- HOME
- > BLOG CATEGORY
- 【HTML】type属性radioの使い方、ラジオボタンを作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="radio"について詳しく解説していきます。
type=”radio”では、「ラジオボタン」の選択ができます。
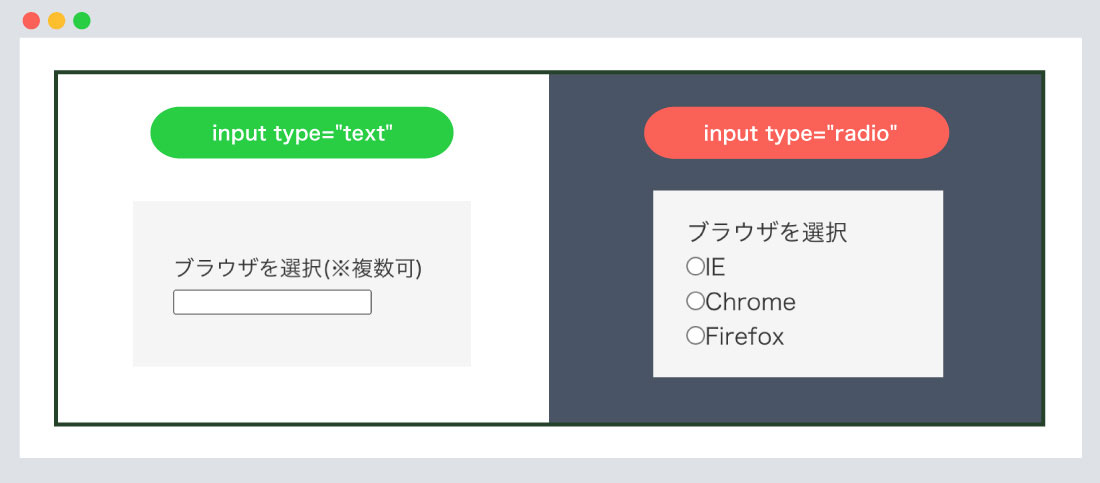
input type="radio"で作成すると、ラジオボタンの選択欄が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="radio"になり、ラジオボタンの選択欄になります。
[記事の内容]

input type="radio"を指定すると、ラジオボタンになります。
また、似たような機能である、「チェックボックス」の違いを解説します。
POINT!
・チェックボックスcheckbox:複数の選択が可能になります。
・ラジオボタンradio:1つだけの選択が可能になります。
1つだけ選択したい場合は「ラジオボタン」、複数の選択したい場合は「チェックボックス」
というように覚えておきましょう。
書き方は以下のようになります。
input type=”radio”
<form method="post">
<div>
<p>ブラウザを選択</p>
<label><input type="radio" name="browser" value="ie">IE</label>
<label><input type="radio" name="browser" value="chrome">Chrome</label>
<label><input type="radio" name="browser" value="firefox">Firefox</label>
</div>
</form>

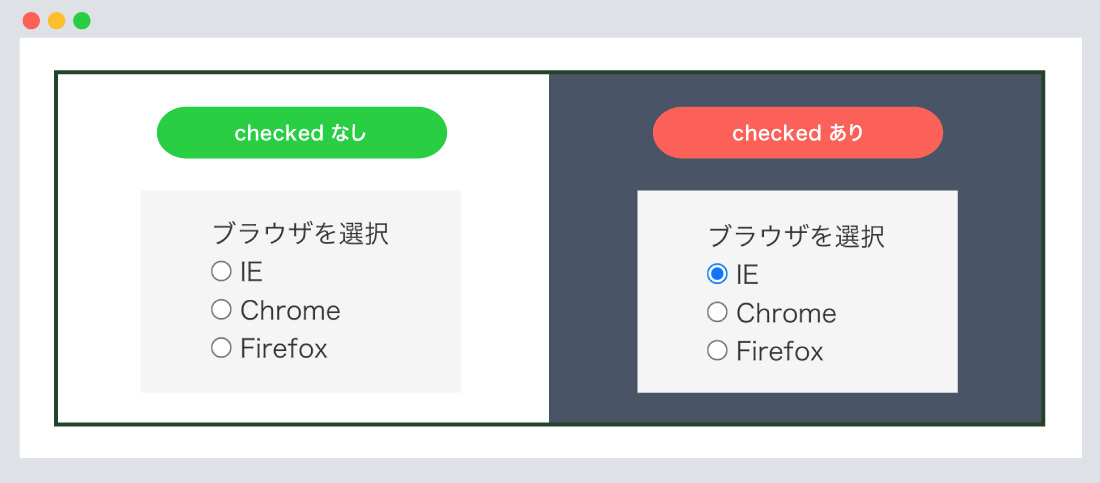
checked属性とは、初期状態で選択した状態になります。
checkedのみ記述すれば問題ありません。
checked属性について
<form method="post">
<div>
<p>ブラウザを選択</p>
<label><input type="radio" name="browser" value="ie" checked>IE</label>
<label><input type="radio" name="browser" value="chrome">Chrome</label>
<label><input type="radio" name="browser" value="firefox">Firefox</label>
</div>
</form>

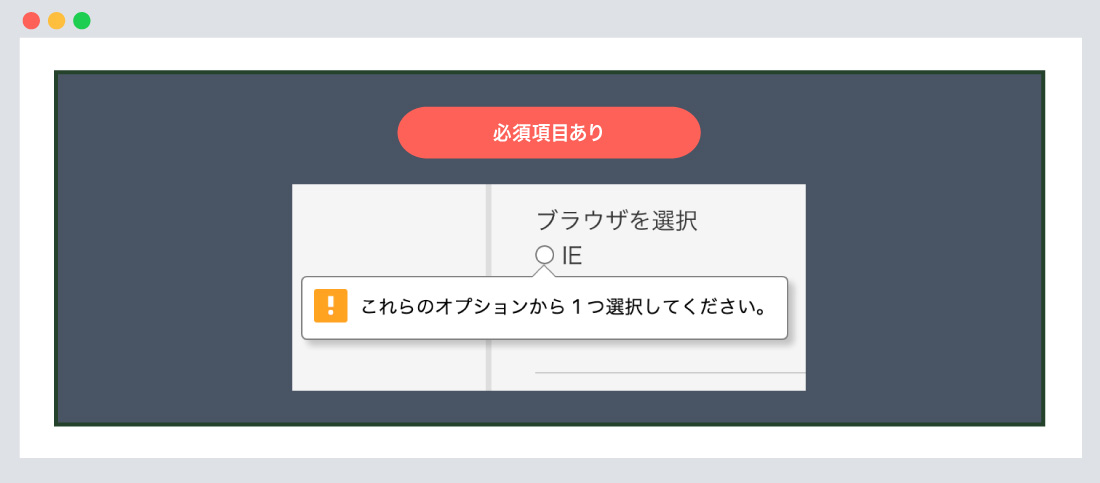
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
1つでもrequiredを指定すれば、そのグループは有効(必須)になります。
required属性について
<form method="post">
<div>ブラウザを選択
<label><input type="radio" name="browser" value="ie" required /> IE</label>
<label><input type="radio" name="browser" value="chrome" /> Chrome</label>
<label><input type="radio" name="browser" value="firefox" /> Firefox</label>
</div>
<input type="submit" value="チェック" />
</form>
valueを指定したときに、フォームで送信される値になります。
nameは、複数のラジオボタンに同じname属性値を指定します。

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="radio"] {
/*--type="radio"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post">
<div>ブラウザを選択
<label><input type="radio" name="browser" value="ie" required /> IE</label>
<label><input type="radio" name="browser" value="chrome" /> Chrome</label>
<label><input type="radio" name="browser" value="firefox" /> Firefox</label>
</div>
<input type="submit" value="チェック" />
</form>
input[type="radio"] {
transform: scale(1.4); /*--拡大(1.4)--*/
-ms-transform: scale(1.4); /*--Firefox--*/
-webkit-transform: scale(1.4); /*--Chrome、Safari--*/
padding: 10px;
margin-right: 10px;
}
scaleを使いチェックボックを拡大させています。
チェックボックや、ラジオボタンの装飾(CSS)は少し複雑になりますが、今回はシンプルなコードになります。今後は、装飾(CSS)の記事も書きたいと思っております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="radio"は、 ラジオボタンの選択欄を作成します。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog