルを変更する
ホバー時にアンカーテキストの色を変更する際には、:hover擬似クラスを使い指定します。
「:hover」以外にも、「link」、「visited」がありますが、ここでは省略し、下記に解説の記事を載せておきます。
<a href="#">1:ウェブサイト(hover)</a>
/*--hover 前--*/
a{
color: #639bb7;
}
/*--hover 後--*/
a:hover{
color: orange; /*-- 文字色をオレンジ色 --*/
}
「link」、「visited」の解説記事
リンク擬似クラスとは、リンク先が未訪問、訪問済みの時にスタイルが適用されます。
下線を消す指定をする
アンカーテキストにはデフォルトでa { text-decoration: underline }が指定されているため、
下線が自動的に付きます。
下線を消す際には、underlineをnone(非表示)にすれば消えます。
また、:hoverにnoneを指定した場合にも同様に下線は消えます。
<a href="#">1:ウェブサイト(下線を消す)</a>
/*--下線を消す--*/
a{
color: #639bb7; /*--オーシャンブルー--*/
text-decoration: none;
}
幅(width)、高さ(height)の領域を指定する
まずは、下記のa要素を確認してください。
幅width: 200px、高さheight: 100pxが適用されておりません。
<a href="#">1:ウェブサイト(領域)</a>
/*--領域を指定--*/
a{
color: #639bb7;
width: 240px;
height: 100px;
background-color: #fffdc5;
}
注意!
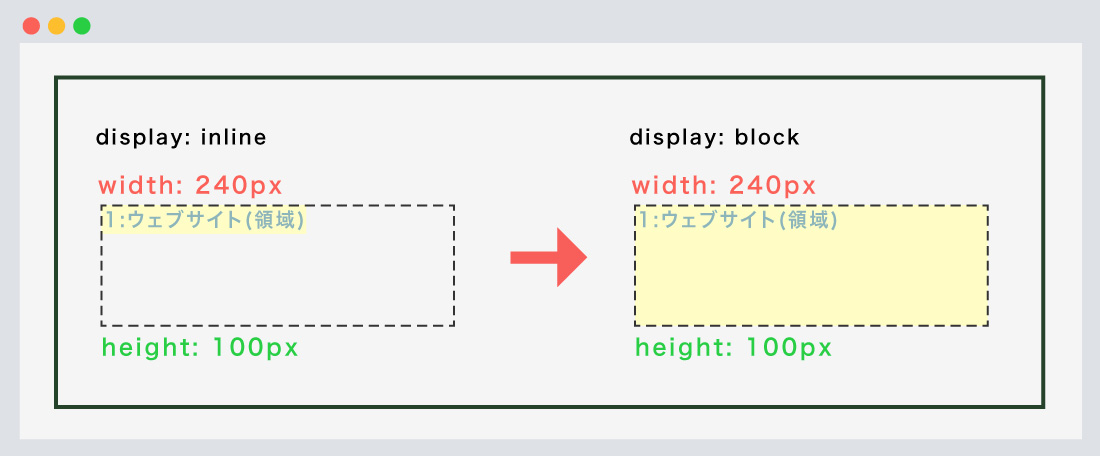
CSSが適用されない原因は、displayプロパティにあります。
a要素はデフォルトでdisplay: inline指定されております。
display:inlineの特徴としては、
width、heightを指定できません。
marginは左右に指定できます、上下は指定できません、など特徴があります。
displayプロパティをinlineから、blockに変更すると、適用されます。
POINT!
display:blockの特徴としては、
width、height、margin、padding、borderを指定できます。
margin、paddingを上下左右に指定できます。
下記に詳しい解説の記事を載せておきます。
<a href="#">1:ウェブサイト(block)</a>
<a href="#">2:ウェブサイト(block)</a>
/*--1:領域を指定--*/
a{
color: #639bb7;
width: 240px;
height: 100px;
background-color: #fffdc5;
display: block; /*--blockを追加--*/
}
/*--2:領域を指定--*/
a{
color: #639bb7;
width: 240px;
height: 100px;
background-color: #fffdc5;
text-align: center; /*--左右中央--*/
line-height: 100px; /*--上下中央--*/
display: block; /*--blockを追加--*/
text-decoration: none; /*-- 下線を消す--*/
}
a:hover {
background-color: #1a344c;
text-decoration: none; /*-- 下線を消す--*/
}
「text-align: center」で左右中央に、
「line-height: 100px」で上下中央にできます。
※line-heightに関しては、heightと同じ数値にしないと上下中央にはできません。
あと一行のみになります。
ボックス全体にリンクを指定する
HTML5以前では、aや、divなどのブロックレベル要素を子要素に持つことはできず、古いブラウザの中にはレイアウトが崩れるものがありました。
HTML5から、aや、divの親要素のコンテンツモデルを引き継ぐことができるため、レイアウト崩れがなくなりました。
<div class="article-area">
<a href="#">
<h3>【HTML】aタグの基本的な使い方</h3>
<div>詳細はコチラから</div>
</a>
</div>
a {
display: block;
padding: 20px;
text-decoration: none;
color: #333;
border-radius: 10px;
border: solid 3px #ccc;
background-color: #fff;
}
a:hover {
background-color: #fffdc5;
text-decoration: none;
}
.article-area {
width: 60%;
margin: 0 auto;
text-align: center;
color: #5c87a6;
}
関連記事
まとめ
今回はこれで以上です。
- POINT
-
aタグとは、リンクを示します。 - リンクさせたい文字列の開始から終了を
a〜/aで囲みます。 - 「#red」などクセで前に#(シャープ)を付けて、文字色が反映しないことがあるので気をつけましょう!
- アンカーテキストにはデフォルトで
text-decoration: underlineが指定されています。 - a要素はデフォルトで
display: inline指定されております。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事