今回は【jQuery】郵便番号から簡単に住所検索プラグインのご紹介!!
の解説になります!
こんな方に読んでほしい
- jQueryを学び始めた方へ
- 郵便番号から住所を自動で出力するプラグインを求めてる方向けです。
- 今回はajaxzip3について解説しております。
今回は、郵便番号から住所を自動で出力するプラグインについての解説になります。
昔からある「ajaxzip3」になりますが、今でも簡単で使いやすいプラグインになっております。
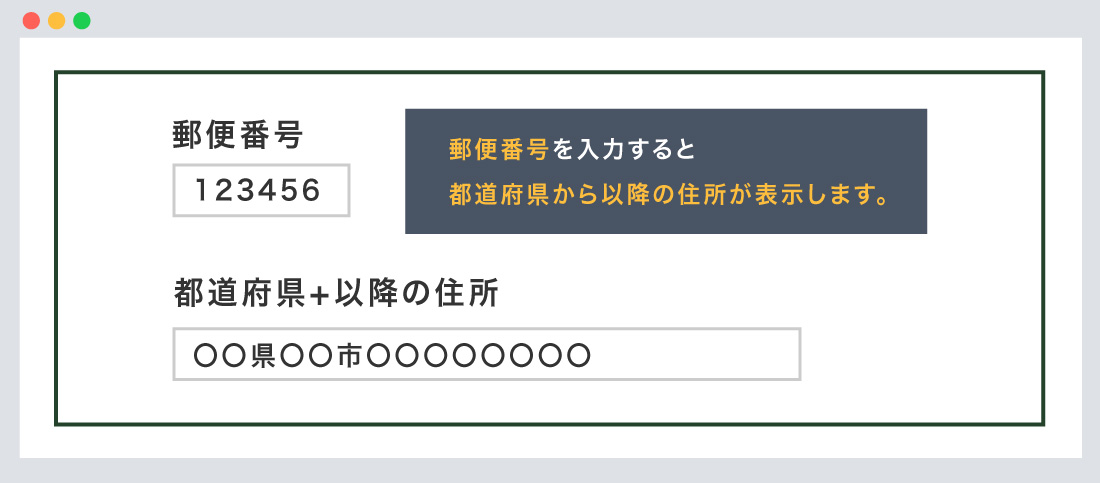
上記のように、ユーザーが郵便番号を入力した際に、自動で都道府県+以降の住所を表示させてくれます。
少しでも、ユーザーが使いやすいフォームを作成しましょう。
ajaxzip3について
ajaxzip3とは、郵便番号から住所を自動で検索してくれるプラグインのことを示します。
jQueryが苦手な方でも問題ありません。基本は設置するだけの作業になります。
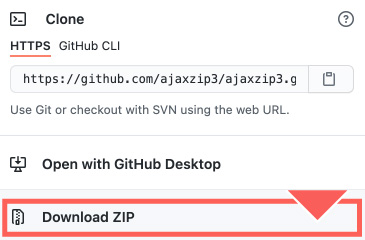
まずは下記のサイトから「ajaxzip3」をダウンロードしましょう。
ファイルをダウンロードできたら、以下のファイルを指定します。
「js/〇〇〇〇」のjsはフォルダの名前になり、/(スラッシュ)は階層を示します。
階層を間違えると反映しないので注意が必要です。
● 1つ目は、ファイルをダウンロードして使用するパターン、
● 2つ目は、ファイルをダウンロードせずに、「URL」から読み込むパターンになります。
どちらでも問題ありません。
<script src="js/ajaxzip3.js" charset="UTF-8"></script>
「ajaxzip3」をダウンロードをせずに、「URL」から読み込むことができ、実装が可能になります。
どちらでも問題ありません。
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
記述場所について
基本的にはhead内に指定するようにしましょう。
基本構造の書き方は以下のようになります。
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<title>【jQuery】郵便番号から.....</title>
<!--ajaxzip3-->
<script src="https://ajaxzip3.github.io/ajaxzip3.js"></script>
</head>
<body>
フォームが入ります。
</body>
</html>
郵便番号、都道府県と以降の住所を分ける場合について
郵便番号は「ー(ハイフン)」を入力しても問題ありません。
書き方は以下のようになります。
<!--上記の設定は省略-->
<form>
<div>
<label>郵便番号(ハイフンもOK)</label>
<input type="text" name="zip01" maxlength="8" placeholder="1234567" onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');">
</div>
<div>
<label>都道府県</label>
<input type="text" name="pref01" placeholder="愛知県">
</div>
<div>
<label>以降の住所</label>
<input type="text" name="addr01" placeholder="名古屋市・・・">
</div>
</form>
/*--一部省略しております--*/
label {display: block;}
input[type="text"] {
width: 100%;
padding: .5em;
box-sizing: border-box;
font-size: 1rem;
border: solid 2px #cccccc;
border-radius: 5px;
}
form div + div {margin-top: 1em;}
placeholder属性とは、入力欄に文字や値を薄く表示します、入力例などを表示するときに指定します。
placeholderで指定した文字や値は入力する際に、消えますので問題はありません。
maxlength属性とは、文字数の最大値を指定します。
maxlength="8"と指定すると、8文字を超えることはありません。
onKeyUp="AjaxZip3.zip2addr(this,'','pref01','addr01');が必須になってきます。
郵便番号を入力することにより、都道府県 = pref01、以降の住所 = addr01に住所が出力されます。
郵便番号、都道府県と以降の住所を分けない場合について
上記では入力が3つでしたが、今回は都道府県と以降の住所を同じ入力欄に表示させます。
書き方は以下のようになります。
<!--上記の設定は省略-->
<form>
<div>
<label>郵便番号(ハイフンもOK)</label>
<input type="text" name="zip01" maxlength="8" placeholder="1234567" onKeyUp="AjaxZip3.zip2addr(this,'','addr11','addr11');">
</div>
<div>
<label>都道府県と以降の住所</label>
<input type="text" name="addr11" placeholder="愛知県名古屋市・・・">
</div>
</form>
変更点について、上記と違い、「都道府県 = pref01」の入力欄がなくなったため、
(this,'','pref01','addr01');から、(this,'','addr11','addr11');"に変更しました。
郵便番号を3桁+4桁で入力し出力させる場合について
郵便番号の入力欄を3桁と4桁に分けて入力欄を作成します。
書き方は以下のようになります。
<!--上記の設定は省略-->
<form>
<div>
<label>郵便番号(3桁と4桁)</label>
<input type="text" name="zip21" maxlength="3" placeholder="123" class="wi20"> - <input type="text" name="zip22" maxlength="4" placeholder="4567" class="wi20" onKeyUp="AjaxZip3.zip2addr('zip21','zip22','pref21','addr21','strt21');">
</div>
<div>
<label>都道府県</label>
<input type="text" name="pref21" placeholder="愛知県">
</div>
<div>
<label>市区町村</label>
<input type="text" name="addr21" placeholder="名古屋市">
</div>
<div>
<label>以降の住所</label>
<input type="text" name="strt21" placeholder="〇〇">
</div>
</form>
/*--郵便番号の幅のみ変更--*/
.wi20 {width: 20% !important;}
変更点について、上記と違い、「市区町村 = addr21」と「以降の住所 = strt21」、入力欄を追加しました。
('zip21','zip22','pref21','addr21','strt21')に変更しました。
また、郵便番号の入力欄の幅を変更しました。
関連記事
フリガナの自動入力
autokanaのダウンロードから設置までの流れを解説
まとめ
今回はこれで以上です。
ファイルの設定から、構築までの流れの解説でした。
- POINT
- ajaxzip3とは、郵便番号から住所を自動で検索してくれるプラグインのことを示します。
- 記述場所は、
head内に指定するようにしましょう。 - placeholder属性とは、入力欄に文字や値を薄く表示します。
- maxlength属性とは、文字数の最大値を指定します。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事