今回は【HTML】outputの使い方! 計算結果を表示させよう!
の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はoutput(計算結果)について解説しております。
今回は、output(計算結果)について詳しく解説していきます。
outputでは、「計算結果」が表示されます。
outputで作成すると、計算結果が表示されます。
 Chrome Chrome |  Safari Safari |  Firefox Firefox |  IE IE |  Edge Edge |
|---|
| | | | |
outputについて
outputを指定すると、計算結果表示されます。
outputは、JavaScriptによる計算結果を表示します。
書き方は以下のようになります。
<form method="post" oninput="result.value=parseInt(num1.value) + parseInt(num2.value);">
<div>
<label for="number">合計を表示</label>
<input type="number" name="num1" value="0"> +
<input type="number" name="num2" value="0"> = <output name="result">0</output>
</div>
</form>
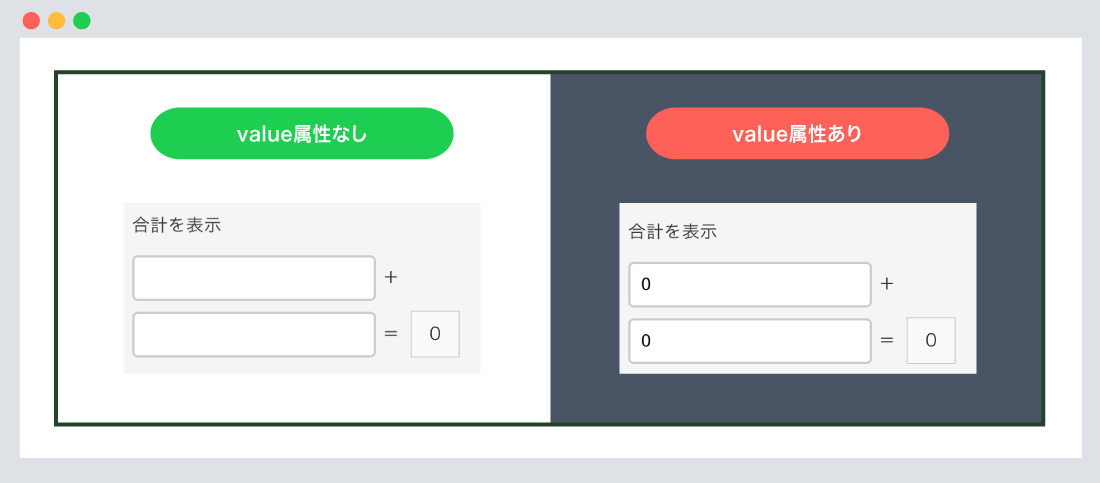
value属性(入力欄に初期値)について
value属性とは、入力欄に初期値の文字を指定します。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
例)value="0"と指定すると、0が値の初期値になります。
例)value="100"と指定すると、100が値の初期値になります。
<form method="post" oninput="result.value=parseInt(num1.value) + parseInt(num2.value);">
<div>
<label for="number">合計を表示</label>
<input type="number" name="num1" value="100"> +
<input type="number" name="num2" value="50"> = <output name="result">0</output>
</div>
</form>
その他の計算式について
上記では、加算について解説しましたが、主に加算・減算・乗算・除算が行えます。
formのoninput=""の中身の式を変更します。
- その他の計算式
- 加算(+)
例) result.value=parseInt(num1.value) + parseInt(num2.value)
- 減算(-)
例) result.value=parseInt(num1.value) – parseInt(num2.value)
- 乗算(*)
例) result.value=parseInt(num1.value) * parseInt(num2.value)
- 除算(/)
例) result.value=parseInt(num1.value) / parseInt(num2.value)
<form method="post" oninput="result.value=parseInt(num1.value) * parseInt(num2.value);">
<div>
<label for="number">合計を表示</label>
<input type="number" name="num1" value="100">
<input type="number" name="num2" value="50"> =
<output name="result">0</output>
</div>
</form>
min属性とmax属性(数値の選択範囲)について
min属性とは、数値の最小値を指定します。
例) min="1"と指定すると、数量が1から選択可能になります。
max属性とは、数値の最大値を指定します。
例) max="20"と指定すると、数量が20まで選択可能になります。
<form method="post" oninput="result.value=parseInt(num1.value) * parseInt(num2.value);">
<div>
<label for="price">価格</label>
<input type="number" name="num1" value="1000" />
</div>
<div>
<label for="quantity">数量</label>
<input type="number" name="num2" value="1" min="1" max="20" /> =
<output name="result">0</output>
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。
step属性(選択可能な数値を制限)について
step属性とは、指定した値おきに数値を選択できます。
例) step="1000"と指定すると、価格が1000円おきに数値が増えます。
<form method="post" oninput="result.value=parseInt(num1.value) * parseInt(num2.value);">
<div>
<label for="price">価格</label>
<input type="number" name="num1" value="1000" step="1000" />
</div>
<div>
<label for="quantity">数量</label>
<input type="number" name="num2" value="1" min="1" max="20" /> =
<output name="result">0</output>
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。
CSSでinput type=”number”を整える
今回はCSSの数値を指定するので、type="number"の属性セレクタを使い整えていきます。
書き方は以下のようになります
input[type="number"] {
/*--type="number"のinput要素にのみ適用されます--*/
}
CSSでinput type=”number”を整える
<form method="post" oninput="result.value=parseInt(num1.value) * parseInt(num2.value);">
<div>
<label for="price">価格</label>
<input type="number" name="num1" value="1000" step="1000" />
</div>
<div>
<label for="quantity">数量</label>
<input type="number" name="num2" value="1" min="1" max="20" /> =
<output name="result">0</output>
</div>
</form>
input[type="number"] {
width: 200px; /*--幅--*/
padding: 10px; /*--余白--*/
font-size: 16px; /*--文字サイズ--*/
border: solid 2px #cccccc; /*--ボーダー線--*/
border-radius: 5px; /*--角丸--*/
}
/*--focus--*/
input[type="number"]:focus {
background-color: #febe3e; /*--背景色--*/
}
/*--output (合計値 出力)--*/
output {
background: #f9f9f9;
border: solid 1px #ccc;
display: inline-block;
padding: 10px 20px;
margin: 0 0 0 10px;
}
:focusとは、テキストフィールドなどのフォーム部品がフォーカス状態になったときに、
スタイルが適用されます。
今回は、「背景色」が変わるようになっております。
関連記事
まとめ
今回はこれで以上です。
次回も「フォーム」について解説していきます。
- POINT
-
outputは、計算結果表示させます。 -
outputは、JavaScriptによる計算結果を表示します。 - value属性とは、入力欄に初期値の文字を指定します。
- min属性とは、数値の最小値を指定します。
- max属性とは、数値の最大値を指定します。
- step属性とは、指定した値おきに数値を選択できます。
- IEは非対応になります。
 Chrome Chrome |  Safari Safari |  Firefox Firefox |  IE IE |  Edge Edge |
|---|
| | | | |
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事