今回は【HTML】imgタグの使い方、Webページに画像の設定を行おう!
の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はimgタグを使いWebページ上に表示させる解説になります
imgタグとは、HTML文章内に画像を表示させます。
imgタグには、いくつかの属性を指定しなければなりません、最後まで読んで理解しましょう。
imgタグの使い方
imgタグとは、HTML文章内に画像を表示させます。
imgタグに指定できるファイルは5種類になります。
JPEGファイル(.jpg)
PNGファイル(.png)
GIFファイル(.gif)
SVGファイル(.svg)
1ページのPDFファイル(.pdf)の5種類になります。
※imgタグでPDFファイルを表示することは多くはありません。
書き方は以下のようになります
<img src="(ファイルの位置)sample.jpg" width="幅" height="高さ" alt="代替テキスト">
- 指定できる属性
- src属性
必須画像ファイルの位置(URL)を指定します
- alt属性
必須画像を置換可能な、詳細な代替テキストを指定します
- width
表示する画像の幅を数値で指定します。
- height
表示する画像の高さを数値で指定します。
imgタグの指定方法について
上記で解説した属性について、関連記事の内容も含め解説していきます。
src属性について
src属性とは、画像ファイルの位置(URL)を指定します。
画像ファイルの位置を指定する際には、絶対パス、相対パスがあります。
絶対パスとは、「絶対的な位置」を示します。
相対パスとは、「今いる位置から見た道順」を示します。
今回は、相対パスでの使用例を解説します。
さらに、詳しい解説は関連記事に載せておきます。
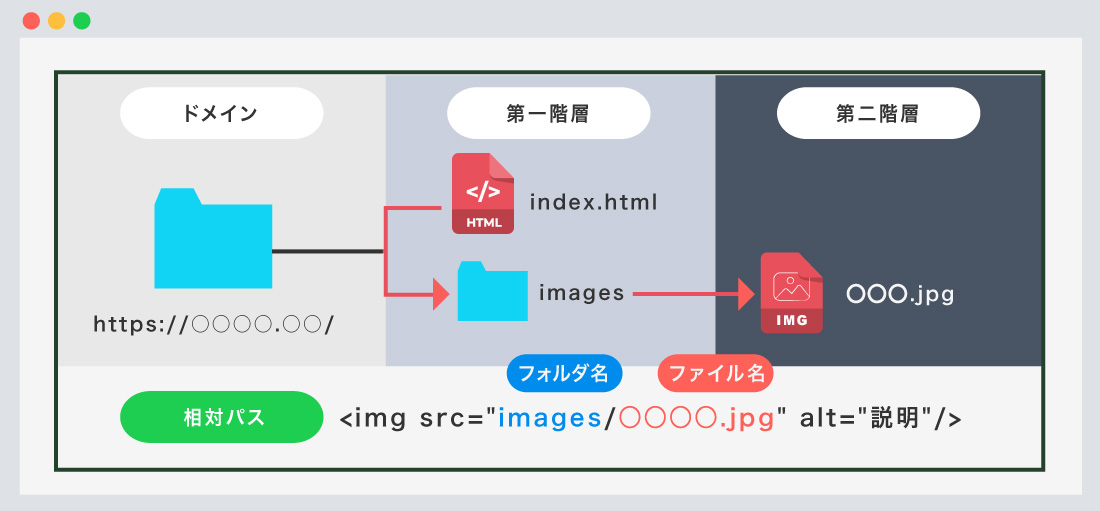
使用例「index.html」に表示させる場合
「index.html」と同じ階層に「images」フォルダがあり、その中に「img画像」が入っております。
形式的に「フォルダ名/ファイル名」になります。
表示させたいファイルと同じ階層にあるフォルダの中のファイルを指定する場合は「/」を使います。
<!-- 「相対パス:フォルダ名/ファイル名」の場合 -->
<img src="images/sample.jpg" alt="代替テキスト"/>
<!-- 「絶対パス:ドメインからの指定」の場合 -->
<img src="https://URL.○○/images/sample.jpg" alt="代替テキスト"/>
絶対パス、相対パスとは
【HTML】絶対パス、相対パスの使い方、ファイルの位置(階層)を学ぼう!

Web制作では、絶対パス、相対パスは、必ず使うので、覚えておこう!
alt属性について
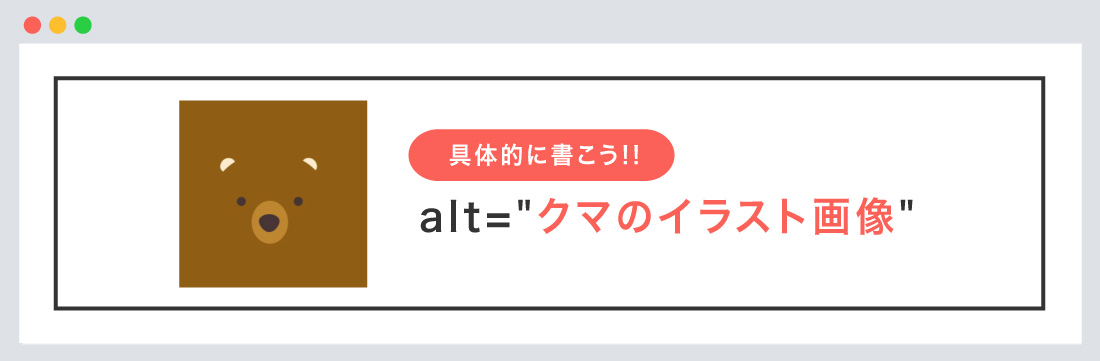
alt属性とは、画像を置換可能な、詳細な代替テキストを指定します。
また、alt属性には、SEO対策(検索エンジン)にも繋がるため、画像に対しては具体的に説明文を書きましょう。
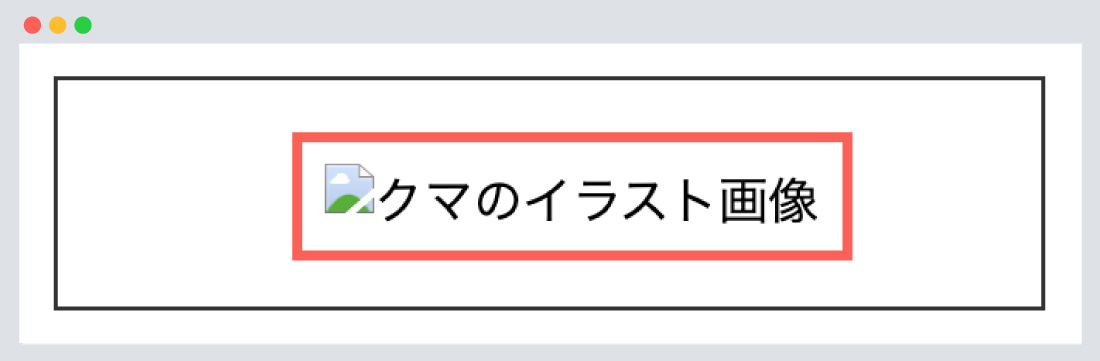
上記で解説した、sre属性のパスが間違っていたり、ネットワークの接続が切れた場合、代わりにalt属性のテキストが表示します。
また、視覚障害者が使用するスクリーンリーダーは、alt属性のテキストを読み上げるようになっています。
そのため、alt属性には、画像が表示されなくても、内容が分かるテキストにしておきましょう。
装飾を意味する画像には、alt属性を指定しなくても問題ありません。
ポイント!
Web上で画像を表示させる際に、装飾の意味合いが強かったりして、仮に表示されなくても問題ない内容の場合は、alt属性は空にしていても問題ありません。
ただし、空にしても、alt属性自体は残しておきましょう。
<img src="(ファイルの位置)sample.jpg" width="幅" height="高さ" alt="">
width(幅)、height(高さ)について
width(幅)、height(高さ)とは、表示する画像の幅、高さを指定します。
指定する際には、数値のみで指定します、「px」、「%」といった単位は使用できません。
また、width="100"、height="100"の場合は、幅=100px、高さ=100pxになります。
<!--OK-->
<img src="(ファイルの位置)sample.jpg" width="100" height="100" alt="代替テキスト">
<!--NG-->
<img src="(ファイルの位置)sample.jpg" width="100px" height="100px" alt="代替テキスト">
width(幅)、height(高さ)を指定することで、表示速度を速めるために、以前は必ず指定をしていましたが、
現在では、レスポンシブデザインが主流になり、画像の表示サイズを固定できないことも多くなったため、
width(幅)、height(高さ)を書かずに省略するケースも増えてきました。
省略して書いた場合は、画像の実サイズで表示します。
<!--省略するケース-->
<img src="(ファイルの位置)sample.jpg" alt="代替テキスト">
CSSプロパティ参考になるかも
文字や画像を左寄せ、中央寄せ、右寄せに指定する際に使用します。
まとめ
今回はこれで以上です。
- POINT
- imgタグとは、HTML文章内に画像を表示させます。
- imgタグに指定できるファイルは5種類になります。
- 画像ファイルの位置を指定する際には、絶対パス、相対パスがあります。
- alt属性には、SEO対策(検索エンジン)にも繋がるため、画像に対しては具体的に説明文を書きましょう。
- 装飾を意味する画像には、alt属性を指定しなくても問題ありません。
- width(幅)、height(高さ)を書かずに省略するケースも増えてきました。
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事