- HOME
- > BLOG CATEGORY
- 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="color"について詳しく解説していきます。
type=”color”では、「カラーピッカー(色)」の選択ができます。
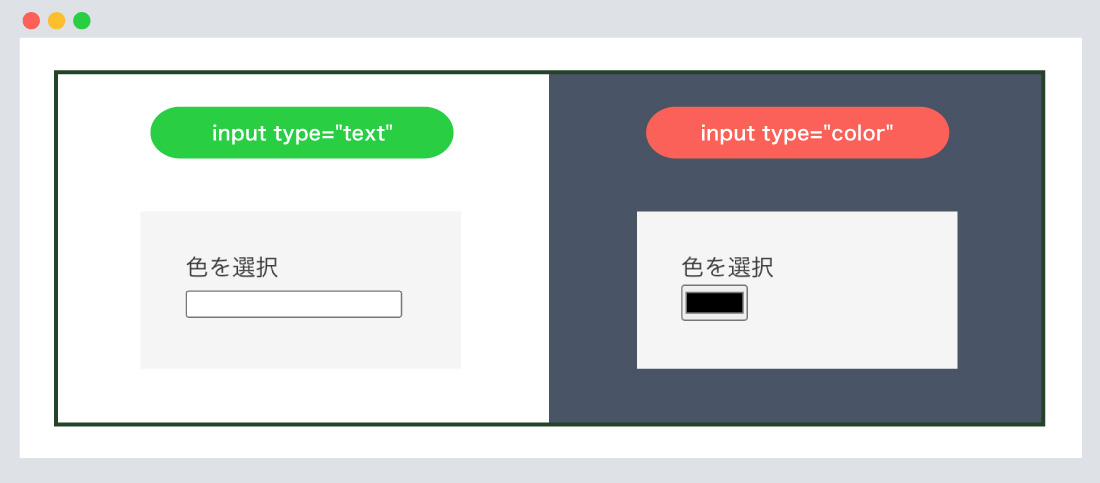
input type="color"で作成すると、カラーピッカー(色)の入力欄が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="color"になり、カラーピッカー(色)の入力欄になります。
注意!
IEは非対応になります。colorタイプは対応していない為、
通常のinput=textのテキスト入力欄になります。

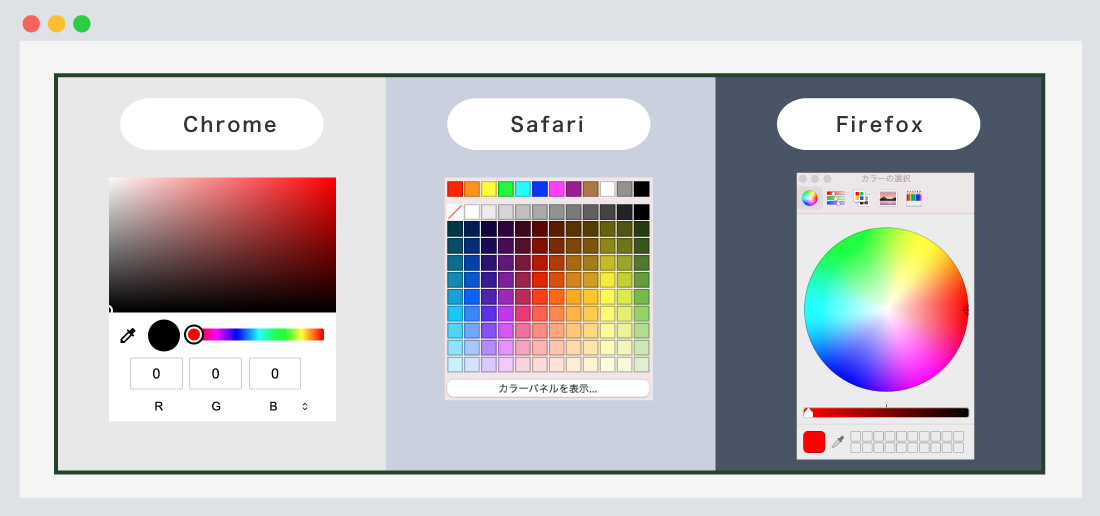
input type="color"は、ブラウザによっては、「見た目」と「操作方法」が変わってきます。
※IEは非対応になります。
[記事の内容]

input type="color"を指定すると、カラーピッカー(色)になります。
対応したブラウザでは、カラーピッカーのような色が選択しやすいインターフェースが表示されます。
送信されるデータか「#ffffff」形式のRGB値を16進数に変換した値です。
書き方は以下のようになります。
input type=”color”
<form method="post">
<div>
<label for="color-example">色を選択</label>
<input type="color" name="color-example" />
</div>
</form>

value属性とは、カラーピッカーの初期値を指定します。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
例)value="ff0000"と指定すると、赤色が値の初期値になります。
※valueを指定しない場合の初期値は、「#000000(黒色)」になります。
value属性について
<form method="post">
<div>
<label for="color-example">色を選択</label>
<input type="color" name="color-example" value="#ff0000" />
</div>
</form>
「#」を付けないと「value」の値は変わりません。
しっかり「#」を付け忘れしないようにしましょう。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="color"は、 カラーピッカー(色)を作成します。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog