今回は【Photoshop】水彩風のテクスチャー作成ついて
の解説になります!
こんな方に読んでほしい
- Photoshopを学び始めた方へ
- Photoshopの記事に関する内容について解説していきます。
- 今回はPhotoshopで「水彩風のテクスチャー作成」について解説しております。
水彩風のテクスチャーについて
デザインをする際に、デザインに合う背景画像を探すには時間がかかったりします。
そんなときは、「Photoshop機能の雲模様」を使って水彩風のテクスチャーを作成します。
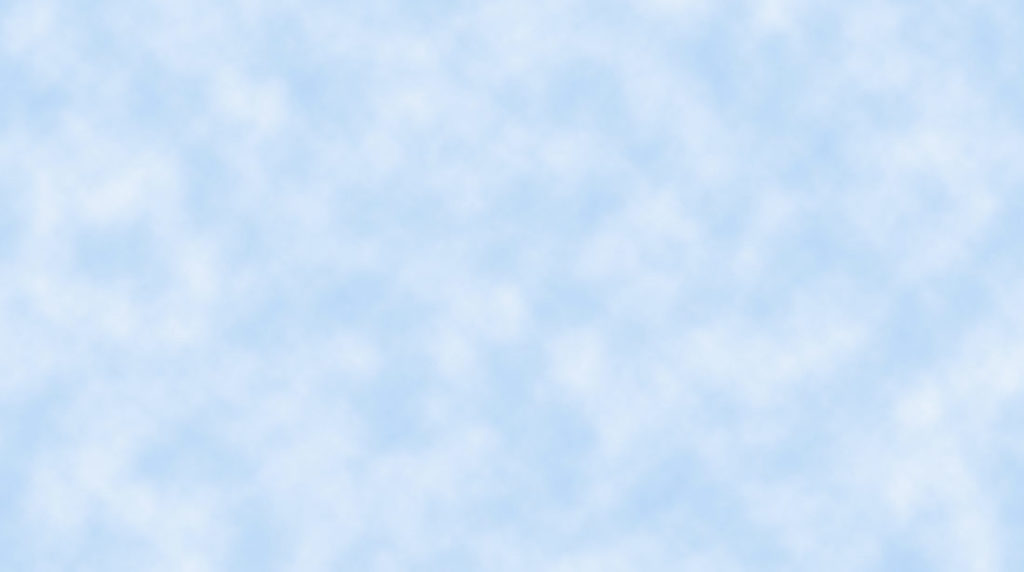
イメージは以下のようになります。
水色を使ったテクスチャーを作成しております。
作業の手順も簡単で覚えれば5分程度で完了します。
初期の設定
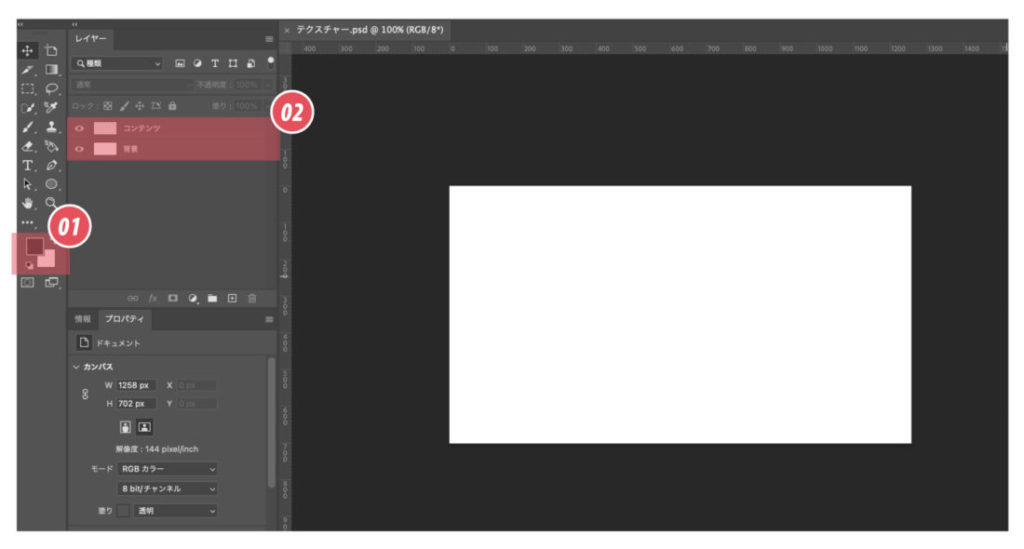
①:パネルの下にある「塗りつぶしまたは調整レイヤーを新規追加」のアイコンをクリックし初期状態に戻しておきます。
②:レイヤーを追加し「コンテンツ」、「背景」用に名前を変更しておきましょう。
描画から雲模様の設定
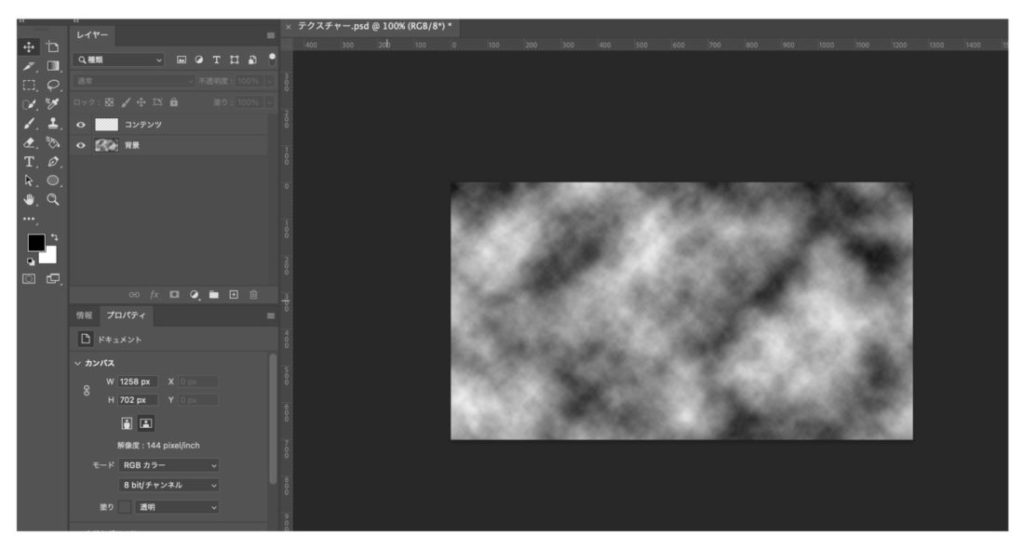
③:レイヤーの「背景」を選択した状態で上部のメニューから「フィルター」メニューから「描画」→「雲模様1」を選択してください。「背景」が黒い模様になれば大丈夫です。
グラデーションマップについて
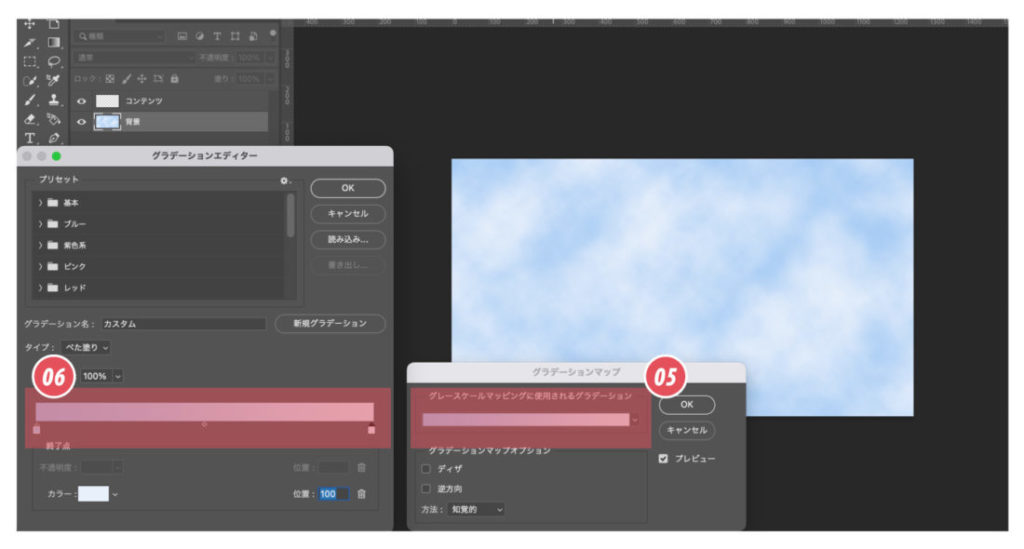
④:レイヤーの「背景」を選択した状態で上部のメニューから「イメージ」メニューから「色調補正」→「グラデーションマップ」を選択してください。
⑤:グラデーションマップの赤枠の部分もクリックしてください。
⑥:左右に色を指定します。今回は左の色を「168, 202, 240の位置は0」、右の色を「233, 240, 250の位置は100」に指定しています。
これで完成になります。
まとめ
今回はこれで以上です。
- POINT
- Photoshop水彩風のテクスチャー作成について解説しました。
- 「塗りつぶしまたは調整レイヤーを新規追加」のアイコンをクリックし初期状態に戻しておきましょう。
- STEP01 「フィルター」メニューから「描画」→「雲模様1」を選択してください。
- STEP02 「イメージ」メニューから「色調補正」→「グラデーションマップ」を選択してください。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事