- HOME
- > BLOG CATEGORY
- 【HTML】絶対パス、相対パスの使い方、ファイルの位置(階層)を学ぼう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ「HTMLファイル」や「CSSファイル」がうまく反映されない時がありませんか、
そのような時は、ファイルの位置(階層)に問題がある可能性があります。
Web制作において絶対パス、相対パスは必ず覚えておくスキルなのでしっかりマスターしましょう。
[記事の内容]

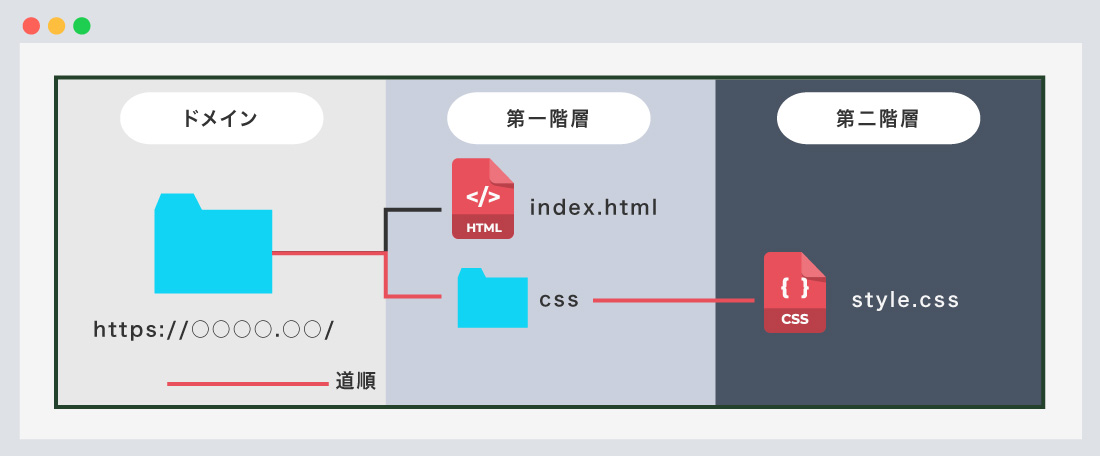
パスとは位置や階層と言ったりします。
例、「フォルダ(ドメイン)の中のフォルダ(CSS)の中のファイル(style.css)」を読み込むまでの「道順」を示すものになります。

上記のように「道順」を示し、ファイル名や画像(img)を指定します。
次に絶対パス、相対パスの解説をしていきます。

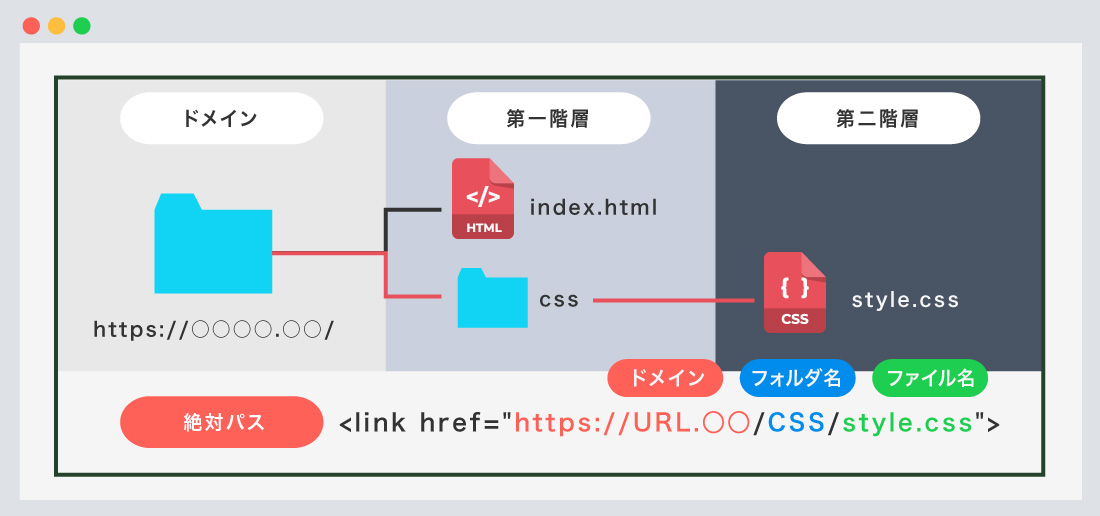
絶対パスとは、「絶対的な位置」を示します。
Web上の(https://もしくはhttp://)からのドメインを指定し、「どのフォルダ」の中の「どのファイル」かを指定します。階層を区切る際にはスラッシュ(/)を使います。

