- HOME
- > BLOG CATEGORY
- 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="file"について詳しく解説していきます。
type=”file”では、「送信するファイル」の選択ができます。
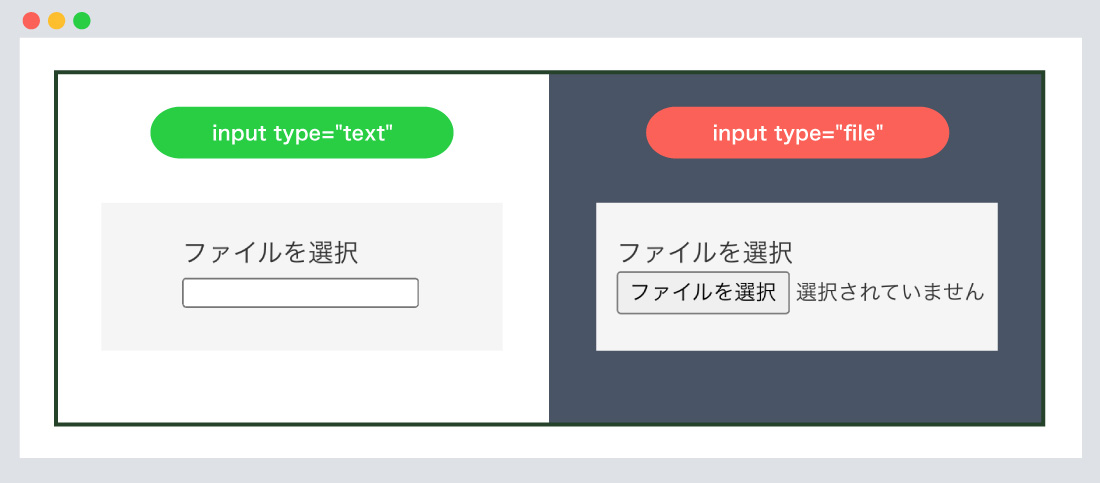
input type="file"で作成すると、送信するファイルの選択欄が作成されます。

左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="file"になり、送信するファイルの選択欄になります。
[記事の内容]

input type="file"を指定すると、送信するファイルになります。
accept=""に、ファイル形式を制限することなど可能になります。
書き方は以下のようになります。
input type=”file”
<form method="post" enctype="multipart/form-data">
<div>
<label><input type="file" name="image" accept="" /></label>
</div>
</form>
ポイント!
enctype=”multipart/form-data”を指定することで、
文字列以外の画像など様々な形式のデータを含めて送信する事が可能になります。
input type="file"を指定する際には、必ず指定をしましょう。

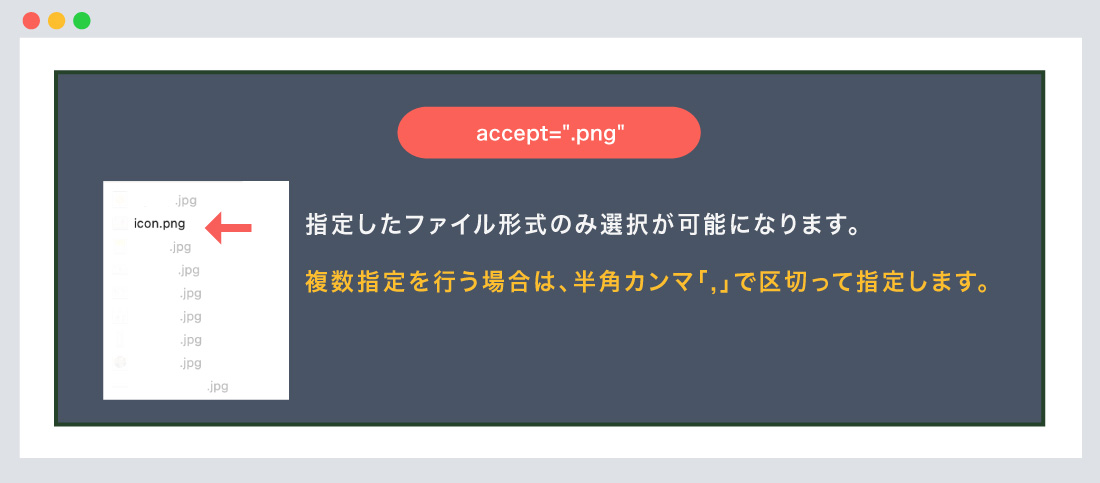
accept属性とは、選択できるファイルの種類が制限が可能になります。
accept=".png, .jpeg, .jpg"とこのように、ファイルの拡張子や種類を指定できます。
複数指定を行う場合は、半角カンマ「,」で区切って指定します。
今回は、例として、accept=".png"のみにした場合は、.png以外のファイル形式は選択できなくなります。
accept属性
<form method="post" enctype="multipart/form-data">
<div>
<label><input type="file" name="image" accept=".png" /></label>
</div>
</form>
<!--例01) テキストファイルのみ選択する場合-->
<input type="file" name="image" accept="text/plain">
<!--例02) jpg、png、pdfのみ選択する場合-->
<input type="file" name="image" accept=".jpg, .png, .pdf">
<!--例03) 全ての形式の画像ファイルを選択する場合-->
<input type="file" name="image" accept="image/*">
ポイント!
主に、指定できるファイル形式は、「.png、.jpg、.jpeg、.pdf、.doc」の5つなります。
特に制限を必要でない場合は、accept="image/*"と指定すると、
全ての形式の画像ファイルを選択できるようになります。覚えておくと便利ですね。

multiple属性とは、複数のファイルが選択可能になります。
multipleのみ記述すれば問題ありません。
multiple属性
<form method="post" enctype="multipart/form-data">
<div>
<label><input type="file" name="image" multiple /></label>
</div>
</form>

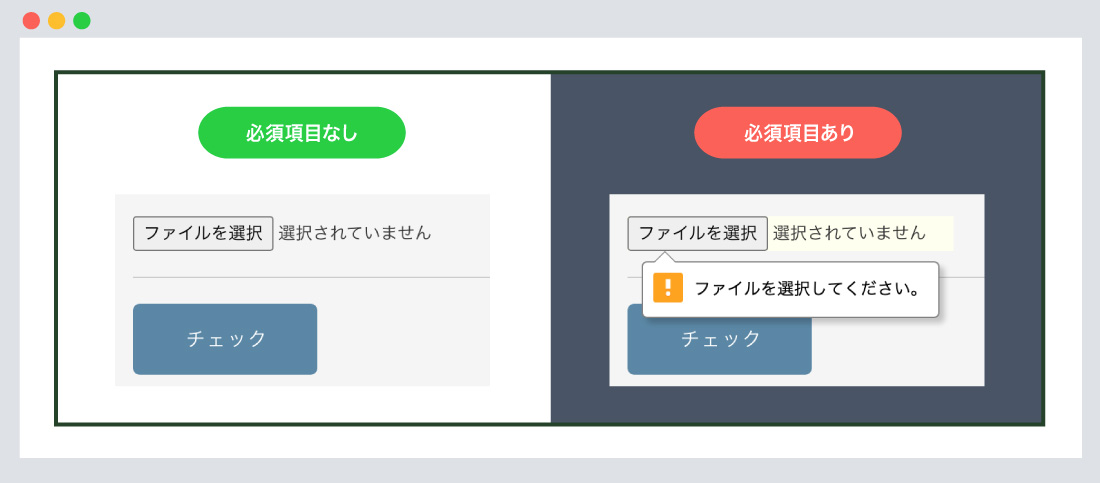
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
required属性
<form method="post" enctype="multipart/form-data">
<div>
<label><input type="file" name="image" required /></label>
</div>
</form>
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="file"は、 送信するファイルの選択欄を作成します。enctype="multipart/form-data"を指定することで、accept="image/*"を指定することで、全ての形式の画像ファイルに対応になります。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog