- HOME
- > BLOG CATEGORY
- 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="submit"について詳しく解説していきます。
type=”submit”では、「フォームの送信ボタン」が作成できます。
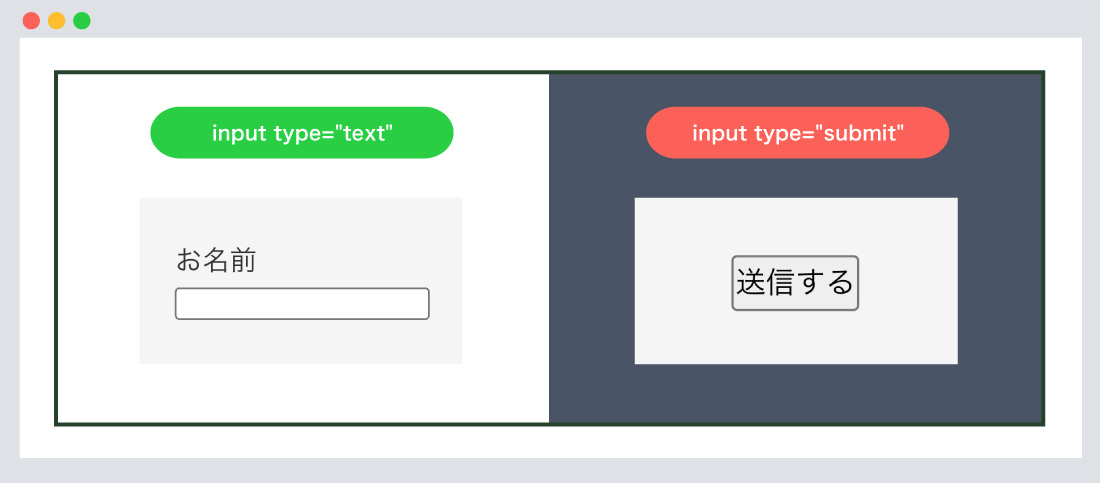
input type="submit"で作成すると、フォームの送信ボタンが作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="submit"になり、フォームの送信ボタンになります。
[記事の内容]

input type="submit"を指定すると、フォームの送信ボタンを作成できます。
ほとんどのフォームには、最後に「送信ボタン」があります。
書き方は以下のようになります。
input type=”submit”
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" />
</div>
<input type="submit" value="送信する" />
</form>

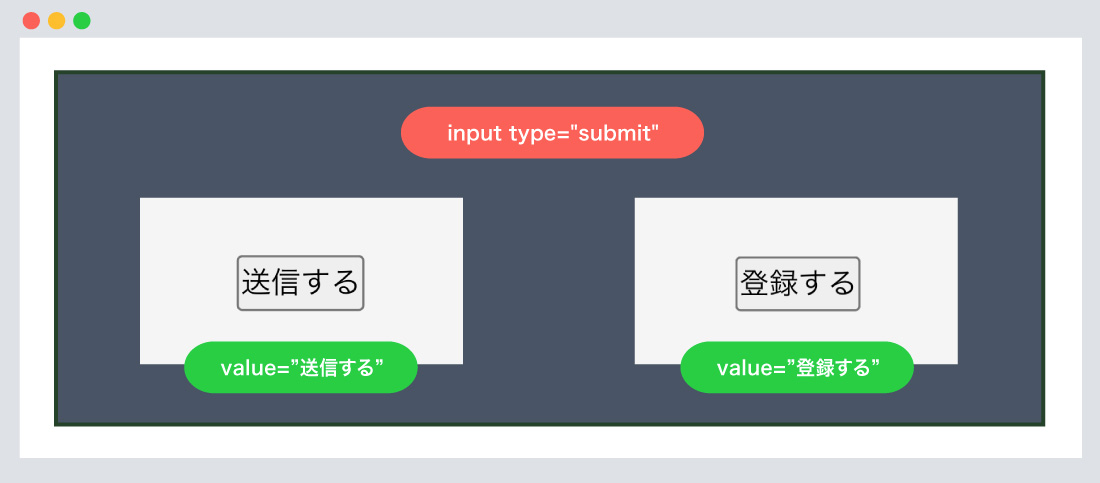
value属性とは、submitの「ボタン名」になります。
お問い合わせ内容を「送信する」、会員情報を入力し「登録する」などのボタン名が使われます。
また、type属性が「image」、「reset」、「button」の場合はボタン名として表示されます。
value属性について
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" />
</div>
<input type="submit" value="登録する" />
</form>

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="submit"] {
/*--type="submit"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" />
</div>
<input type="submit" value="送信する" />
</form>
input[type="submit"] {
width: 20%;
font-size: 15px;
color: #fff;
display: inline-block;
padding: 15px 0px;
text-align: center;
background-color: #5c87a6;
border: 1px solid #5c87a6;
border-radius: 5px;
text-decoration: none;
cursor: pointer;
transition: background-color 1s;
}
/*--hover--*/
input[type="submit"]:hover {
color: #5c87a6;
background-color: #ffffff;
border: 1px solid #5c87a6;
border-radius: 5px;
cursor: pointer;
transition: background-color 1s;
}
今回は、:hoverした際に、「背景色、文字色」が変わるようになっております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="submit"は、 フォームの送信ボタンを作成します。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog