- HOME
- > BLOG CATEGORY
- 【HTML】type属性 rangeの使い方、スライダー(数値)を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="range"(レンジ)について詳しく解説していきます。
type=”range”では、「数値」のスライダーを作成します。
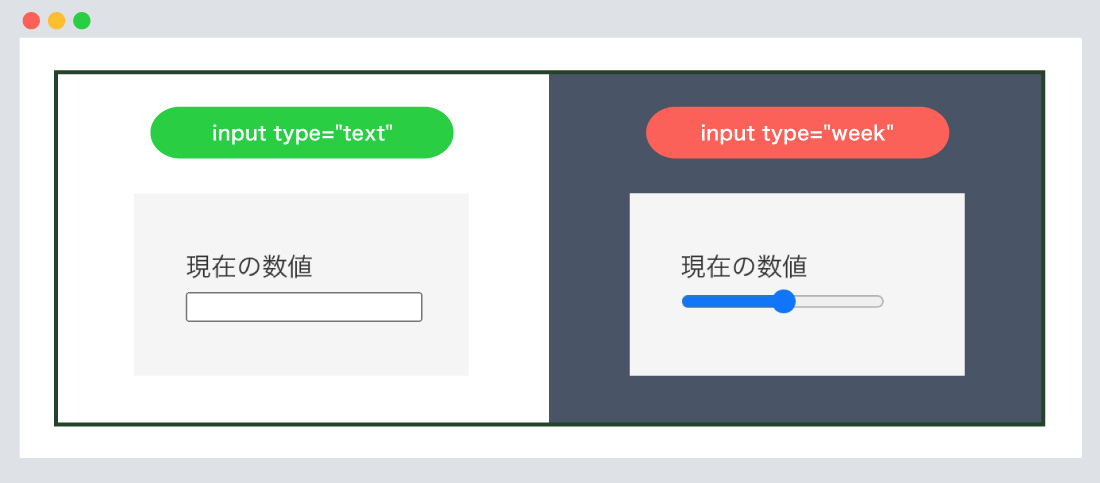
input type="range"で作成すると、数値のスライダーの入力欄が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="range"になり、数値(スライダー)の入力欄になります。
注意!
※今回は、「Chrome」でのブラウザ表示を載せています、ブラウザによっては見え方が異なるのでご注意ください。
[記事の内容]

input type="range"を指定すると、数値(スライダー)になります。
対応したブラウザでは、スライダー形式のインターフェースが表示されます。
書き方は以下のようになります。
input type=”range”
<form method="post">
<div>
<label for="range-example">現在の数値</label>
<input type="range" name="range-example" />
</div>
</form>

value属性とは、スライダーの初期値を指定します。規定値は100です。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
例)value="10"と指定すると、10が値の初期値になります。
※valueを指定しない場合の初期値は、value="50"(50)の真ん中になります。
value属性について
<form method="post">
<div>
<label for="range-example">・セミナーについて</label>
悪い <input type="range" name="range-example" value="10" /> 良い
</div>
</form>

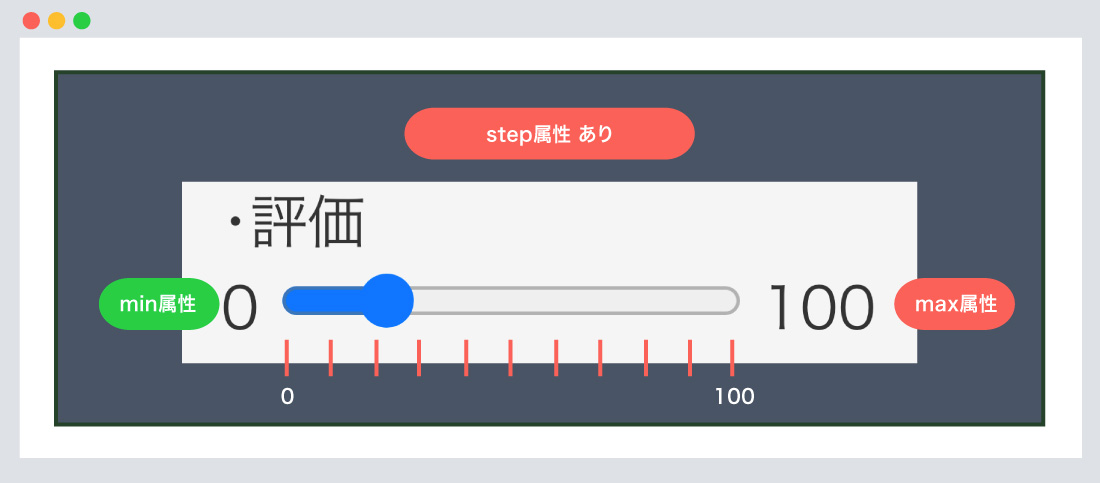
min属性とは、数値の最小値を指定します。
max属性とは、数値の最大値を指定します。
step属性とは、指定した値おきに数値を選択できます。
min属性=「0」、max属性=「100」に指定することで、0〜100の範囲のスライダーになります。
また、step属性=「10」を指定することで、10単位、「10、20、30…100」のように数値が変わります。
min属性、max属性、step属性について
<form method="post">
<div>
<label for="range-example">・評価</label>
0 <input type="range" name="range-example"
min="0" max="100" step="10" /> 100
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。

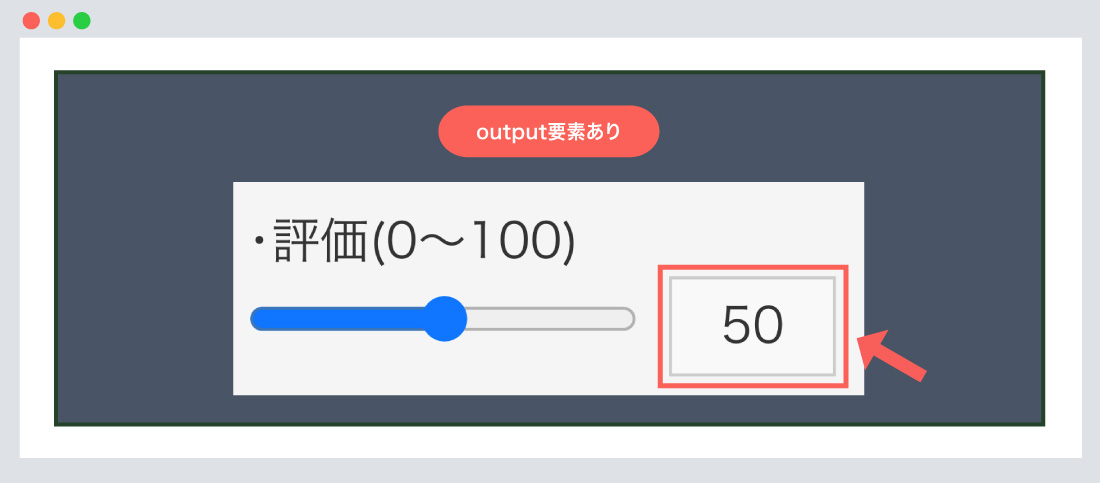
今回は属性ではなく、output要素を使ってみます。
output要素とは、計算などの結果を出力する要素になります。
output要素(出力結果)について
<form method="post">
<div>
<label for="range-example">・評価(0〜100)</label>
<input type="range" name="example" min="0" max="100" step="10" />
<output name="op1">50</output>
</div>
</form>
output {
background: #f9f9f9;
border: solid 1px #ccc;
display: inline-block;
padding: 0.2em 1em;
margin: 0 0 0 10px;
}※上記のコードは分かりやすいように、改行を入れております。
今回は、javascriptを使い、値を出力しております。
HTMLのinput要素にid="range"を指定します。
etElementById("range")で、input要素(#range)を取得します。
最後に、evaを取得し、出力します。

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="range"] {
/*--type="range"のinput要素にのみ適用されます--*/
}
初期は、横のスライダーですが、CSSを指定することにより、縦スライダーも可能になります。
また、ブラウザによって異なるのでご注意ください。
縦のスライダーを実装
<input type="range" name="example" orient="vertical">
<form method="post">
<div>
<label for="range-example">・評価(上:良い / 下:悪い)</label>
<input type="range" name="example" min="0" max="100"
step="10" orient="vertical"/>
</div>
</form>
input[type="range"] {
writing-mode: bt-lr; /* IE, Edge */
-webkit-appearance: slider-vertical; /* Chrome, Opera, Safari */
width: 1em;
height: 100px
}orient="vertical"は、Firefox(Moz)用に指定します。
※上記のコードは分かりやすいように、改行を入れております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="range"は、 数値(スライダー)を作成します。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog