- HOME
- > BLOG CATEGORY
- 【HTML】type属性numberの使い方、数値の入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="number"(数値)について詳しく解説していきます。
type=”number”では、「数値」の入力欄を作成します。
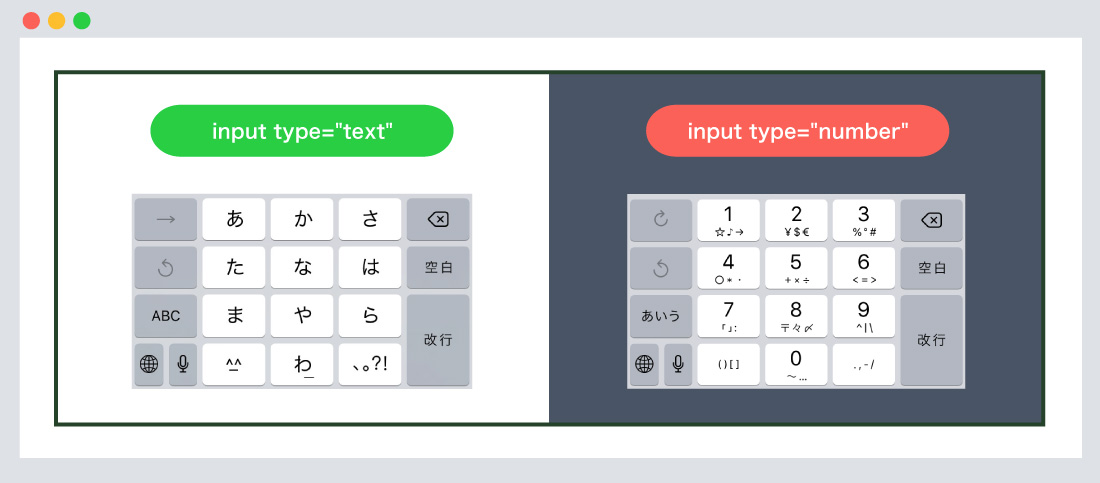
input type="number"で作成すると、数値の入力欄が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="number"になり、数値の入力欄になります。
[記事の内容]

input type="number"を指定すると、数値の入力欄(キーボード)になります。
ブラウザによっては入力しやすいインターフェイスが表示され、ユーザビリティが向上します。
書き方は以下のようになります。
input type=”number”
<form method="post">
<div>
<label for="number">個数を入力</label>
<input type="number" name="number" />
</div>
</form>

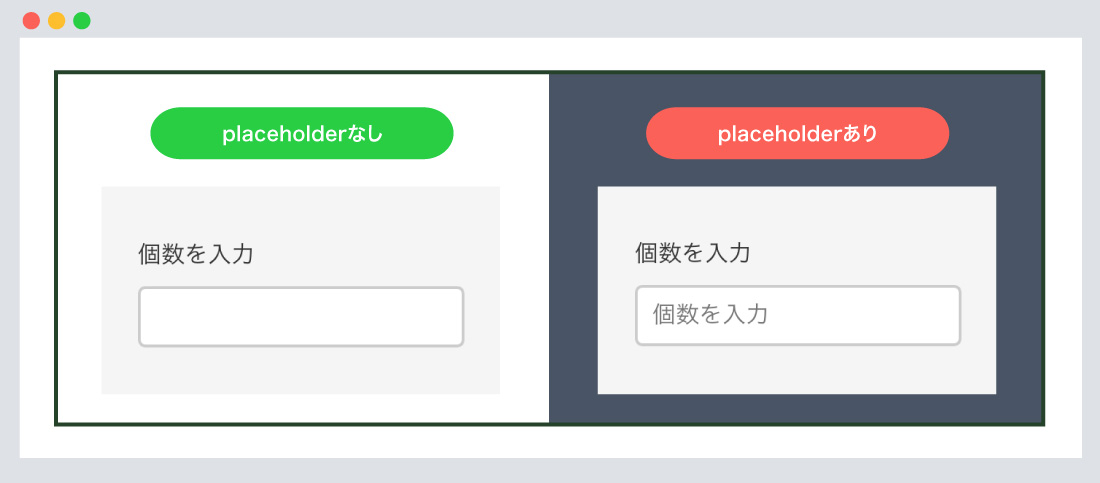
placeholder属性とは、入力欄に文字や値を薄く表示します、入力例などを表示するときに指定します。
「個数を入力」など、入力を予測する文字を入れておくとユーザーが間違わずに入力してくれます。
placeholderで指定した文字や値は入力する際に、消えますので問題はありません。
placeholder属性について
<form method="post">
<div>
<label for="number">個数を入力</label>
<input type="number" name="number" placeholder="個数を入力" />
</div>
</form>

value属性とは、入力欄に初期値の文字を指定します。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
例)value="1"と指定すると、1が値の初期値になります。
例)value="0.1"と指定すると、0.1が値の初期値になります。
value属性について
<form method="post">
<div>
<label for="number">個数を入力</label>
<input type="number" name="number" value="1" />
</div>
</form>

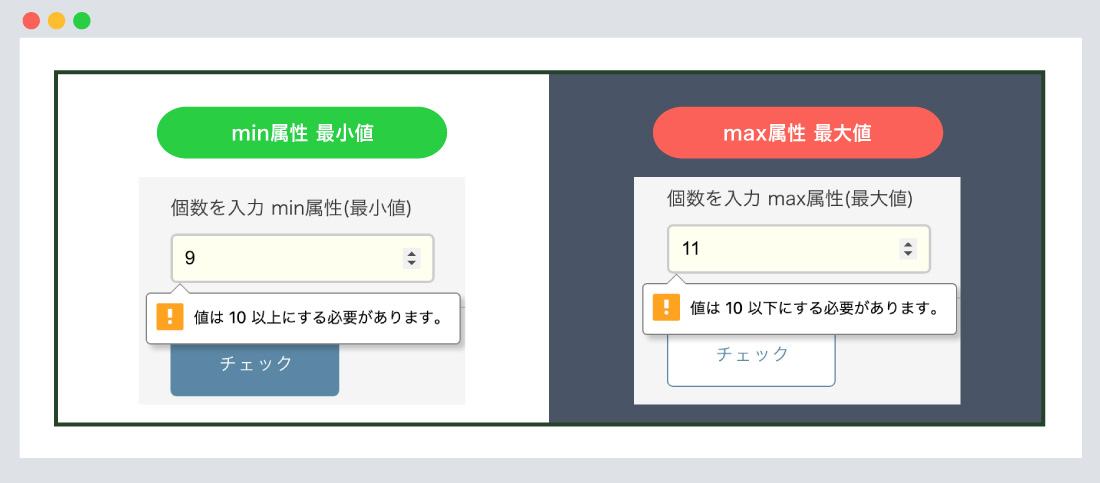
min属性とは、数値の最小値を指定します。
例) min="10"と指定すると、10から選択可能になります。
10以下、「9、8、7、6….」を入力するとエラーがでます。
min属性について
<form method="post">
<div>
<label for="number-min">個数を入力 min属性(最小値)</label>
<input type="number" name="number-min" value="10" min="10" />
</div>
</form>
max属性とは、数値の最大値を指定します。
例) max="10"と指定すると、10まで選択可能になります。
10以上、「11、12、13、14….」を入力するとエラーがでます。
max属性について
<form method="post">
<div>
<label for="number-max">個数を入力 max属性(最大値)</label>
<input type="number" name="number-max" value="10" max="10" />
</div>
</form>
min属性とmax属性と続けて指定することにより、範囲指定が可能になります。
例) min="10"、max="20"と指定すると、10から20までの範囲を選択できます。
min属性とmax属性を合わせて指定する
<form method="post">
<div>
<label for="number-date">個数を入力 min属性とmax属性</label>
<input type="number" name="number-date" value="10"
min="10" max="20" />
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。

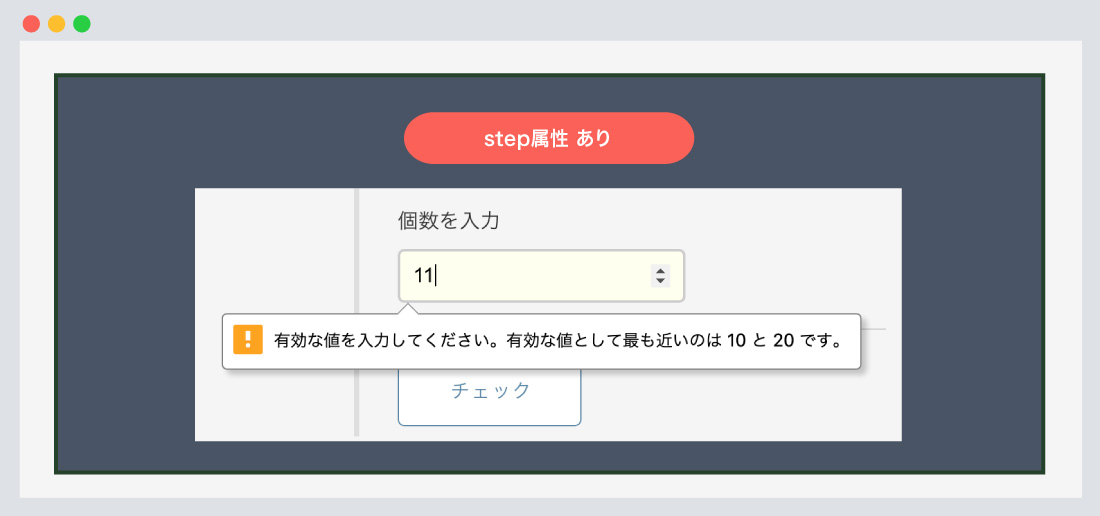
step属性とは、指定した値おきに数値を選択できます。
例) step="10"と指定すると、10ごと選択できるようになります。
「小数点、一桁、11、12」など、10単位ではない数字はエラーになります。
step属性について
<form method="post">
<div>
<label for="number-date">個数を入力</label>
<input type="number" name="number-date" value="10" step="10" />
</div>
</form>
例) step="0.1"と指定すると、0.1ごと選択できるようになります。
「小数点」を入力しても問題ありません。
step属性について(小数点)
<form method="post">
<div>
<label for="number-date">数値を入力(小数点)</label>
<input type="number" name="number-date" value="0.1" step="0.1" />
</div>
</form>

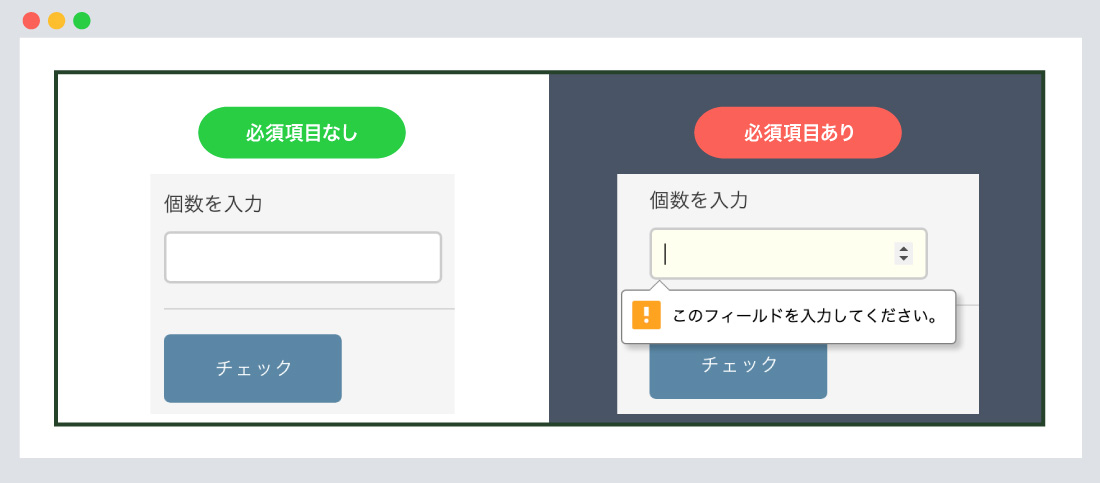
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
required属性について
<form method="post">
<div>
<label for="number-date">個数を入力</label>
<input type="number" name="number-date" required />
</div>
</form>

今回はCSSの「属性セレクタ」を使い整えていきます。
書き方は以下のようになります
input[type="number"] {
/*--type="number"のinput要素にのみ適用されます--*/
}
属性セレクタの使用例
<form method="post">
<div>
<label for="number-date">個数を入力</label>
<input type="number" name="number-date" required />
</div>
</form>
input[type="number"] {
width: 200px; /*--幅--*/
padding: 10px; /*--余白--*/
font-size: 16px; /*--文字サイズ--*/
border: solid 2px #cccccc; /*--ボーダー線--*/
border-radius: 5px; /*--角丸--*/
}
/*--focus--*/
input[type="number"]:focus {
background-color: #febe3e; /*--背景色--*/
}
:focusとは、テキストフィールドなどのフォーム部品がフォーカス状態になったときに、
スタイルが適用されます。
今回は、「背景色」が変わるようになっております。
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”date” | 【HTML】type属性dateの使い方、日付の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="number"は、 「数値」の入力欄を作成します。input type="number"は、 Android・iOSのモバイル端末など対応したブラウザでは数値のキーボードが表示されます。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog