- HOME
- > BLOG CATEGORY
- 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="tel"(電話番号)について詳しく解説していきます。
type=”tel”では、「電話番号」の入力欄を作成します。
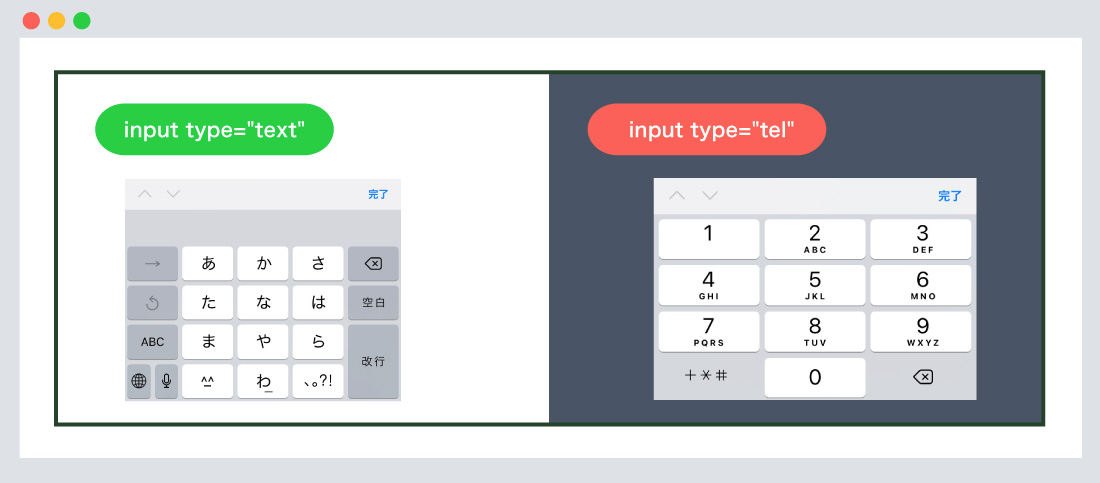
input type="tel"で作成すると、Android・iOSのモバイル端末など対応したブラウザでは数字キーボードが表示されます。

左の図が、input type="text"になり、通常の入力キーボードになります。
右の図が、input type="tel"になり、数字の入力キーボードになります。
[記事の内容]

input type="tel"を指定すると、電話番号の入力欄(キーボード)になります。
数字キーボードが表示されることにより、ユーザビリティが向上します。
書き方は以下のようになります。
input type=”tel”
<form method="post">
<div>
<label for="phone">電話番号</label>
<input type="tel" name="phone" placeholder="電話番号" />
</div>
</form>

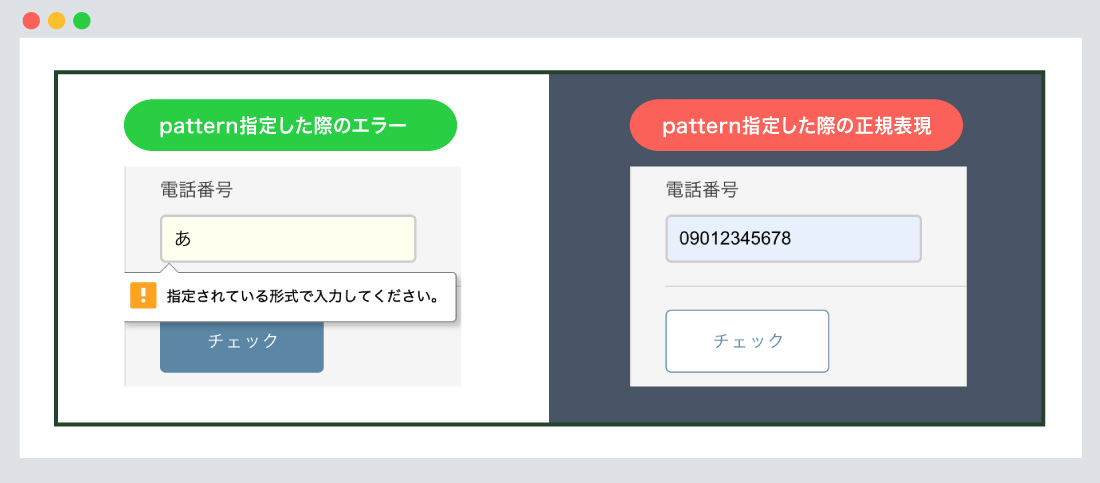
pattern属性とは、入力をする際に値を正規表現でチェックします。
上記では、type="tel"のみの指定でしたが、全角文字や記号も送信できてしまいます。
patternを指定することで「電話番号の正しい形式」にチェックをしてくれます。
pattern属性について
<form method="post">
<div>
<label for="phone">電話番号</label>
<input type="tel" name="phone" placeholder="電話番号"
pattern="\d{2,4}-?\d{2,4}-?\d{3,4}" />
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。
/*--(-ハイフン)省略可能--*/
<input pattern="\d{2,4}-?\d{2,4}-?\d{3,4}">
/*--(-ハイフン)必須--*/
<input pattern="\d{2,4}-\d{2,4}-\d{3,4}">
「{2,4}は2〜4桁の数字」-(ハイフン){2,4}は2〜4桁の数字」-「{3,4}3〜4桁の数字」になります。
また-(ハイフン)は省略可能です。

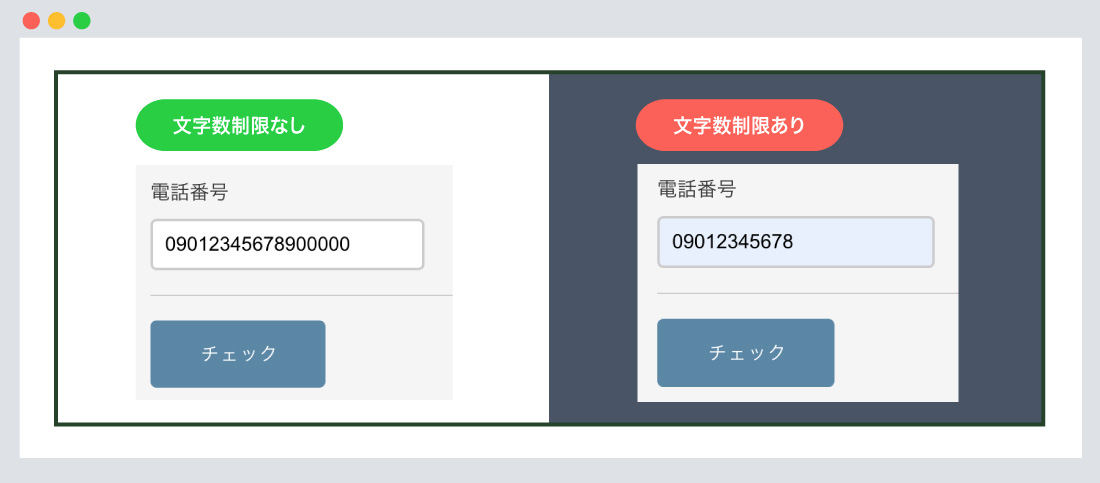
maxlength属性とは、文字数の最大値を指定します。
maxlength="11"と指定すると、11文字を超えることはありません。
日本の電話番号は、(-)ハイフンを省略した場合、文字数の最大値は11になります。
maxlength属性について
<form method="post">
<div>
<label for="phone">電話番号</label>
<input type="tel" name="phone" placeholder="電話番号"
pattern="\d{2,4}-?\d{2,4}-?\d{3,4}"
maxlength="11" />
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。

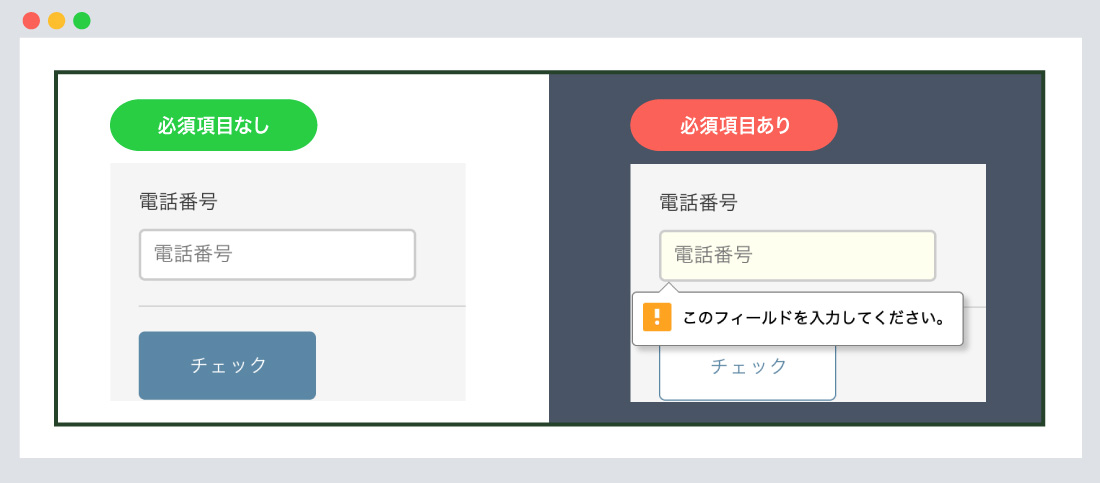
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
required属性について
<form method="post">
<div>
<label for="phone">電話番号</label>
<input type="tel" name="phone" placeholder="電話番号"
pattern="\d{2,4}-?\d{2,4}-?\d{3,4}"
maxlength="11"
required />
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="tel"] {
/*--type="tel"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post">
<div>
<label for="phone">電話番号</label>
<input type="tel" name="phone" placeholder="電話番号"
pattern="\d{2,4}-?\d{2,4}-?\d{3,4}"
maxlength="11"
required />
</div>
</form>
input[type="tel"] {
width: 200px; /*--幅--*/
padding: 10px; /*--余白--*/
font-size: 16px; /*--文字サイズ--*/
border: solid 2px #cccccc; /*--ボーダー線--*/
border-radius: 5px; /*--角丸--*/
}
/*--focus--*/
input[type="tel"]:focus {
background-color: #febe3e; /*--背景色--*/
}
:focusとは、テキストフィールドなどのフォーム部品がフォーカス状態になったときに、
スタイルが適用されます。
今回は、「背景色」が変わるようになっております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="tel"で作成すると、Android・iOSのモバイル端末など対応したブラウザでは
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog