今回は【HTML】formタグの使い方、簡単なフォームを作ってみよう!!
の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はformタグの基本(チェックボタン、ラジオボタンなど)について解説しております。
ホームページ制作では、「お問い合わせフォーム」、「募集フォーム」や「会員フォーム」など、
制作することがあります。
基本的な作り方は同じです、今回はよく使われるフォームを解説していきます。
基本的なフォームについて
formとは、ユーザーが入力し、内容をサーバーに送信します。
form〜/formタグの中には、一般的なテキスト入力、ラジオボタン、チェックボタンなどが入ります。
書き方は以下のようになります。
<form method="post" action="URL">
<p>
<label for="fullname">お名前</label><br>
<input type="text" name="fullname" placeholder="山田 太郎">
</p>
....
....
....
.... 省略 下記で解説
</form>
postでは、「お問い合わせフォーム」や「会員フォーム」など、ユーザーの情報を送信する
フォームに適しています。
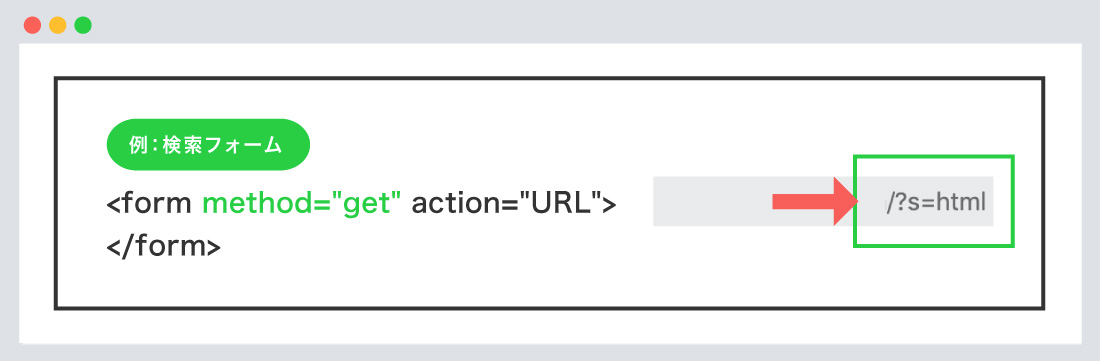
getでは、「サイト内検索、検索ワード」など、URLに対してデータを送信し、ページにリンクする
フォームに適しています。

他にも指定できる属性はありますが、今回は「method」と「action」を理解しておきましょう!
input要素
フォームの入力要素を作成します。
inputはformで作ったフォームの入力欄を表示します。
type属性とは、属性値にキーワードを指定することにより、様々なタイプの入力欄を作ることができます。
例として、「1行の入力欄」、「ラジオボタン」、「チェックボックス」などがあります。
- よく使うtype属性
- text
1行の入力欄になります
- radio
ラジオボタンになります (複数選択できません)
- checkbox
チェックボックスになります (複数選択できます)
- tel
1行の入力欄の電話番号になります
- email
1行の入力欄のメールアドレスになります
- submit
送信ボタンになります
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" />
</div>
<div>
<label for="gender">性別(複数チェックは不可)</label>
<input type="radio" name="gender" value="男性" />男性
<input type="radio" name="gender" value="女性" />女性
</div>
<div>
<label for="course">ご希望コース(複数チェックは可能)</label>
<input type="checkbox" name="course" value="html" />HTML
<input type="checkbox" name="course" value="css" />CSS
<input type="checkbox" name="course" value="jquery" />jQuery
</div>
<div>
<label for="phone">電話番号</label>
<input type="tel" name="phone" />
</div>
<div>
<label for="mail">メールアドレス</label>
<input type="email" name="mail" />
</div>
<input type="submit" value="チェック">
</form>
radio、checkboxに指定されている、value=""は、送信される値になります。
submitに指定されている、value=""は、ボタン名になります。
name属性とは、入力コントロールに名前を指定し、データとともに送信します。
例といて、name="fullname"を指定し、入力欄に「山田 太郎」と入力し送信した場合は、
「fullnameは山田 太郎です」とデータになり送信されます。
<form method="post" action="URL">
<div>
<label for="fullname">お名前</label>
<input type="text" name="fullname" />
</div>
<div>
<label for="ruby">フリガナ</label>
<input type="text" name="ruby" />
</div>
</form>

次回から、さらに詳しく解説していきます。
今回はよく使うフォームの紹介でした。
まとめ
今回はこれで以上です。
次回は「input要素:type属性」について
- POINT
- formとは、ユーザーが入力し、内容をサーバーに送信します。
- postでは、「お問い合わせフォーム」や「会員フォーム」など、ユーザーの情報を送信する
フォームに適しています。 - getでは、「サイト内検索、検索ワード」など、URLに対してデータを送信し、ページにリンクするフォームに適しています。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事