- HOME
- > BLOG CATEGORY
- 【HTML】type属性urlの使い方、URLの入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="url"(URL)について詳しく解説していきます。
type=”url”では、「URL」の入力欄を作成します。
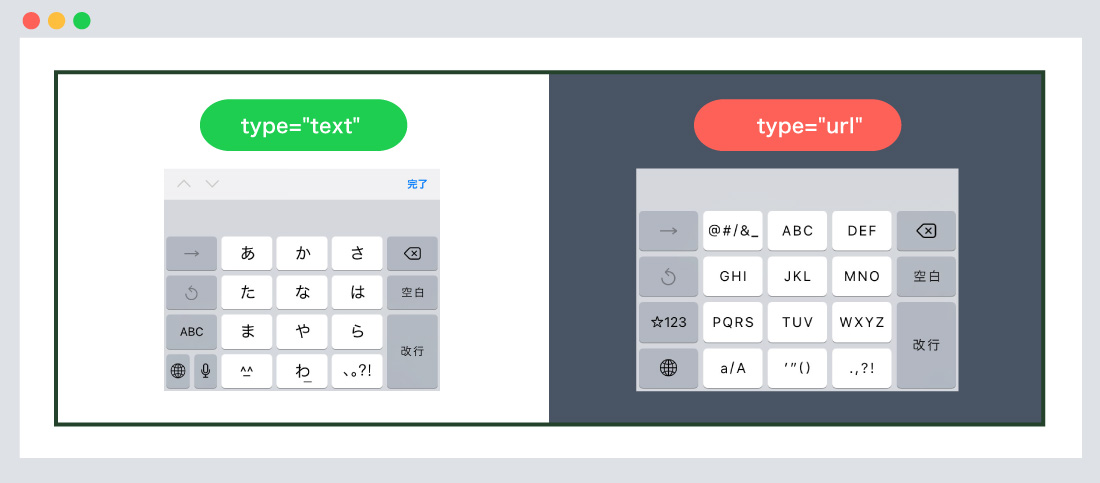
input type="url"で作成すると、Android・iOSのモバイル端末など対応したブラウザではアルファベットのキーボードが表示されます。

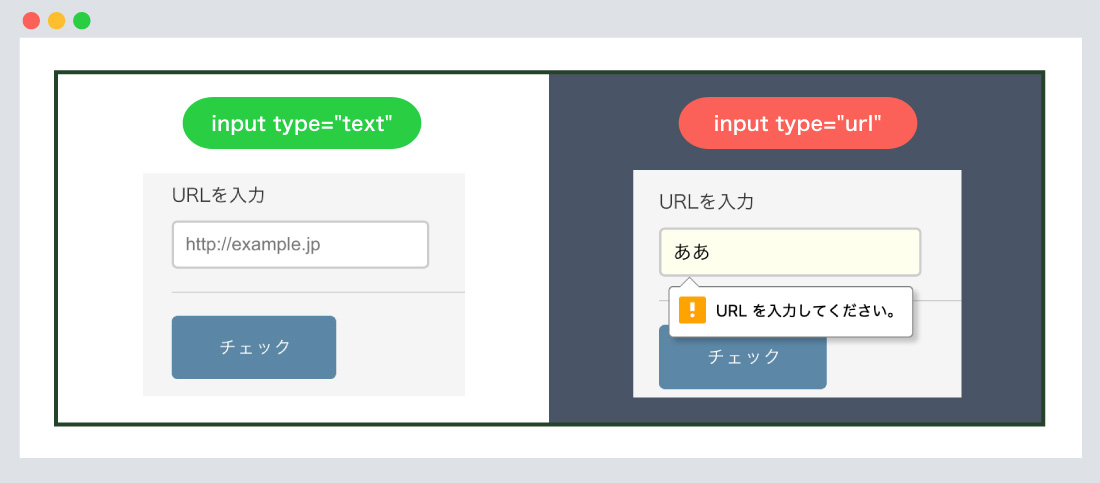
左の図が、input type="text"になり、通常の入力キーボードになります。
右の図が、input type="url"になり、アルファベットのキーボードの入力キーボードになります。
[記事の内容]

input type="url"を指定すると、urlの入力欄(キーボード)になります。
アルファベットキーボードが表示されることにより、ユーザビリティが向上します。
書き方は以下のようになります。
input type=”url”
<form method="post">
<div>
<label for="url">URLを入力</label>
<input type="url" name="URL" placeholder="http://example.jp" />
</div>
</form>

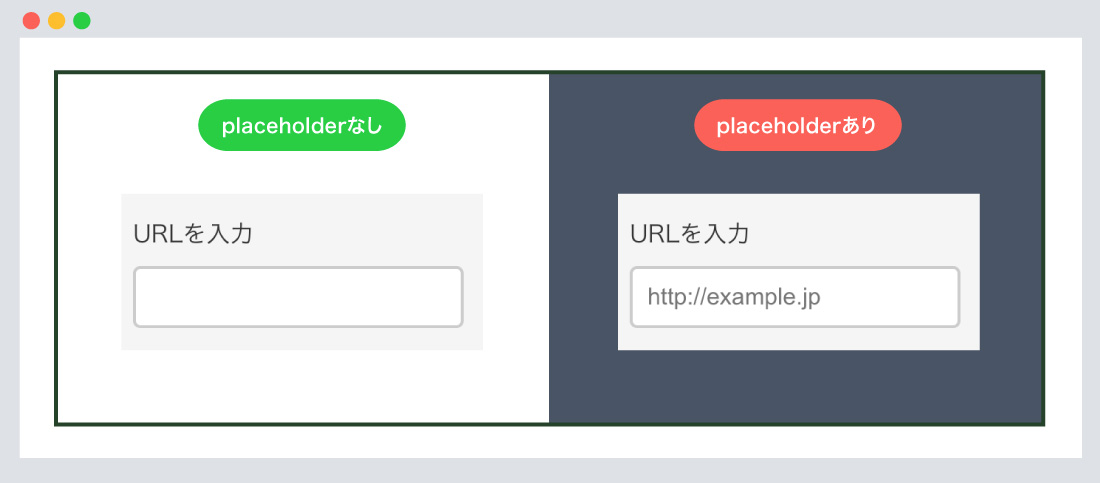
placeholder属性とは、入力欄に文字や値を薄く表示します、入力例などを表示するときに指定します。
「http://example.jp」など、入力を予測する文字を入れておくとユーザーが間違わずに入力してくれます。
placeholderで指定した文字や値は入力する際に、消えますので問題はありません。
placeholder属性について
<form method="post">
<div>
<label for="url">URLを入力</label>
<input type="url" name="URL" placeholder="http://example.jp" />
</div>
</form>

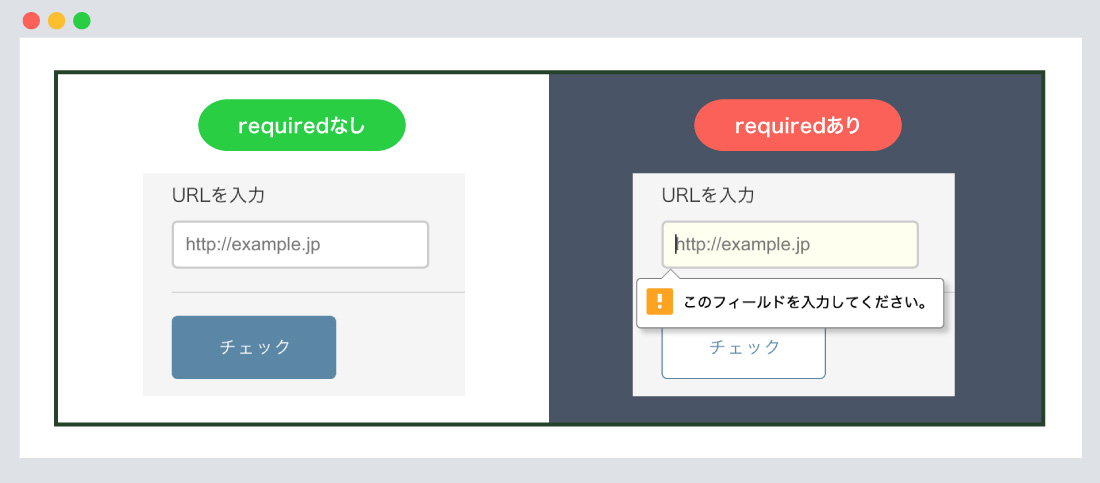
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
required属性について
<form method="post">
<div>
<label for="url">URLを入力</label>
<input type="url" name="URL" placeholder="http://example.jp" required />
<input type="submit" value="チェック" />
</div>
</form>

ポイント!
type="url"とtype="text"は、見た目は変わりませんが、送信ボタンを押し、バリデーション(エラー表示)した際、エラー表示画面が変わってきます。

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="url"] {
/*--type="url"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post">
<div>
<label for="url">URLを入力</label>
<input type="url" name="URL" placeholder="http://example.jp" required="" />
<input type="submit" value="チェック" />
</div>
</form>
input[type="url"] {
width: 200px; /*--幅--*/
padding: 10px; /*--余白--*/
font-size: 16px; /*--文字サイズ--*/
border: solid 2px #cccccc; /*--ボーダー線--*/
border-radius: 5px; /*--角丸--*/
}
/*--focus--*/
input[type="url"]:focus {
background-color: #febe3e; /*--背景色--*/
}
:focusとは、テキストフィールドなどのフォーム部品がフォーカス状態になったときに、
スタイルが適用されます。
今回は、「背景色」が変わるようになっております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="url"は、 「URL」の入力欄を作成します。input type="url"は、 Android・iOSのモバイル端末など対応したブラウザではアルファベットのキーボードが表示されます。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog