今回は【Photoshop】グラデーションマスクについて
の解説になります!
こんな方に読んでほしい
- Photoshopを学び始めた方へ
- Photoshopの記事に関する内容について解説していきます。
- 今回はPhotoshopで「グラデーションマスク」について解説しております。
グラデーションマスクについて
今回はグラデーションマスクについて解説します。
画像やサムネイルに文字を入れたいのに、余白がなく文字を入れれないことありませんか?
作業時間も5分程度で終わりいます。
上記の写真のように、写真にグラデーションマスク(ぼかし)をかけ、背景色を下にひき、文字を入れています。
シンプルに背景色のみだと違和感がでてしまいます。
上記の写真のように、背景色をそのままひいてしまうと、矢印部分に違和感がでてしまいます。
マスクついて
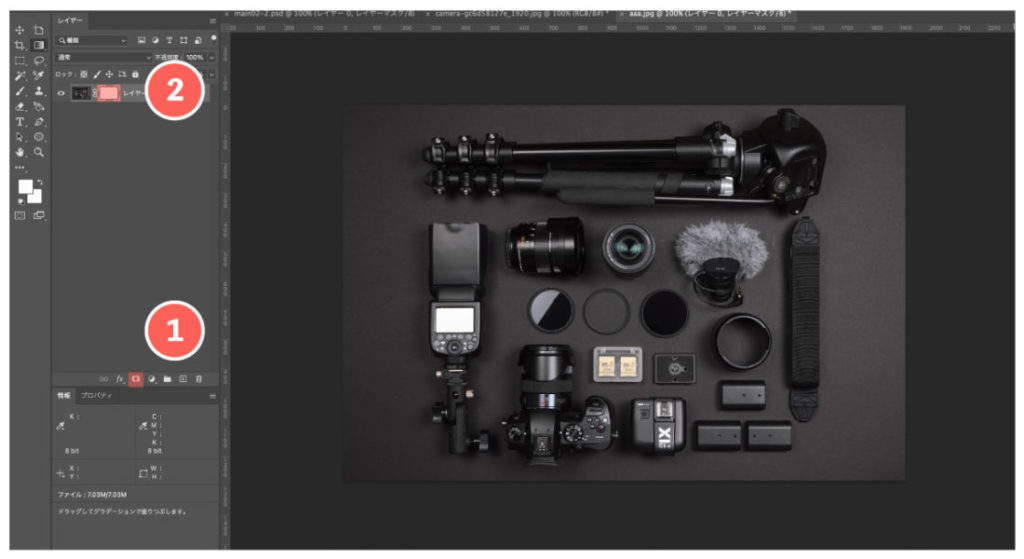
最初にメイン画像に対して、「マスク」ボタン押します。
メイン画像の横にマスクが追加されますので、マスクの方を選択しておいてください。
グラデーションついて
- ●3:グラデショーンツールを選択
- グラデショーンツールを選択した際に、上記にメニューが表示します。
左から「黒、白」、モード「通常」、不透明度「100%」にします。
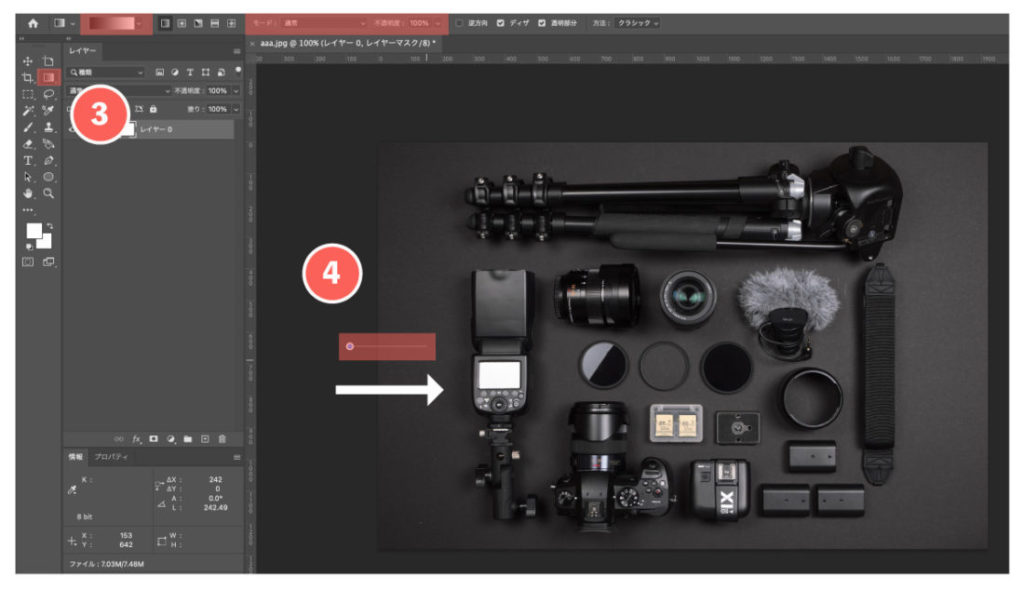
- ●4:グラデショーンをかける
- 左から右に線を引きます。
長さによって不透明度の幅が変わってきます。
※斜めに引いてもグラデーションマスクは適用されます。
イメージは以下のようになります。
グラデショーンをかける線の長さによって不透明度の長さも変わってきます。
背景色にいて
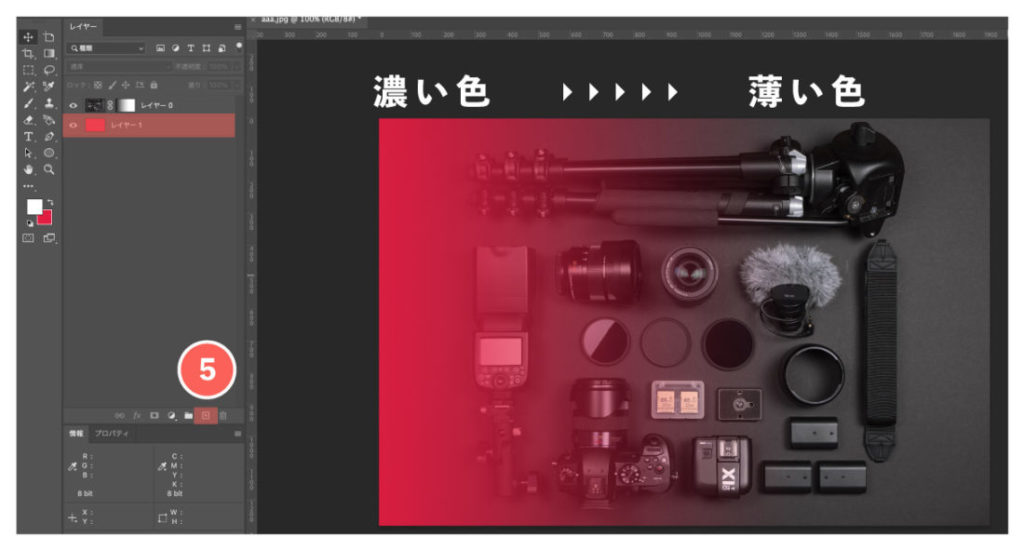
今回は、分かりやすい赤色で解説します。
背景色をひく際には、「新規レイヤー」を追加、レイヤーを画像の下に移動させます。
移動後、レイヤーに色をひくだけです。
左から濃くなり、徐々に薄くなっていきます。
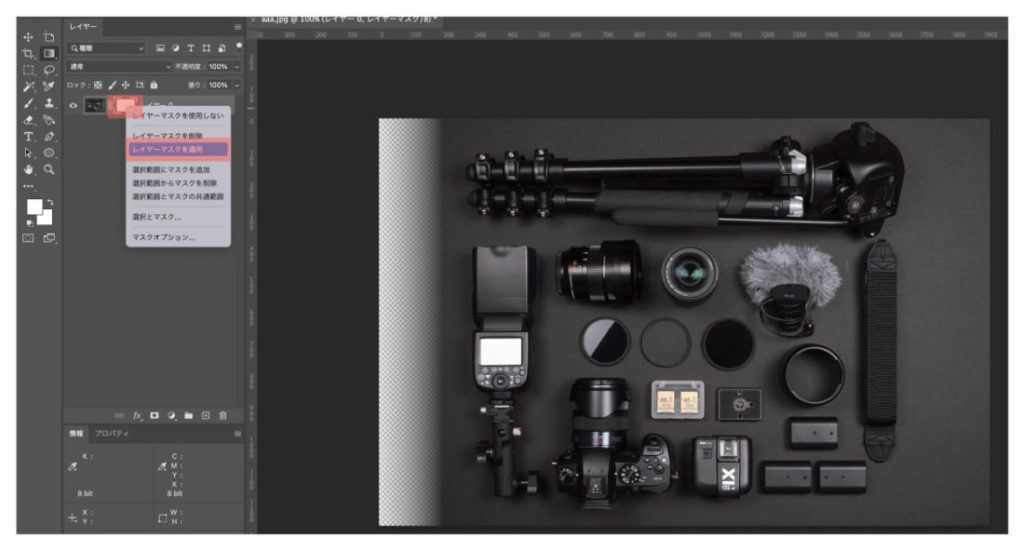
複数のグラデショーンマスクにいて
複数のグラデショーンマスクをひく際には、「マスク」を選択し、右クリックから「レイヤーマスクを適用」をクリックしてください。
適用された際には、画像と合わさる形になります。
上記では、「左から右」にグラデショーンマスクを適用させましたが、
次は、「右から左」にグラデショーンマスクを適用させます。
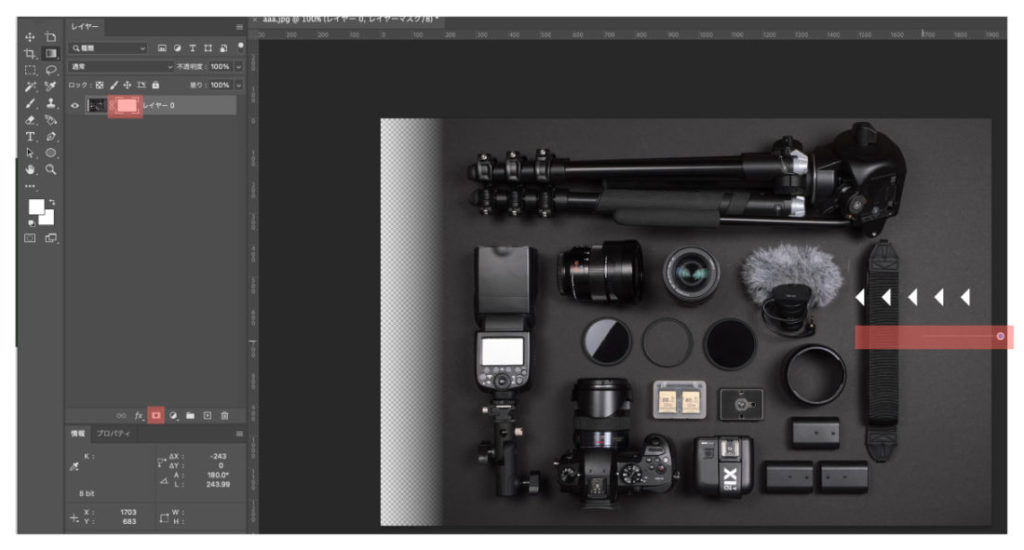
新たに、画像に対して「マスク」ボタンを押します。
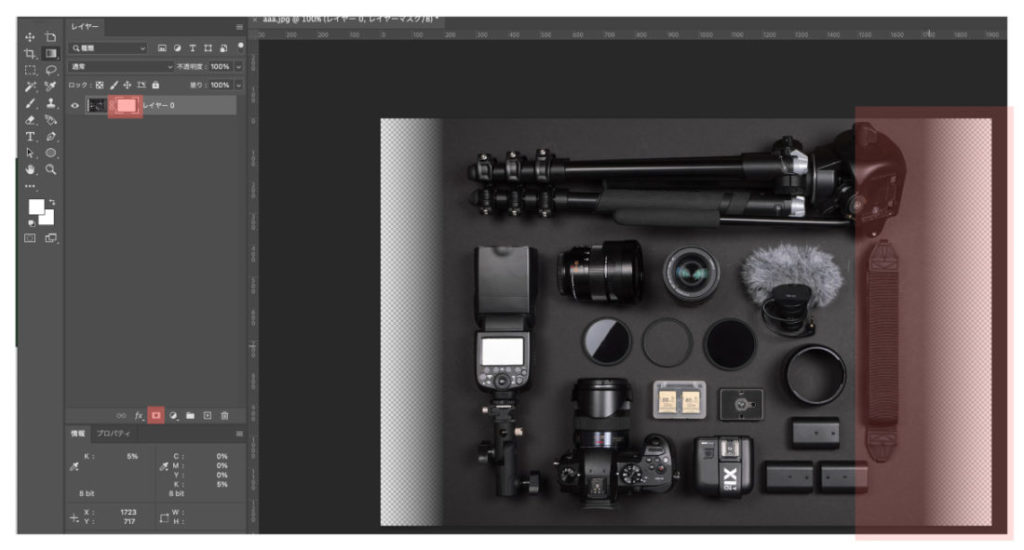
次に、グラデーションツールを使用し、画像に対し「右から左」に線を引きます。
上記の赤枠のようになれば完成になります
まとめ
今回はこれで以上です。
- POINT
- Photoshopグラデーションマスクについて解説しました。
- 常に、マスクの方を選択しておいてください。
- グラデーションのモードは、「黒、白」、モード「通常」、不透明度「100%」にします。
- 複数のグラデショーンマスクをひく際には、「マスク」を選択し、右クリックから「レイヤーマスクを適用」をクリックしてください。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事