- HOME
- > BLOG CATEGORY
- 【HTML】fieldsetの使い方、フォーム入力欄をグループ化しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、fieldset(フォーム入力欄のグループ化)について詳しく解説していきます。
fieldsetでは、「フォーム入力欄のグループ化」として表示されます。
fieldsetで作成すると、フォーム入力欄のグループ化として表示されます。
[記事の内容]

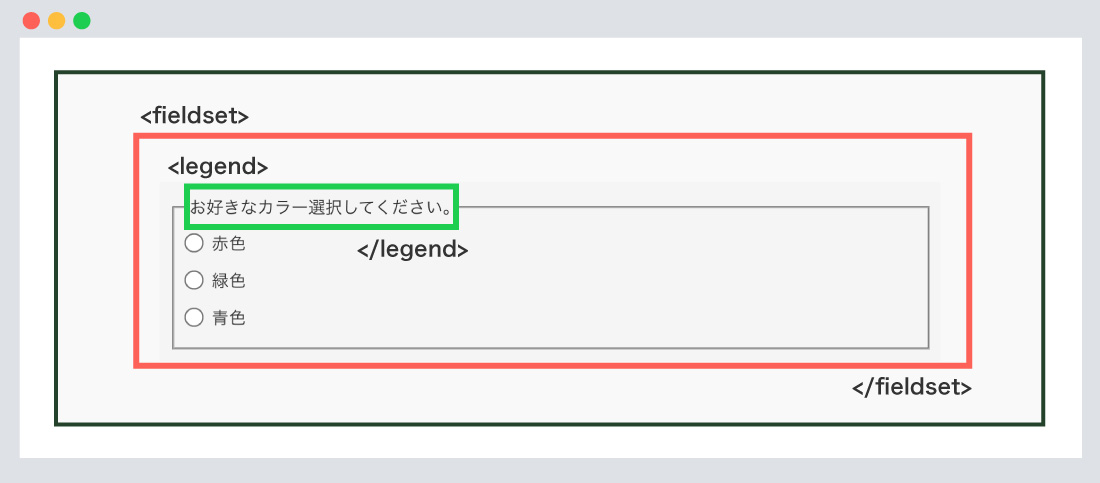
fieldsetを指定すると、フォーム入力欄のグループ化として表示されます。
fieldsetでまとめたグループは、legendによって見出しを指定することができます。
legendは、見出しになり、fieldsetは、ボーダー線の役割になります。
書き方は以下のようになります。

fieldsetについて
<form method="post">
<div>
<fieldset>
<legend>お好きなカラー選択してください。</legend>
<label><input type="radio" name="color" value="red">赤色</label>
<label><input type="radio" name="color" value="green">緑色</label>
<label><input type="radio" name="color" value="blue">青色</label>
</fieldset>
</div>
</form>
ポイント!
fieldsetを使うことで、ページを見やすくすることができます。
また、見出し、ボーダー線はCSSでの装飾が可能になります。

今回はCSSでfieldset、legendを整えていきます。
書き方は以下のようになります
/*--ボーダー線--*/
fieldset {}
/*--見出し--*/
legend {}
CSSでfieldset、legendを整える
<form method="post">
<div>
<fieldset>
<legend>お好きなカラー選択してください。</legend>
<label><input type="radio" name="color" value="red">赤色</label>
<label><input type="radio" name="color" value="green">緑色</label>
<label><input type="radio" name="color" value="blue">青色</label>
</fieldset>
</div>
</form>
/*--ボーダー線--*/
fieldset {
padding: 20px; /*--内側の余白--*/
border: solid 2px #cccccc; /*--ボーダー線の色--*/
box-sizing: border-box;
}
/*--見出し--*/
legend {
padding: 8px 20px; /*--内側の余白--*/
background-color: #cccccc; /*--背景色--*/
}
今回は、「背景色」、「ボーダー色」、「内側の余白」を変更しております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| textarea | 【HTML】textareaの使い方、複数行のテキスト入力欄を作成しよう! |
| select | 【HTML】selectの使い方、プルダウンメニューを作成しよう! |
| output | 【HTML】outputの使い方、計算結果を表示させよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
fieldsetは、フォーム入力欄のグループ化として表示されます。legendは、見出しになります。fieldsetは、ボーダー線の役割になります。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog