- HOME
- > BLOG CATEGORY
- 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ前回は、よく使うformタグ、「1行の入力欄」、「ラジオボタン」、「チェックボックス」などの使い方について
解説しました。
「簡単なフォームを作ってみよう!!」解説記事はコチラから
今回は、input type="text"について詳しく解説していきます。
type=”text”では、「入力の初期値」、「入力例」、「文字数制限」など様々な指定ができるようになります。
[記事の内容]

input type="text"を指定すると、1行のテキスト入力欄になります。
書き方は以下のようになります。
input type=”text”
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" />
</div>
</form>
name属性とは、入力コントロールに名前を指定し、データとともに送信します。
例といて、name="fullname"を指定し、入力欄に「山田 太郎」と入力し送信した場合は、
「fullnameは山田 太郎です」とデータになり送信されます
value属性とは、入力欄に初期値の文字を指定します。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
value属性について
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" value="山田 太郎" />
</div>
<div>
<label for="ruby">フリガナ</label>
<input type="text" name="ruby" value="ヤマダ タロウ" />
</div>
</form>
placeholder属性とは、入力欄に文字や値を薄く表示します、入力例などを表示するときに指定します。
placeholderで指定した文字や値は入力する際に、消えますので問題はありません。
placeholder属性について
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" placeholder="例) 山田 太郎" />
</div>
</form>

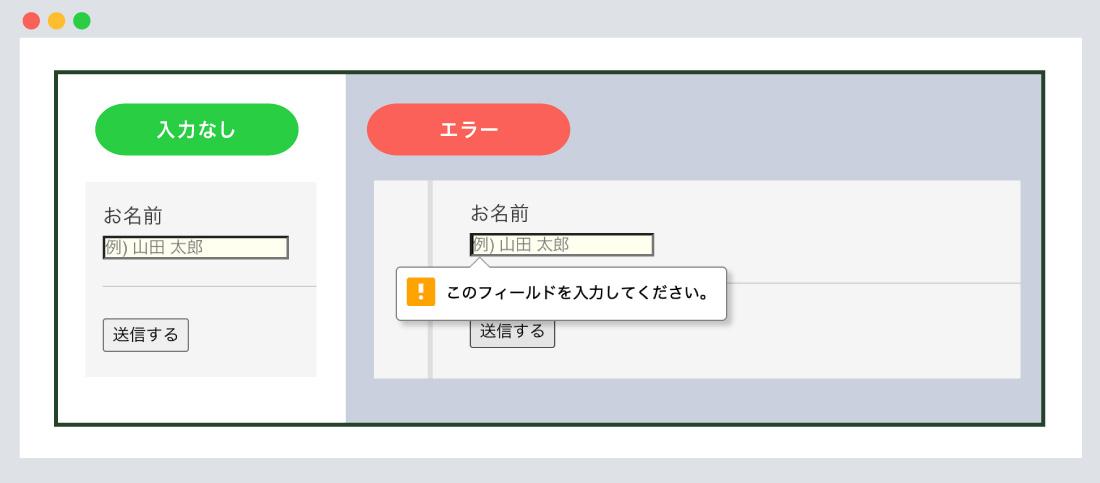
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
required属性について
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" placeholder="例) 山田 太郎" required />
</div>
<input type="submit" value="チェック" />
</form>
注意!
※ブラウザがサポート対応していない場合は必須項目は無視されるので注意が必要です。
そのような場合はJavaScriptを使いバリデーション(必須項目)の設定をおこないましょう。

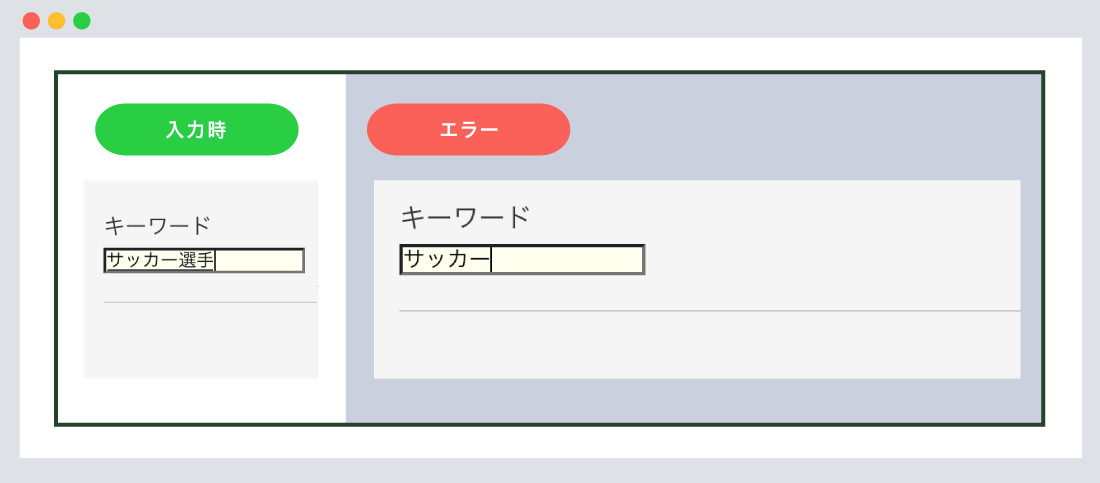
maxlength属性とは、文字数の最大値を指定します。
maxlength="4"と指定すると、4文字を超えることはありません。
maxlength属性について
<form method="post" action="URL">
<div>
<label for="keyword">キーワード</label>
<input type="text" name="keyword" placeholder="4文字まで" maxlength="4" />
</div>
</form>
注意!
パスワードなど重要な入力欄では、文字が伏字になり、文字数が確認できなくなるため、
使用するのは避けましょう。
また、電話番号のハイフン(-)や空白も文字数とカウントするため、使用する場合は固定の4文字程度の場合に使用しましょう。
例)「090-1234-5678」と入力したつもりが「090-1234-56」、
例)「山田 太郎」と入力したつもりが「山田 太」になったりします。

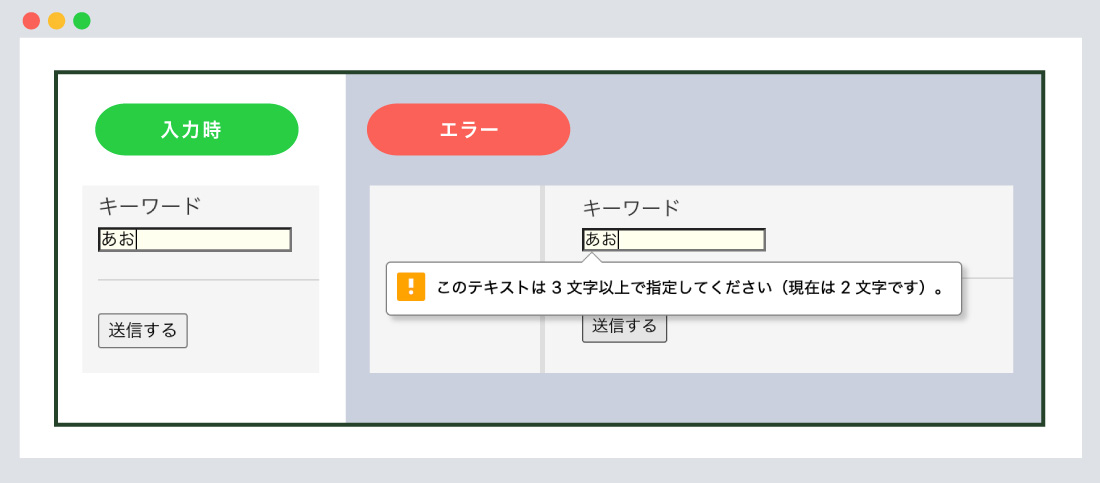
minlength属性とは、文字数の最小値を指定します。
minlength="3"と指定すると、3文字以上入力しないとエラーが表示されます。
minlength属性について
<form method="post" action="URL">
<div>
<label for="keyword">キーワード</label>
<input type="text" name="keyword" placeholder="3文字以上" minlength="3" required />
</div>
<input type="submit" value="チェック" />
</form>
注意!
今回は、3文字以上に指定をしましたが、空白も1文字としてカウントするため、ユーザーが空白に気づかず送信してしまう恐れがあります。
使用する場合は「required(必須項目)」と合わせて指定しましょう。

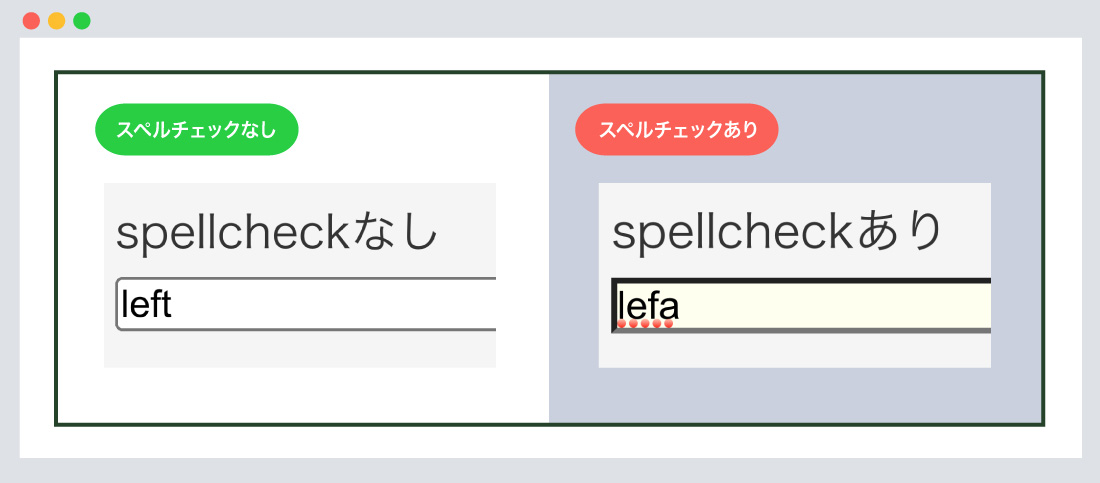
spellcheck属性とは、スペル・文法のチェックをおこないます、チェックミスがみつかった場合は警告線が引かれます。
true 「スペルチェックあり」、false 「スペルチェックなし」の状態になります。
spellcheck属性について
<form method="post" action="URL">
<div>
<label for="spellcheck">spellcheckあり</label>
<input type="text" placeholder="spellcheckあり" spellcheck="true" />
</div>
<div>
<label for="spellcheck">spellcheckなし</label>
<input type="text" placeholder="spellcheckなし" spellcheck="false" />
</div>
</form>
注意!
フィールド内の日本語は未対応になります。アルファベットのみ対応になります。

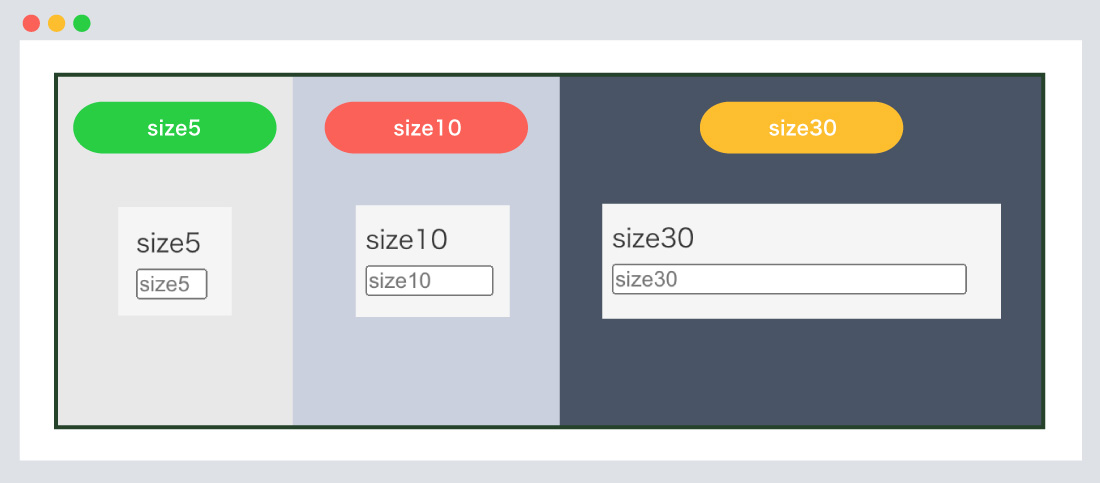
size属性とは、入力欄の幅を指定します。
0より大きい数値を指定します。デフォル値は20になります。
size属性について
<form method="post" action="URL">
<div>
<label for="size">size5</label>
<input type="text" name="size" placeholder="size5" size="5" />
</div>
<div>
<label for="size">size10</label>
<input type="text" name="size" placeholder="size10" size="10" />
</div>
<div>
<label for="size">size30</label>
<input type="text" name="size" placeholder="size30" size="30" />
</div>
</form>

上記で「size」での幅を指定しましたが、余白、ボーダー等は指定できません。
そのような場合はCSSでスタイルを整えていきます。
CSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="text"] {
/*--type="text"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post" action="URL">
<div>
<label for="size">テキスト</label>
<input type="text" name="text" />
</div>
<div>
<label for="size">テキスト</label>
<input type="text" name="text" />
</div>
</form>
input[type="text"] {
width: 200px; /*--幅--*/
padding: 10px; /*--余白--*/
font-size: 16px; /*--文字サイズ--*/
border: solid 2px #cccccc; /*--ボーダー線--*/
border-radius: 5px; /*--角丸--*/
}
/*--focus--*/
input[type="text"]:focus {
background-color: #febe3e; /*--背景色--*/
}
:focusとは、テキストフィールドなどのフォーム部品がフォーカス状態になったときに、
スタイルが適用されます。
今回は、「背景色」が変わるようになっております。
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
|---|---|
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog