- HOME
- > BLOG CATEGORY
- 【HTML】selectの使い方、プルダウンメニューを作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、select(プルダウンメニュー)について詳しく解説していきます。
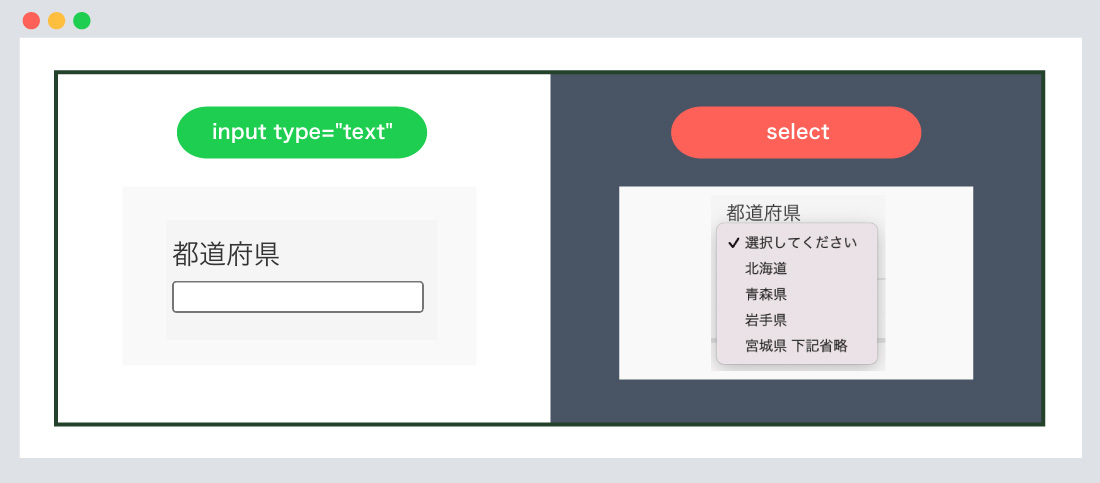
selectでは、「プルダウンメニュー」の選択肢を作成します。
selectで作成すると、プルダウンメニューの選択肢が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、selectになり、プルダウンメニューの選択肢になります。
[記事の内容]

selectを指定すると、プルダウンメニューの選択肢になります。
お問い合わせフォームの「都道府県」、「職業」、「年齢」など、選択肢が多い時に使います。
selectタグで全体を囲み、その中にoptionを使い選択肢を入れます。
value属性に入力した値が送信される内容になります。
例)option value="北海道"が、値になります。
書き方は以下のようになります。
select
<form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture">
<option value="">選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県 下記省略</option>
</select>
</div>
</form>
初期値を空白にする場合は、option value=""の空のオプションを一番上に設置しましょう。
また、「選択してください」、「都道府県を選択」などユーザーが分かりやすいように、テキストを入れておきましょう。
初期値を空白に設定する
<option value="">選択してください</option>
↑空のoptionを一番上に設置する
以下 省略<form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture">
<option value="">選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県 下記省略</option>
</select>
</div>
</form>

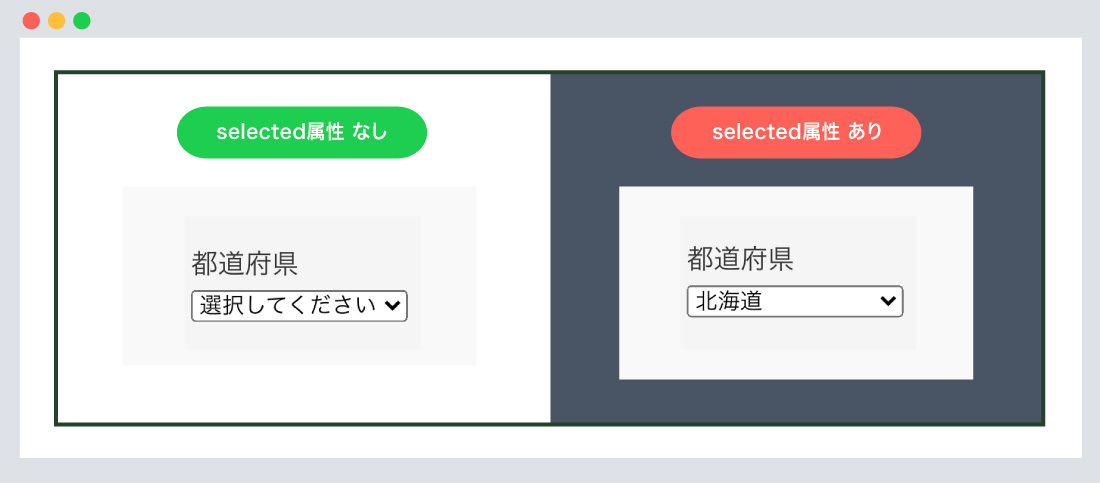
selected属性とは、選択肢の選択値になります。
上記で解説した「空のoption」より、selectedを指定した方が、優先されます。
selectedのみ記述すれば問題ありません。
selected属性について
<option value="北海道" selected>北海道</option>
↑selectedを最後に追加します
以下 省略<form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture">
<option value="">選択してください</option>
<option value="北海道" selected>北海道</option>
<option value="青森県">青森県 下記省略</option>
</select>
</div>
</form>

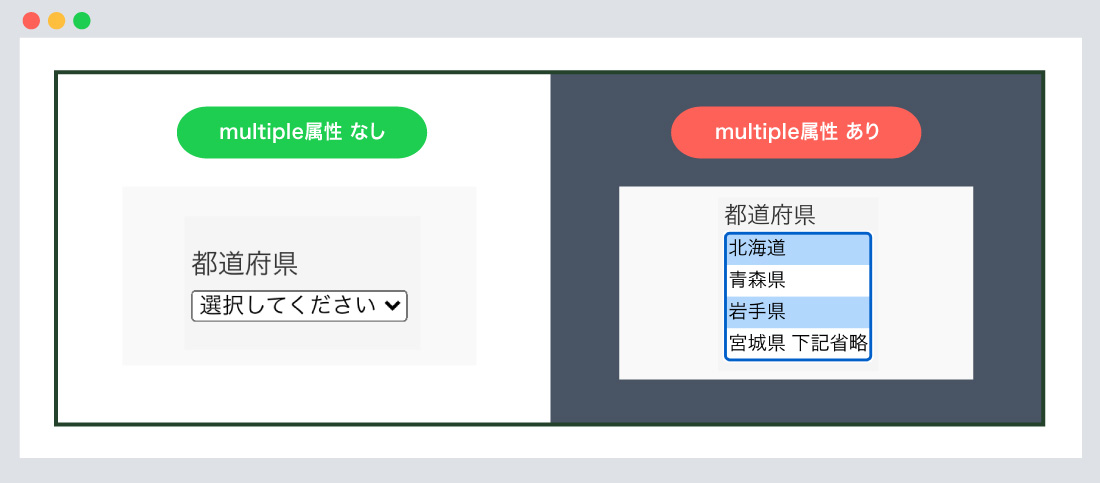
multiple属性とは、複数の選択肢が可能になります。
selectタグに、multipleのみ記述すれば問題ありません。
ただし、プルダウンメニューではなくなります。(ブラウザによっては、表示のされ方が変わってきます)
multiple属性について
<select name="prefecture" multiple>
↑multipleを最後に追加します
以下 省略<form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture" multiple>
<option value="北海道">北海道</option>
<option value="青森県">青森県 下記省略</option>
</select>
</div>
</form>
ポイント!
multiple属性は複数の選択が可能になりますが、項目が多いほどブラウザによっては、
見えにくい恐れがあります。
複数の項目を選択をしたい場合は、checkboxを使用しましょう。
・チェックボックス(checkbox)は、複数の選択が可能になります。

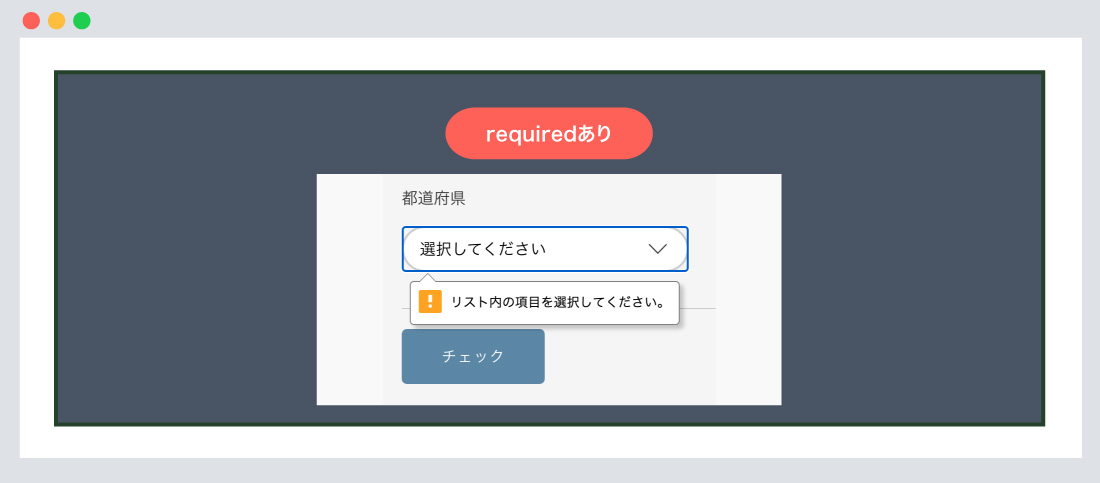
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
ただし、「空のoption」がない場合は、「北海道」がそのまま送信されてしまうので、必ず「空のoption」を設置しておきましょう。
required属性について
<select name="prefecture" required>
↑selectedを最後に追加します
以下 省略<form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture" required>
<option value="">選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県 下記省略</option>
</select>
</div>
</form>
optgroupタグとは、選択肢のグループ分けが可能になります。
例として、都府道府県は「47」あります。
これをoptgroupタグでグループ分けをすると、「北海道地方」、「東北地方」、「関東地方」、「中部地方」、「近畿地方」、「中国地方」、「四国地方」、「九州地方」と分け方もできます。
optgroupタグ性について
<optgroup label="グループ名">
<option value=""></option>
</optgroup><form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture">
<optgroup label="北海道地方">
<option value="北海道">北海道</option>
</optgroup>
<optgroup label="東北地方">
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県 以下省略</option>
</optgroup>
</select>
</div>
</form>
都道府県 コピペ用です。
コードを見る
<label for="prefecture">都道府県</label>
<select name="prefecture">
<option value="">選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="岐阜県">岐阜県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
<option value="徳島県">徳島県</option>
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="高知県">高知県</option>
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</select>都道府県(グループ用) コピペ用です。
コードを見る
<label for="prefecture">都道府県</label>
<select name="prefecture">
<option value="">選択してください</option>
<optgroup label="北海道地方">
<option value="北海道">北海道</option>
</optgroup>
<optgroup label="東北地方">
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県</option>
<option value="秋田県">秋田県</option>
<option value="山形県">山形県</option>
<option value="福島県">福島県</option>
</optgroup>
<optgroup label="関東地方">
<option value="茨城県">茨城県</option>
<option value="栃木県">栃木県</option>
<option value="群馬県">群馬県</option>
<option value="埼玉県">埼玉県</option>
<option value="千葉県">千葉県</option>
<option value="東京都">東京都</option>
<option value="神奈川県">神奈川県</option>
</optgroup>
<optgroup label="中部地方">
<option value="山梨県">山梨県</option>
<option value="長野県">長野県</option>
<option value="新潟県">新潟県</option>
<option value="富山県">富山県</option>
<option value="石川県">石川県</option>
<option value="福井県">福井県</option>
<option value="静岡県">静岡県</option>
<option value="愛知県">愛知県</option>
<option value="岐阜県">岐阜県</option>
</optgroup>
<optgroup label="近畿地方">
<option value="三重県">三重県</option>
<option value="滋賀県">滋賀県</option>
<option value="京都府">京都府</option>
<option value="大阪府">大阪府</option>
<option value="兵庫県">兵庫県</option>
<option value="奈良県">奈良県</option>
<option value="和歌山県">和歌山県</option>
</optgroup>
<optgroup label="中国地方">
<option value="鳥取県">鳥取県</option>
<option value="島根県">島根県</option>
<option value="岡山県">岡山県</option>
<option value="広島県">広島県</option>
<option value="山口県">山口県</option>
</optgroup>
<optgroup label="四国地方">
<option value="香川県">香川県</option>
<option value="愛媛県">愛媛県</option>
<option value="徳島県">徳島県</option>
<option value="高知県">高知県</option>
</optgroup>
<optgroup label="九州地方">
<option value="福岡県">福岡県</option>
<option value="佐賀県">佐賀県</option>
<option value="長崎県">長崎県</option>
<option value="熊本県">熊本県</option>
<option value="大分県">大分県</option>
<option value="宮崎県">宮崎県</option>
<option value="鹿児島県">鹿児島県</option>
<option value="沖縄県">沖縄県</option>
</optgroup>
</select>
デフォルトの矢印、高さ、幅を変更するにはCSSで指定しなければなりません。
書き方は以下のようになります。
CSSでselectを整える
<form method="post">
<div>
<label for="prefecture">都道府県</label>
<select name="prefecture">
<option value="">選択してください</option>
<option value="北海道">北海道</option>
<option value="青森県">青森県</option>
<option value="岩手県">岩手県</option>
<option value="宮城県">宮城県 下記省略</option>
</select>
</div>
</form>
select::-ms-expand {
display: none; /*--IEでデフォルトの矢印を消します--*/
}
select {
width: 40%; /*--幅--*/
-webkit-appearance: none; /*--各ブラウザのCSSを解除--*/
-moz-appearance: none; /*--各ブラウザのCSSを解除--*/
appearance: none; /*--各ブラウザのCSSを解除--*/
margin: 1em 0;
padding: .8em 1em;
font-size: 16px;
border-radius: 30px;
border: solid 2px #ccc;
background-image: url(../images/common/form-arrow.png); /*--矢印の画像を指定--*/
background-repeat: no-repeat;
background-size: 18px 10px;
background-position: right 20px center;
background-color: #fff;
}
select::-ms-expandを指定し、IEのデフォルトの矢印を消します。
selectに対して、各ブラウザのCSSを解除し、背景画像の指定、幅、余白の指定をおこないます。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| textarea | 【HTML】textareaの使い方、複数行のテキスト入力欄を作成しよう! |
| output | 【HTML】outputの使い方、計算結果を表示させよう! |
| fieldset | 【HTML】fieldsetの使い方、フォーム入力欄をグループ化しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
selectは、プルダウンメニューの選択肢を作成します。selectタグで全体を囲み、その中にoptionを使い選択肢を入れます。option value=""の空のオプションを一番上に設置しましょう。checkboxを使用しましょう。select::-ms-expandで、
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog