- HOME
- > BLOG CATEGORY
- 【2021年】 Icons Generator 設定から設置までの流れを解説!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
今回は、Icons Generator(ジェネレーターサイト)について解説します。
Webサイトでアイコン、「矢印、plusボタン」など使用する頻度はとても多いと思います。
そんな時に簡単に実装できるのが、Icons Generatorのジェネレーターサイトになります。
アイコンと代表的なサイト「FontAwsome」もありますが、
この「Icons Generato」は完全にCSSだけでアイコンを作成できます。
[記事の内容]

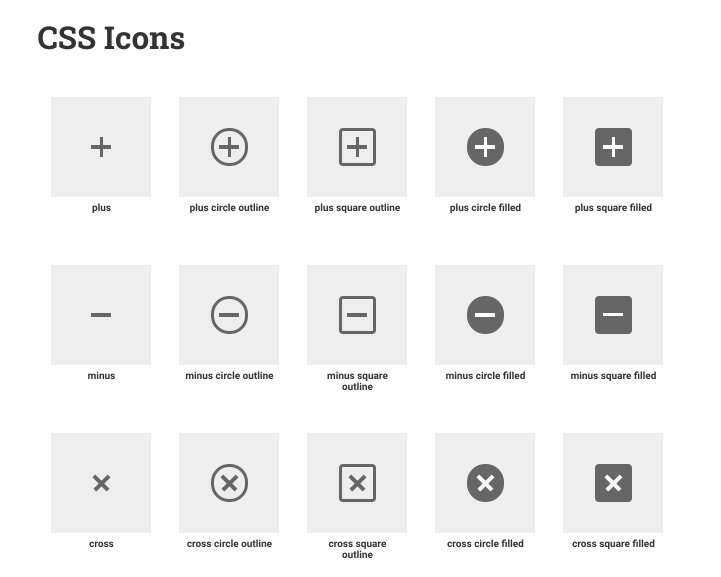
Icons Generatoとは、無料で利用可能なアイコンのサービスです。
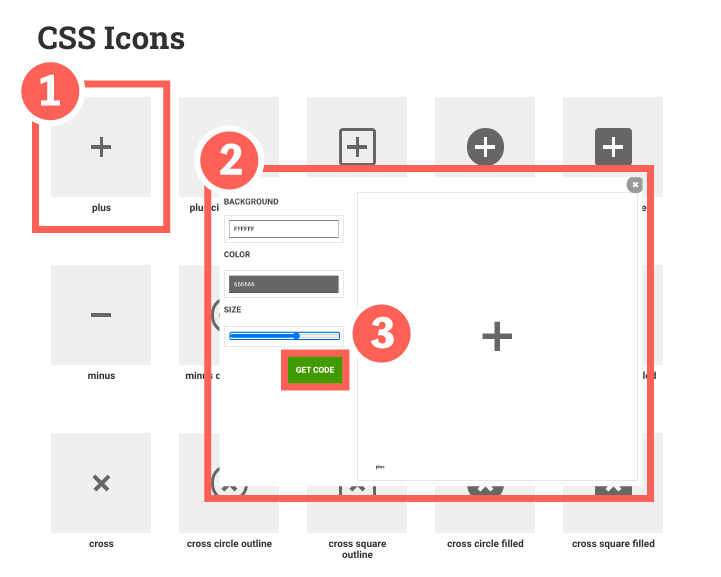
まずは下記のサイトから「CSS Shapes and Icons Generator」にアクセスしましょう。

ユーザー登録などは不要です、無料で利用可能です。
アイコンの100種類以上あります。

先ほどのコードを実際に貼ってみます。
書き方は以下のようになります。
Icons Generato
<ul>
<li><i class='shape51'></i>Icons....</li>
<li><i class='shape51'></i>Google....</li>
<li><i class='shape51'></i>特定のファイルへ....</li>
</ul>
/*--CSS--*/
.shape51 {
display: inline-block !important;
position: relative;
width: 30px;
height: 30px;
border-radius: 100%;
background: rgba(0, 0, 0, 0);
box-sizing: content-box;
vertical-align: middle; /*--使用する箇所によっては指定--*/
}
.shape51:before {
position: absolute;
content: '';
margin: auto;
width: calc(30px/3.5);
height: calc(30px/3.5);
background: rgba(0, 0, 0, 0);
border: calc(30px/8) solid #666666;
border-right: none;
border-top: none;
top: 0;
bottom: 0;
left: 0;
right: calc(30px/8);
transform: rotate(-135deg);
box-sizing: content-box;
}
サイズを変更するには、以下のCSSを変更します。
書き方は以下のようになります。
/*--CSS--*/
.shape51 {
/*--一部省略--*/
width: 30px;
height: 30px;
}
.shape51:before {
/*--一部省略--*/
width: calc(30px/3.5);
height: calc(30px/3.5);
border: calc(30px/8) solid #666666;
right: calc(30px/8);
}
/*--サイズ変更--*/
.shape51 {
/*--一部省略--*/
width: 50px;
height: 50px;
}
.shape51:before {
/*--一部省略--*/
width: calc(50px/3.5);
height: calc(50px/3.5);
border: calc(50px/8) solid #666666;
right: calc(50px/8);
}
計6ヶ所になります。
ジェネレーターで再発行しても問題ありません。
カラーを変更するには、以下のCSSを変更します。
書き方は以下のようになります。
/*--CSS--*/
.shape51:before {
/*--一部省略--*/
border: calc(30px/8) solid #666666;
}
/*--カラー変更--*/
.shape51:before {
/*--一部省略--*/
border: calc(30px/8) solid #FF0000;
}
1ヶ所になります。
ジェネレーターで再発行しても問題ありません。
次に、「CSS Shapes and Icons Generator」のメリットについて解説します。
次に、「CSS Shapes and Icons Generator」のメリットについて解説します。
今回はこれで以上になります。

2024.05.15

2024.05.14

2024.05.09

2024.05.09
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog