- HOME
- > BLOG CATEGORY
- 【Photoshop】 ミニチュア風の写真に加工する方法

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

[記事の内容]

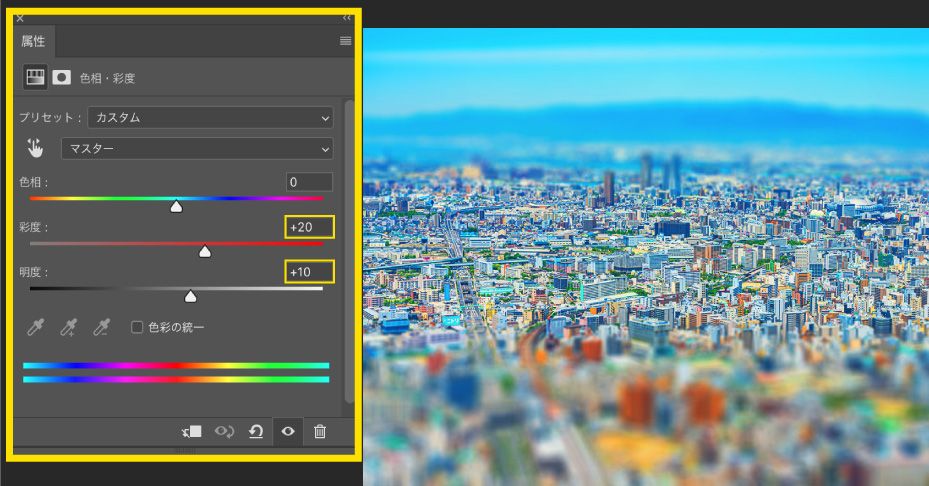
こんな感じの写真が約10分で完成します。
難しい作業もないのでぜひ!最後までご覧ください。

最初に、写真をご用意ください。

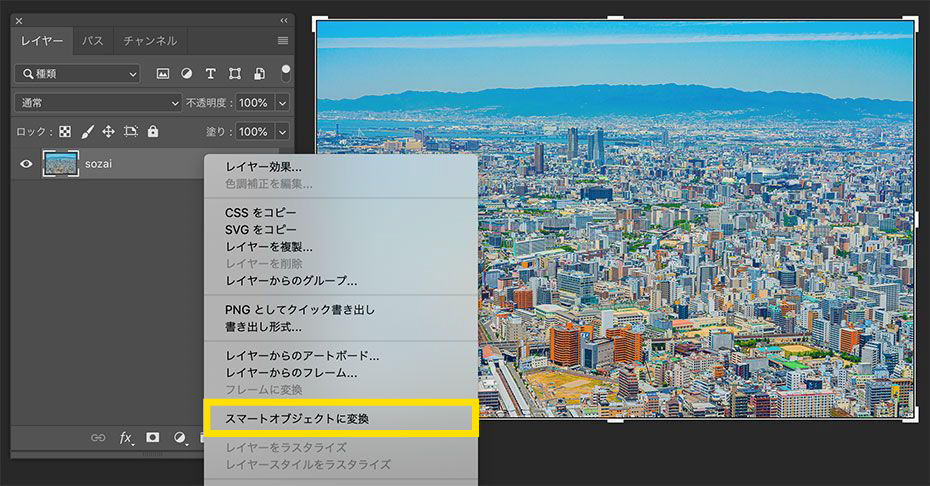
 (マウス)を右クリック
(マウス)を右クリック
「スマートオブジェクトに変換」は、どちらでも構いません、
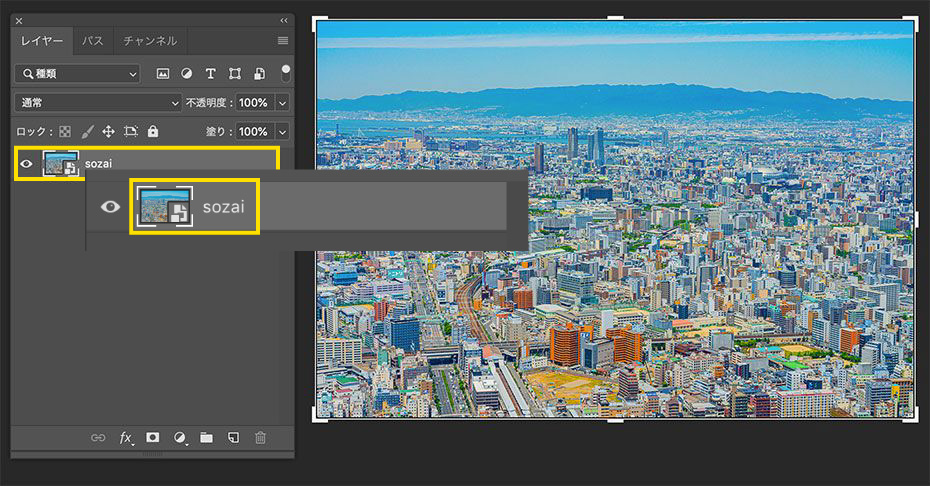
変換後は写真の横にアイコンが表示して入れば大丈夫です。

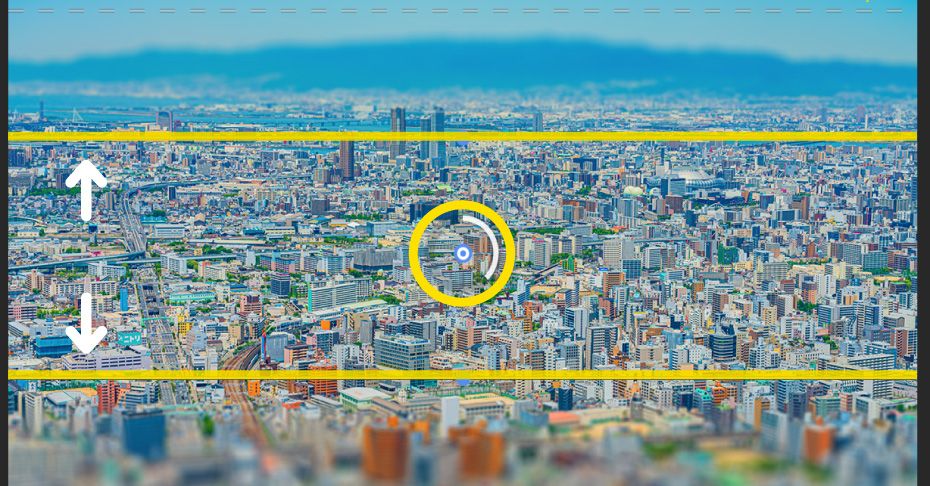
チルトシフトを選択するとぼかしの基準となるサークルがあります。その上下の実線と点線でばかしの範囲を調整いたします。
また右側には「ぼかしツール」がありますので「ぼかし、ゆがみ」の調整をおこなってください。
今回は「ぼかし:15px」で設定で進めていきます。




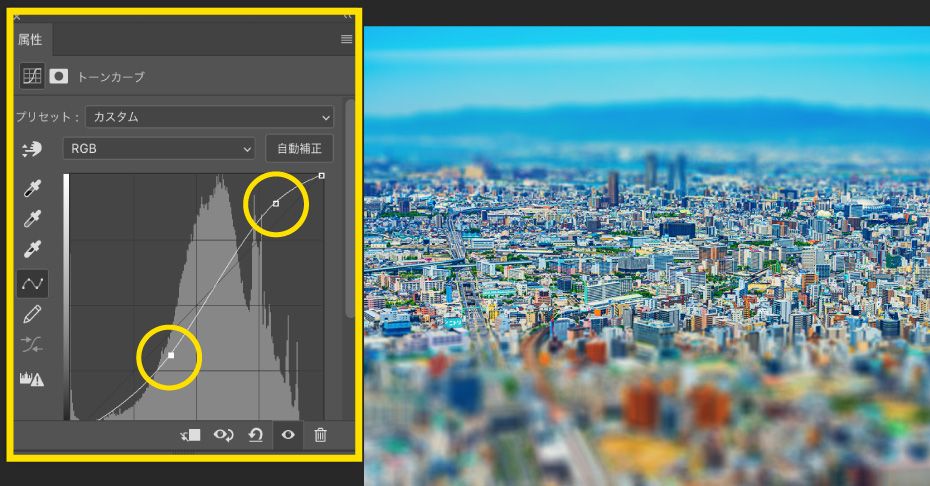
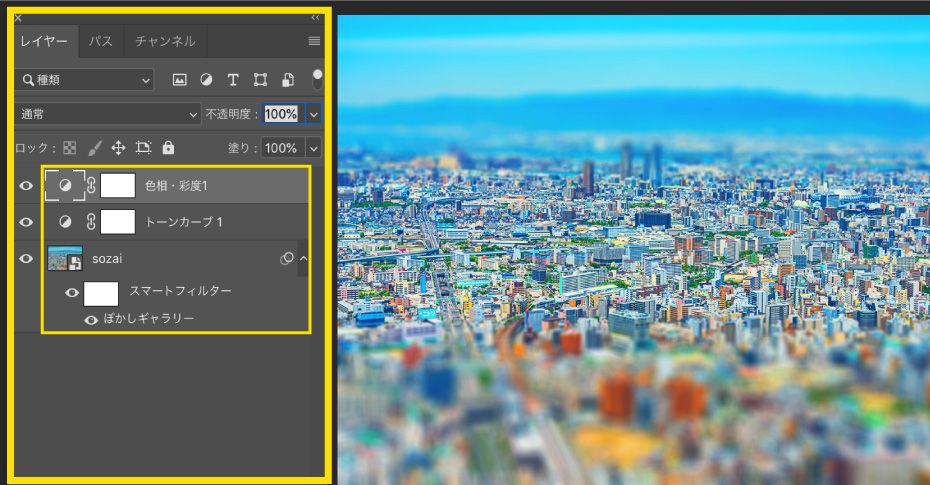
今回、使用したレイヤーは3つです、ご自身のレイヤーをご確認ください!
お好みで文字やイラストを追加してみてください。


今回はこれで以上です。
デザインをするうえでPhotosho、Illustratorは必須になっていきます!
Photoshoでの写真のレタッチ・加工とても難しいので最初は簡単な写真からチャレンジしていきましょう。
私もPhotoshopで得た知識をどんどん発信していきます。

2023.12.07

2023.11.23

2023.11.16

2023.11.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog