- HOME
- > BLOG CATEGORY
- 【HTML】type属性dateの使い方、日付の入力欄を作成しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ今回は、input type="date"(日付)について詳しく解説していきます。
type=”date”では、「日付(カレンダー)」の入力欄を作成します。
input type="date"で作成すると、年月日の入力欄が作成されます。
注意!
IEとSafariは非対応になります。dateタイプは対応していない為、
通常のinput=textのテキスト入力欄になります。

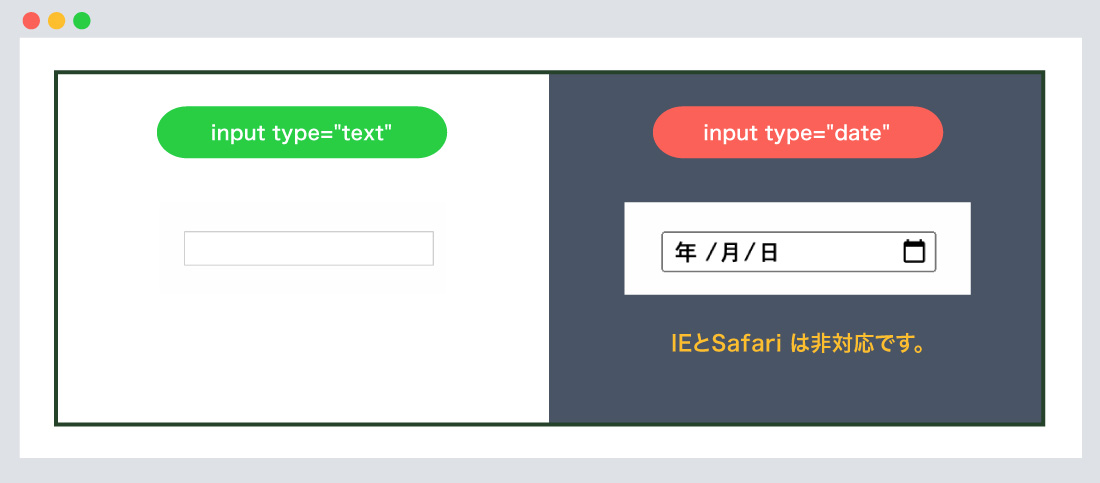
左の図が、input type="text"になり、通常の入力欄になります。
右の図が、input type="date"になり、年月日の入力欄になります。
[記事の内容]

input type="date"を指定すると、日付(年・月・日)の入力欄(キーボード)になります。
ブラウザによっては入力しやすいインターフェイスが表示され、ユーザビリティが向上します。
送信されるデータは「YYYY-MM-DD」形式になります。
| YYYY | 4桁の年 |
|---|---|
| MM | 2桁の月(01〜12) |
| DD | 2桁の月(01〜31) |
書き方は以下のようになります。
input type=”date”
<form method="post">
<div>
<label for="date">日付を入力</label>
<input type="date" name="date" />
</div>
</form>

value属性とは、入力欄に初期値の文字を指定します。
また、type属性が「submit」、「image」、「reset」、「button」の場合はボタン名として表示されます。
value属性について
<form method="post">
<div>
<label for="date">日付を入力</label>
<input type="date" name="date" value="2021-04-01" />
</div>
</form>

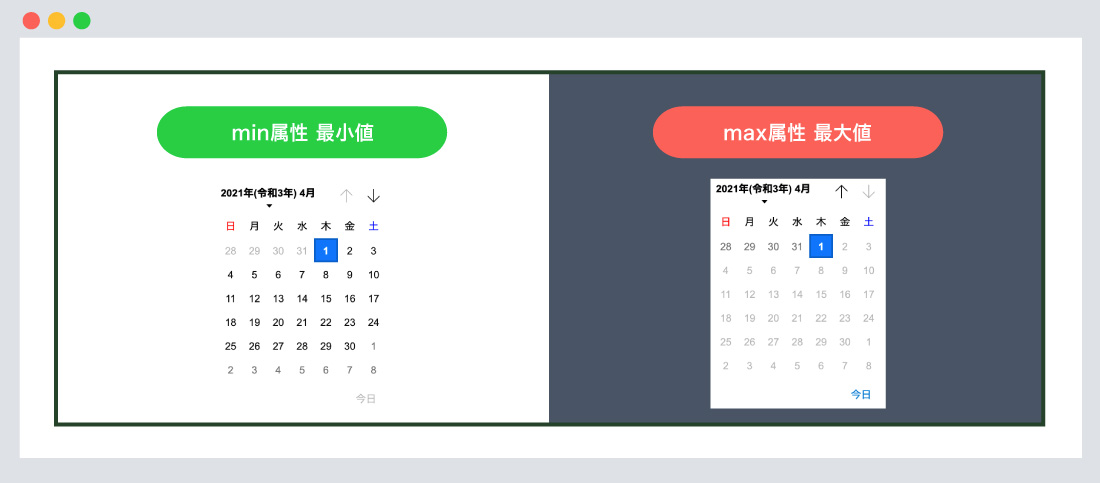
min属性とは、日付の最小値を指定します。
例) min="2021-04-01"と指定すると、2021年4月1日から選択可能になります。
max属性とは、日付の最大値を指定します。
例) max="2021-04-01"と指定すると、2021年4月1日まで選択可能になります。
min属性とmax属性について
<form method="post">
<div>
<label for="date-min">日付を入力 </label>
<input type="date" name="date-min" value="2021-04-01" min="2021-04-01" />
</div>
<div>
<label for="date-max">日付を入力 </label>
<input type="date" name="date-max" value="2021-04-01" max="2021-04-01" />
</div>
</form>
min属性とmax属性と続けて指定することにより、範囲指定が可能になります。
例) min="2021-04-01"、max="2021-04-30"と指定すると、2021年04月01日から2021年04月30日までの範囲を選択できます。
min属性とmax属性を合わせて指定する
<form method="post">
<div>
<label for="date">日付を入力 </label>
<input type="date" name="date" value="2021-04-01"
min="2021-04-01" max="2021-04-30" />
</div>
</form>
※上記のコードは分かりやすいように、改行を入れております。

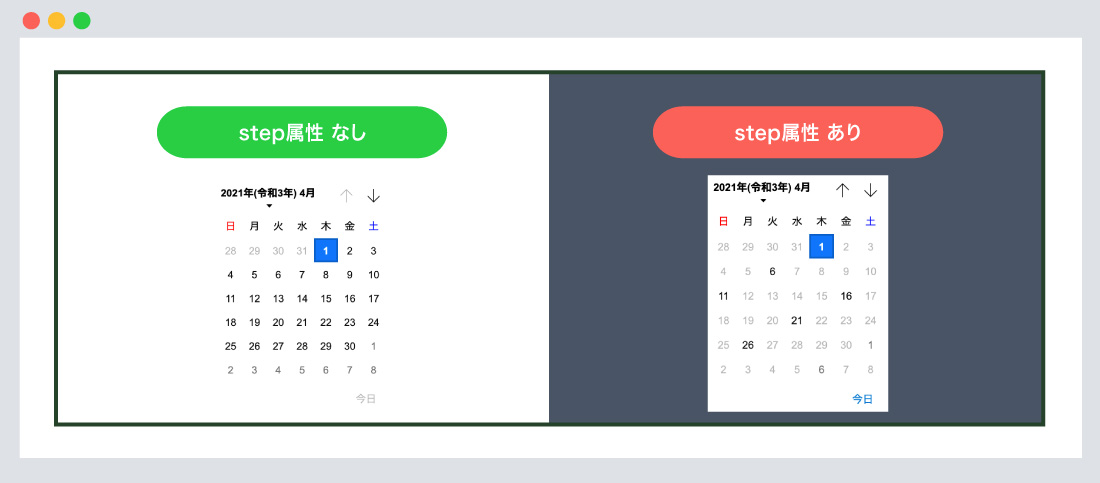
step属性とは、指定した値おきに日付を選択できます。
例) step="5"と指定すると、5日おきに日付を選択できるようになります。
step属性について
<form method="post">
<div>
<label for="date">日付を入力</label>
<input type="date" name="date" value="2021-04-01" step="5" />
</div>
</form>

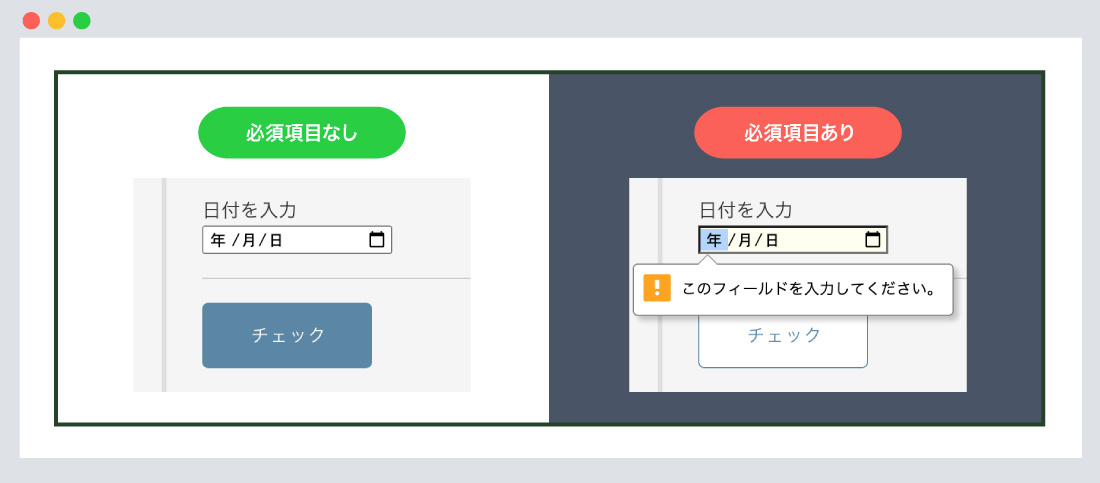
required属性とは、必須項目に設定します、エラー表示はブラウザによって違います。
requiredのみ記述すれば問題ありません。
required属性について
<form method="post">
<div>
<label for="date">日付を入力</label>
<input type="date" name="date" required />
</div>
</form>
| type=”text” | 【HTML】type属性textの使い方、1行のテキスト入力欄を作成しよう! |
|---|---|
| type=”tel” | 【HTML】type属性telの使い方、電話番号の入力欄を作成しよう! |
| type=”email” | 【HTML】type属性emailの使い方、メールアドレスの入力欄を作成しよう! |
| type=”url” | 【HTML】type属性urlの使い方、URLの入力欄を作成しよう! |
| type=”password” | 【HTML】type属性passwordの使い方、パスワードの入力欄を作成しよう! |
| type=”month” | 【HTML】type属性monthの使い方、月の入力欄を作成しよう! |
| type=”week” | 【HTML】type属性weekの使い方、週の入力欄を作成しよう! |
| type=”time” | 【HTML】type属性timeの使い方、時刻の入力欄を作成しよう! |
| type=”number” | 【HTML】type属性numberの使い方、数値の入力欄を作成しよう! |
| type=”range” | 【HTML】type属性rangeの使い方、スライダー(数値)を作成しよう!! |
| type=”color” | 【HTML】type属性colorの使い方、RGBカラーの入力欄を作成しよう! |
| type=”checkbox” | 【HTML】type属性checkboxの使い方、チェックボックスを作成しよう! |
| type=”radio” | 【HTML】type属性radioの使い方、ラジオボタンを作成しよう! |
| type=”file” | 【HTML】type属性fileの使い方、送信するファイルの選択欄を作成しよう! |
| type=”submit” | 【HTML】type属性submitの使い方、フォームの送信ボタンを作成しよう! |
| type=”reset” | 【HTML】type属性resetの使い方、入力内容のリセットボタンを作成しよう! |
今回はこれで以上です。
次回も「フォーム」について解説していきます。
input type="date"は、 「年月日」の入力欄を作成します。input type="date"は、 Android・iOSのモバイル端末など対応したブラウザでは年月日のキーボードが表示されます。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog