今回は【2021年】 Google Fontsの設定から設置までの流れを解説!!
の解説になります!
こんな方に読んでほしい
- CSSを学び始めた方へ
-
Google Fontsについて学びたい方へ - 今回はGoogle Fonts(文字)について解説しております。
Google Fontsとは、Googleが提供する、無料で利用可能なフリーフォントのサービスです。
フォントの代表的な「ゴシック体」、「明朝体」などがあげられますが、Google Fontsでは、デザイン性あふれるフォントがたくさん存在します。
上記では「手書き風」なフォントになっております。
Google Fontsでは、文字の太さ、文字の種類(イタリック:斜め)などの設定も可能になります。
Google Fontsの使い方
Google Fontsとは、Googleが提供する、無料で利用可能なフリーフォントのサービスです。
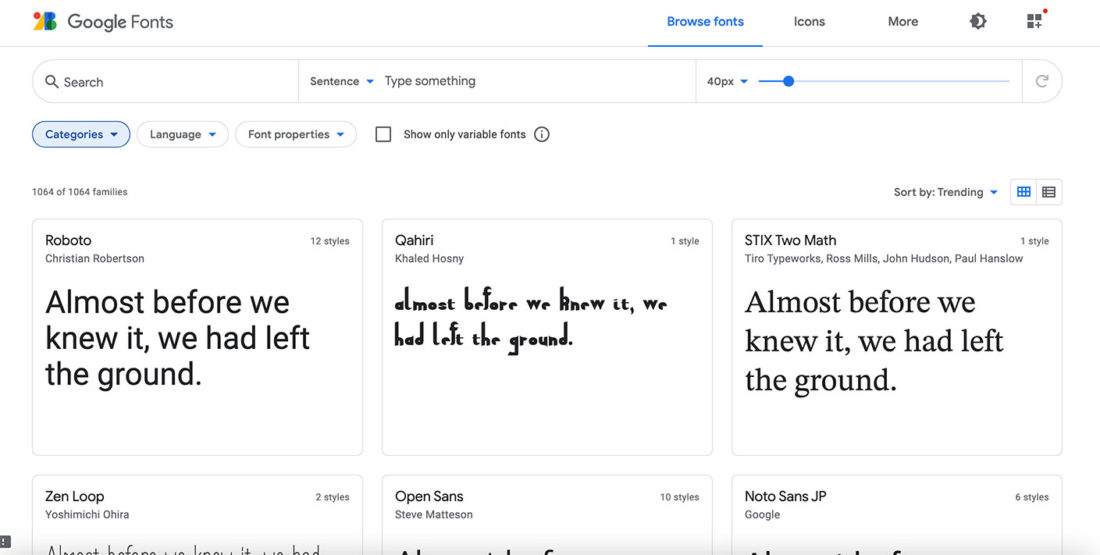
まずは下記のサイトから「Google Fonts」にアクセスしましょう。
ユーザー登録などは不要です、無料で利用可能です。
では、次に「メニューバー」の解説です。
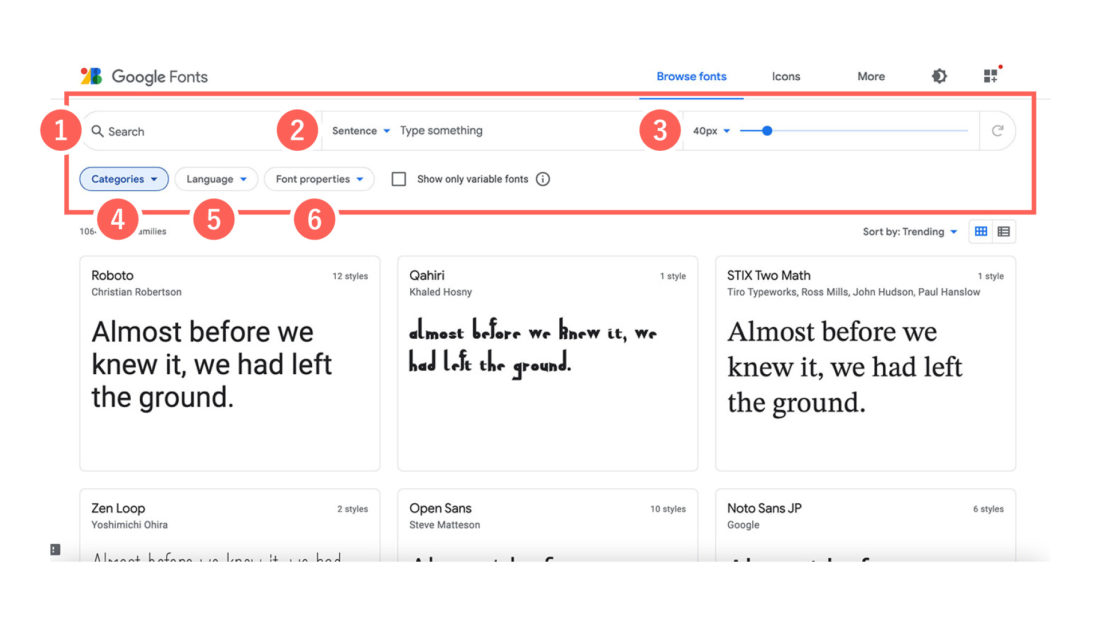
メニューバーについて
- ● Search
- 1フォントを検索する際に使用します。
- ● Sentence
- 2 「Sentence」を「Custom」に変更します。
Customは、ご自身で文字を入力できるので、よりイメージができやすくなります。
- ● 40px
- 3 デフォルトの文字サイズは「40px」に設定されております。
※ここではの文字サイズはあくまでイメージです。
- ● Categories
- 4 文字の種類になります。
| Serif | 明朝体 |
|---|
| Sans Serif | ゴシック体 |
|---|
| Display | ディスプレイ |
|---|
| Handwriting | 手書き風 |
|---|
| Monospace | 明等幅書体 |
|---|
- ● Languages
- 5 言語の選択が可能になります。
日本語を選択したい場合はプルダウンメニューから「Japanese」を選択してください。
- ● Font properties
- 6 フォントのプロパティの選択が可能になります。
| Number of styles | 文字のスタイル数 |
|---|
| Thickness | 文字の太さ |
|---|
| Slant | 文字の傾斜 |
|---|
| Width | 文字の幅 |
|---|
- ● 補足:Sort
フォントのソートが可能になります。
| Trending | トレンド順 |
|---|
| Most popular | 人気順 |
|---|
| Newest | 新着順 |
|---|
| Name | アルファベット順(フォント名) |
|---|
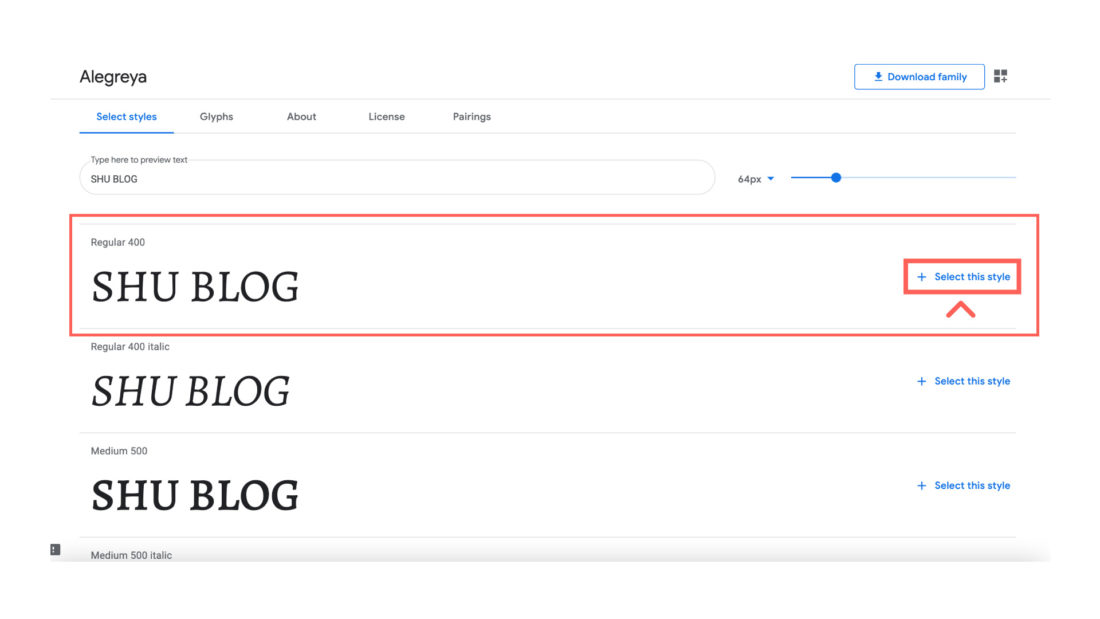
フォントの選択について
使いたいフォントを選択します。
フォントの詳細画面に移動します、詳細画面では、フォントの太さ(Medium、bold)、フォントの種類(italic)などの選択が可能になります。
詳細画面の右にある、「+ Select this style」を押してください。
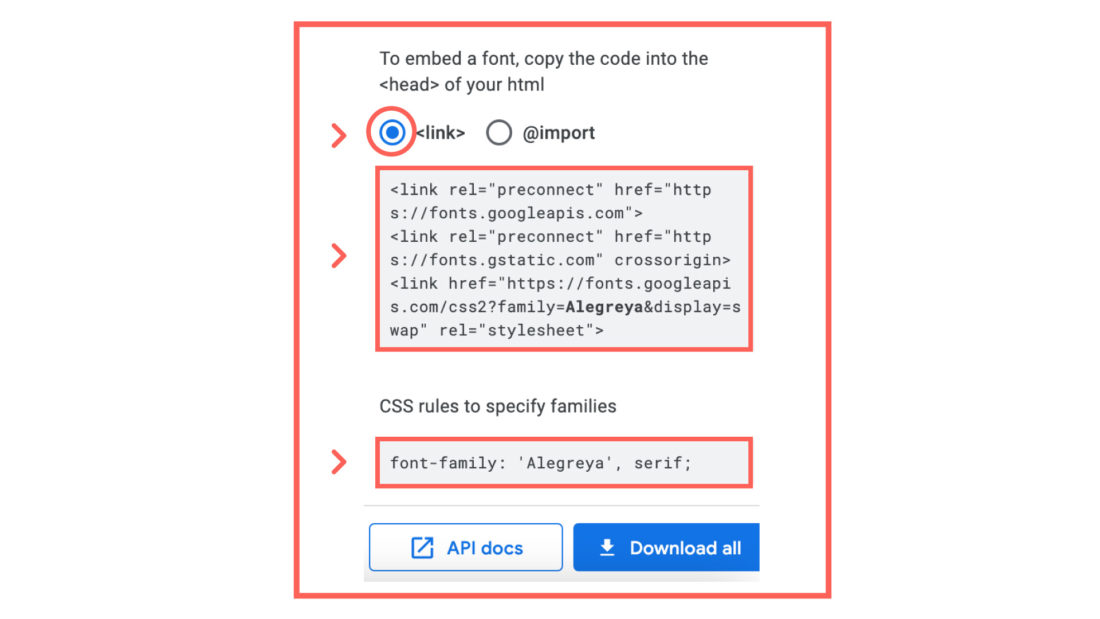
コードの選択について
先程の「+ Select this style」を押すと、「Use on the web」が表示されます。
ラジオボタンの「link」を選択します。
下記のコードlink href="https://fonts.googleapisから始まるコードをhead内に追加します。
更に、「CSS rules to specify families」のコードをCSSに追加し完了になります。
<link href="https://fonts.googleapis.com/css2?family=Alegreya&display=swap" rel="stylesheet">
/*--CSS--*/
.font-01 {font-family: 'Alegreya', serif;}
日本語を使用する際の注意点について
Languagesから、言語の選択が可能になります。
日本語を選択したい場合はプルダウンメニューから「Japanese」を選択してください。
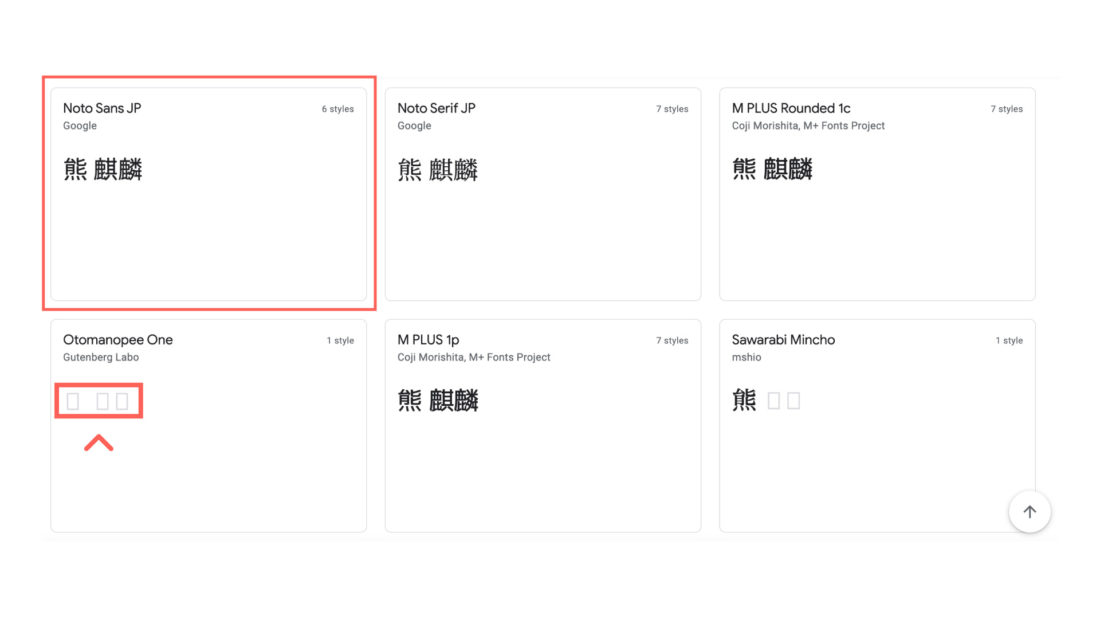
例として、「熊 麒麟」といった複雑な漢字(文字)は四角になり、反映しません。
日本語はひらがな・カタカナ・英数・記号、漢字が存在するため、日本語を使用する際には、注意が必要です。
Google Fontsの使う場所について
Google Fontsは、無料で様々なフォントが存在し、デザイン性あふれるフォントがたくさん存在します。
メリットもありますが、デメリットもあります。
デメリットとは、外部のサービスの為、複数のフォントを使用すると、Webサイトの表示速度が遅くなる原因になります。
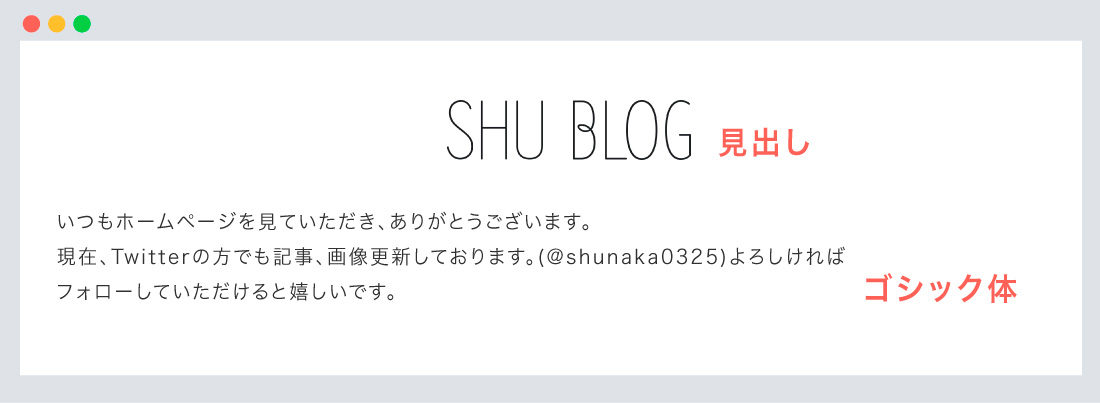
また、Webサイト全体をGoogle Fontsにするのではく、「見出し」のみにしておきましょう。
本文に使用するのはなるべく避けておきましょう。
まとめ
今回はこれで以上です。
- POINT
- Google Fontsは、Googleが提供する、無料で利用可能なフリーフォントのサービスです。
-
link href="https://fonts.googleapisから始まるコードをhead内に追加します。 - Languagesから、言語の選択が可能になります。
日本語を選択したい場合はプルダウンメニューから「Japanese」を選択してください。 - 複雑な漢字(文字)は反映しません。
- デメリットとは、外部のサービスの為、複数のフォントを使用すると、Webサイトの表示速度が遅くなる原因になります。
- Webサイト全体をGoogle Fontsにするのではく、「見出し」のみにしておきましょう。
本文に使用するのはなるべく避けておきましょう。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事