<!-- 絶対パスの使用例 -->
<link href="https://URL.○○/css/style.css" type="text/css">
今回は、第二階層までを例にしましたが、第三、第四と階層がある場合もスラッシュ(/)で区切れば問題ありません。
絶対パスは記述は長くなるデメリットがありますが、
指定した場所は変わらないので、リンク切れのミスが起こりにくいメリットもあります。
他に絶対パスの使い方としては、
外部サイトのリンク先を指定する
外部サイトの指定されているファイルを読み込む際に使います。
<!-- 外部サイトへのリンク先の指定 -->
<a href="https://fonts.google.com/">Google Fontsのページ</a>
<!-- 外部サイトで配信されているファイルの読み込みの指定 -->
<link href="https://fonts.googleapis.com/css2?family=Noto+Sans+JP&display=swap" rel="stylesheet">

相対パスとは、「今いる位置から見た道順」を示します。
現在、編集しているファイルから、「対象のファイル」の位置を指定します。
階層を区切る際にはスラッシュ(/)を使います。

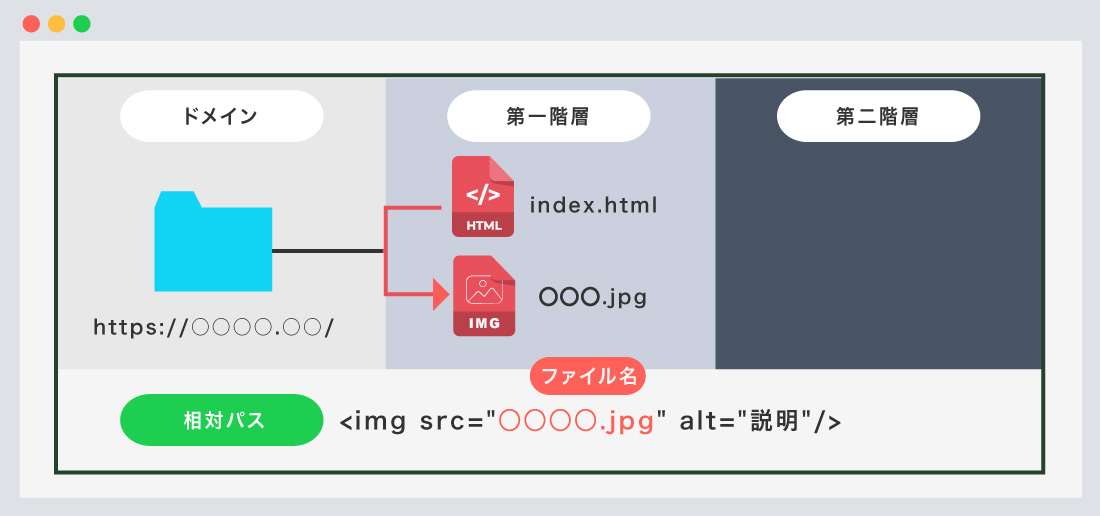
使用例01「index.html」に表示させる場合
「index.html」、「img画像」が共に同じ階層にあるため、src="○○○○.jpg"と記述すれば問題ありません。
<!-- 同じ階層にある場合 -->
<img src="sample.jpg" alt="説明文"/>

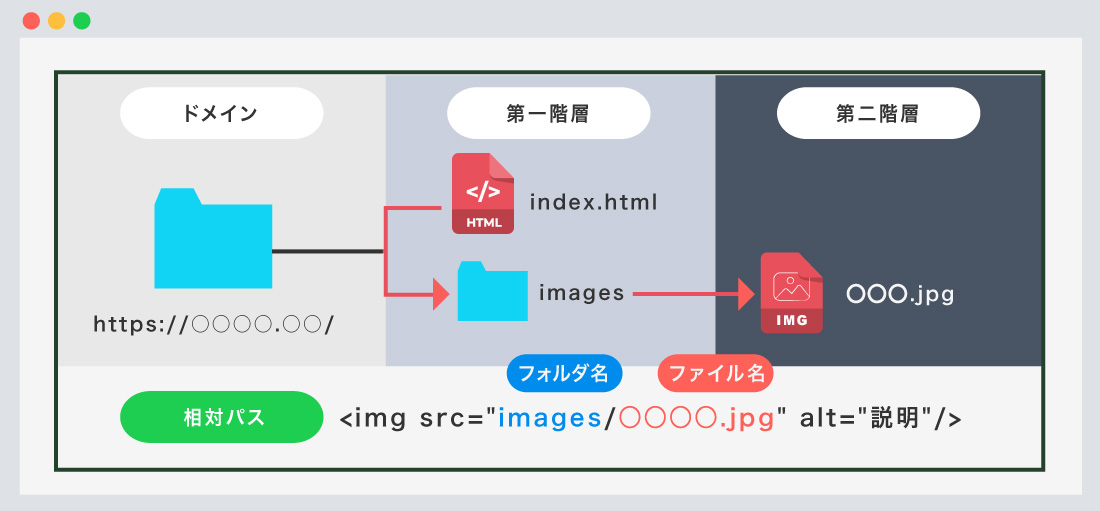
使用例02「index.html」に表示させる場合
「index.html」と同じ階層に「images」フォルダがあり、その中に「img画像」が入っております。
形式的に「フォルダ名/ファイル名」になります。
表示させたいファイルと同じ階層にあるフォルダの中のファイルを指定する場合は「/」を使います。
<!-- 「フォルダ名/ファイル名」の場合 -->
<img src="images/sample.jpg" alt="説明文"/>

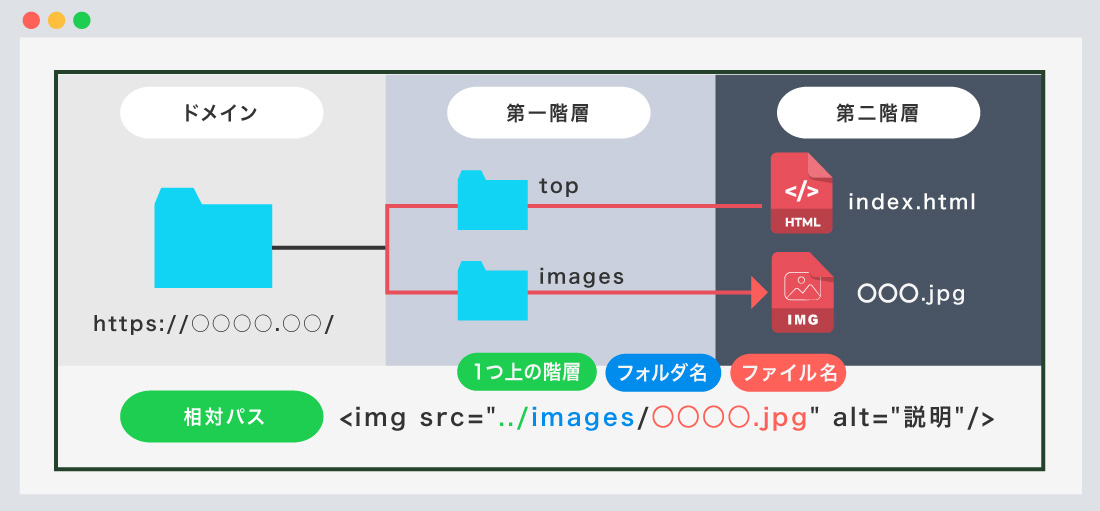
使用例03「index.html」に表示させる場合
今回は「フォルダ名(top)の中にindex.html」と「フォルダ名(images)の中にimg画像」が共に第二階層に
入っております。
形式的に「../フォルダ名/ファイル名」になります。
表示させたいファイルも、別のフォルダにある場合は「../」を使い1つ上の階層にいくという指定をします。
階層が1つ上がる度に、「../」を記述すれば問題ありません。
<!-- 1つ上の階層にある場合 -->
<img src="../images/sample.jpg" alt="説明文"/>
<!-- 2つ上の階層にある場合 -->
<img src="../../images/sample.jpg" alt="説明文"/>
<!-- 3つ上の階層にある場合 -->
<img src="../../../images/sample.jpg" alt="説明文"/>
相対パスは階層を理解していないとリンク切れの恐れのデメリットがありますが、
ローカル環境でも問題なく動くのでテストがしやすい。
パスの記述も短いので作業時間も短縮できるメリットもあります。
他に相対パスの使い方としては、
自社サイト内部のリンク先の指定する
自社サイト内部のファイルの読み込む際に使います。
<!-- 自社サイトへのリンク先の指定 -->
<a href="../contact/contact.html"></a>
<!-- 自社サイト内部のファイルの読み込みの指定 -->
<link href="css/style.css" type="text/css">
自社サイト内部のファイルとは、
「imgタグのsrc属性」、「linkタグのhref属性」、「scriptタグのsrc属性」になります。
絶対パス
aタグのリンク先(Googleマップ、SNS、外部のWebサイト)などには絶対パスを使いましょう。
※内部サーバーのaタグのリンク先は相対パスでも問題ありません。
相対パス
画像を貼る際のimgタグ=src属性
CSSファイルを貼る際のlinkタグ=href属性
scriptファイルを貼る際のscriptタグ=src属性
※内部サーバーのファイルを読み込む際は相対パスになります。
今回はこれで以上です。
絶対パスと相対パス以外に「ルート相対パス」がありますが、
まずは、絶対パスと相対パスの違い、使い方を覚えましょう。

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog