今回は【HTML】type属性timeの使い方、時刻の入力欄を作成しよう!
の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はinput type=”time”(時刻)について解説しております。
今回は、input type="time"(時刻)について詳しく解説していきます。
type=”time”では、「時刻」の入力欄を作成します。
input type="time"で作成すると、時刻の入力欄が作成されます。
注意!
IEとSafariは非対応になります。timeタイプは対応していない為、
通常のinput=textのテキスト入力欄になります。
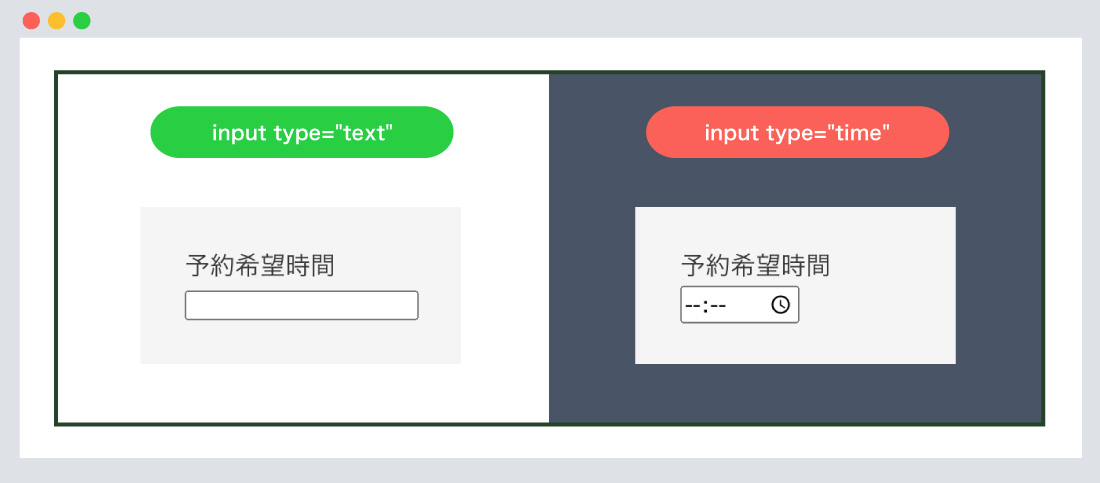
左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="time"になり、時刻の入力欄になります。
 Chrome Chrome |  Safari Safari |  Firefox Firefox |  IE IE |  Edge Edge |
|---|
| | | | |
type=”time”について
input type="time"を指定すると、時刻の入力欄(キーボード)になります。
ブラウザによっては入力しやすいインターフェイスが表示され、ユーザビリティが向上します。
送信されるデータは「hh:mm:ss」形式になります。
| hh | 2桁のとき(00〜23)を表します。 |
|---|
| mm | 2桁の分(00〜59)を表します。 |
|---|
| ss | 2桁の秒(00〜59)を表します。 |
|---|
書き方は以下のようになります。
<form method="post">
<div>
<label for="time-data">予約希望時間</label>
<input type="time" name="time-data" />
</div>
</form>
value属性(入力欄に初期値)について
value属性とは、入力欄に初期値の文字を指定します。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
例)value="12:30"と指定すると、12:30が値の初期値になります。
<form method="post">
<div>
<label for="time-date">予約希望時間</label>
<input type="time" name="time-date" value="12:30" />
</div>
</form>
min属性とmax属性(日付の選択範囲)について
min属性とは、時刻の最小値を指定します。
例) min="12:30"と指定すると、12:30から選択可能になります。
※今回は必須項目に設定し、指定外(時刻)を選択した場合エラーがでます。
<form method="post">
<div>
<label for="time-min">予約希望時間 min属性(最小値)</label>
<input type="time" name="time-min" value="12:30" min="12:30" required />
</div>
</form>
max属性とは、時刻の最大値を指定します。
例) max="12:30"と指定すると、12:30まで選択可能になります。
※今回は必須項目に設定し、指定外(時刻)を選択した場合エラーがでます。
<form method="post">
<div>
<label for="time-max">予約希望時間 max属性(最大値)</label>
<input type="time" name="time-max" value="12:30" max="12:30" required />
</div>
</form>
min属性とmax属性と続けて指定することにより、範囲指定が可能になります。
例) min="12:30"、max="18:30"と指定すると、12:30から18:30までの範囲を選択できます。
※今回は必須項目に設定し、指定外(時刻)を選択した場合エラーがでます。
<form method="post">
<div>
<label for="time-date">予約希望時刻 min属性とmax属性</label>
<input type="time" name="time-date" value="12:30"
min="12:30" max="18:30" required />
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。
step属性(選択可能な時刻を制限)について
step属性とは、指定した値おきに時刻を選択できます。
例) step="1"と指定すると、1秒ごと選択できるようになります。
例) step="300"と指定すると、5分ごと選択できるようになります。
※対応しているブラウザのみになります。
<form method="post">
<div>
<label for="time-date">予約希望時刻</label>
<input type="time" name="time-date" value="12:30" step="1" />
</div>
</form>
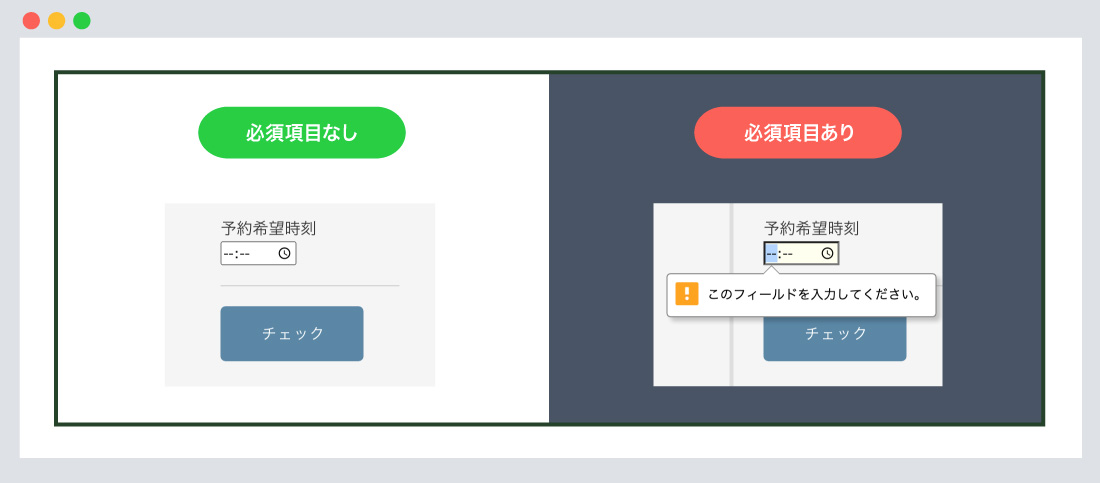
required属性(必須項目)について
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
<form method="post">
<div>
<label for="time-date">予約希望時刻</label>
<input type="time" name="time-date" required />
</div>
</form>

time属性は使いどころが難しいですね、今回は「このような属性もある」ということを理解しておきましょう。
関連記事
まとめ
今回はこれで以上です。
次回も「フォーム」について解説していきます。
- POINT
-
input type="time"は、 「時刻」の入力欄を作成します。 -
input type="time"は、 Android・iOSのモバイル端末など対応したブラウザでは時刻のキーボードが表示されます。 - IEとSafariは非対応になります。timeタイプは対応していない為、通常の入力欄になります。
- 送信されるデータは「hh:mm:ss」形式になります。
- value属性とは、入力欄に初期値の文字を指定します。
- min属性とは、時刻の最小値を指定します。
- max属性とは、時刻の最大値を指定します。
- step属性とは、指定した値おきに時刻を選択できます。
- required属性とは、必須項目に設定します。
- IEとSafariは非対応になります。
 Chrome Chrome |  Safari Safari |  Firefox Firefox |  IE IE |  Edge Edge |
|---|
| | | | |
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事