今回は【HTML】スマートフォン向けのファビコンを設定、作り方を学ぼう!
の解説になります!
こんな方に読んでほしい
- HTMLを学び始めた方へ
-
HTMLについて学びたい方へ - 今回はmetaタグにスマートフォン向けのファビコンの指定、作り方の解説になります。
前回は、Webサイトに対してファビコンの作成から設定を解説をいたしました。
今回は、iOS、 Androidのホーム画面用の作成から設定を解説いたします。
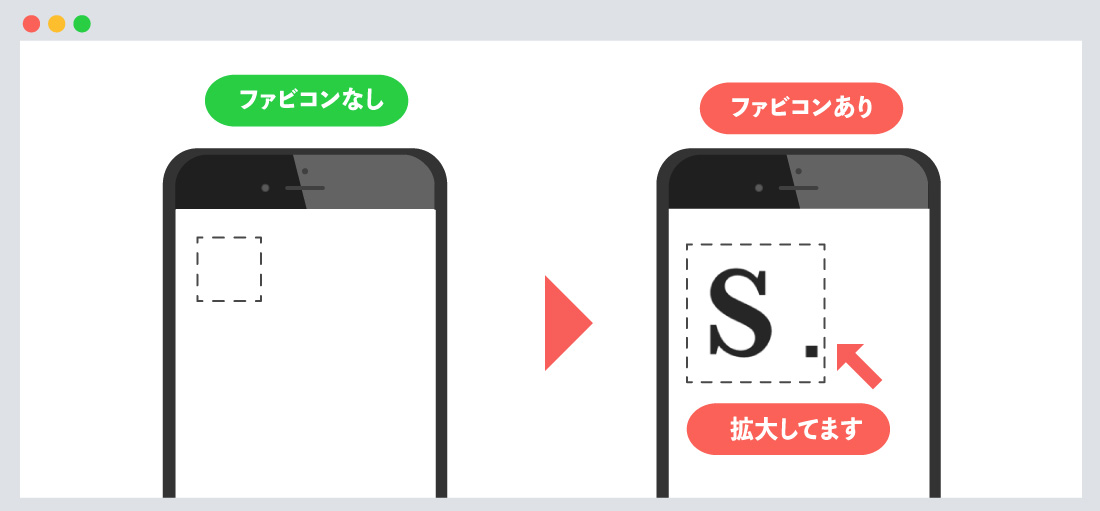
上記のように、iOS、 Androidのホーム画面用にアイコンとして設定できるようになります。
「ホーム画面に追加」設定することで、作成したファビコンが表示されます。
※画像では分かりやすいように、拡大しております。
ファビコンの指定方法
ファビコンは、自社のWebサイトを表す一つのアイコンになる為、必ず設定することをおすすめします。
用意する物は、画像のみになります。
基本的な書き方は以下になります。
<!--webサイト用-->
<link rel="icon" href="favicon.ico">
<!--iOS、 Androidのホーム画面用-->
<link rel="apple-touch-icon" sizes="152x152" href="(ファイルの位置)/apple-touch-icon-152x152.png">
<!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="favicon.ico">
<link rel="apple-touch-icon" sizes="152x152" href="(ファイルの位置)/apple-touch-icon-152x152.png">
<title>無題ドキュメント</title>
</head>
<body>
</body>
</html>
基本的な記述方法としては、head〜/headの中にlink〜を追加します。
href=""には、ファビコンのURI(ファイルの位置)を指定します。
ico形式について
前回は、ブラウザのアドレスバー、ブックマーク形式は「.ico」でしたが、
iOS、 Androidのホーム画面用の形式は「.png」になります。

iOS、 Androidのホーム画面用の形式は「.png」にしておきましょう!!
| 通常のファビコン | 形式は「.ico」 |
|---|
| iOS、 Androidのホーム画面用 | 形式は「.png」 |
|---|
サイズについて
ファビコンにも様々なサイズがあり、ブラウザ用サイズ、iPhoneやiPad用のホーム画面サイズがあります。
最低限必要な以下の5つのサイズは覚えておきましょう。
| 16px × 16px | Edgeのブラウザのタブ |
|---|
| 32px × 32px | Chrome、Firefox、Safariなどのブラウザのタブ |
|---|
| 48px × 48px | Windowsのサイトアイコン |
|---|
| 64px × 64px | 高解像度のWindowsサイトアイコン |
|---|
| 152px × 152px | iOS、 Androidのホーム画面のアイコン |
|---|
「16px × 16px」は、小さい画像のため、大きくすると画質が荒れてしまいます。
「32px × 32px」のChrome、Firefox、Safariなどのブラウザのタブ用がおすすめです。
「152px × 152px」のiOS、 Androidのホーム画面用サイズを用意します。
個人的におすすめサイズ・用意するサイズ
ブラウザのタブは「32px × 32px」を用意しましょう。
iOS、 Androidのホーム画面のアイコンは「152px × 152px」を用意しましょう。

ファビコンのサイズはたくさんあるけど、
最低限用意するのは、「32px × 32px」、「152px × 152px」の2つだけで十分だね!
ファビコンの作成について
ファビコンを作成するには、画像を用意しないといけません。
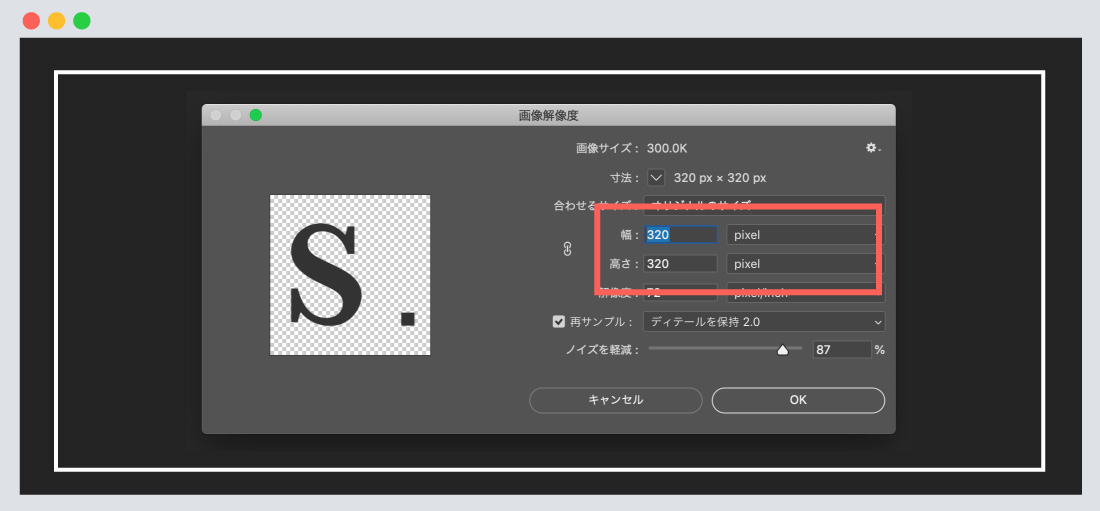
PhotoshopやIllustratorを開いて、サイズ横320px、縦320pxの画像を作成します。
今回はPhotoshopを採用します。
画像作成後、保存しますが、その際の保存方法は「jpg, png, gif」などで保存します。
透過する場合はPNG形式がお勧めです。
ファビコンジェネレータのご紹介
ファビコンを作成する、ジェネレーターのサイトはたくさん存在します。
その中でも、ブラウザ用、iOS、 Androidのホーム画面用のアイコンを一括で作成してくれるサイトを
ご紹介します。
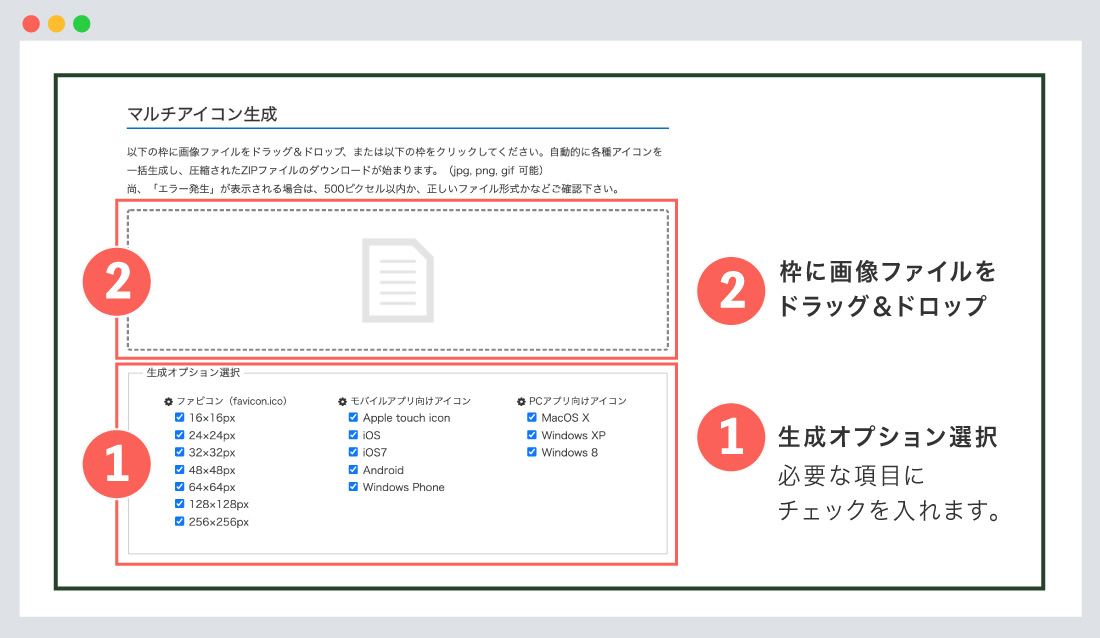
マルチアイコン生成ウェブアプリ
https://kantaro-cgi.com/webappli/multiicon-maker/
1枚の画像から各種サイズのアイコンを一括で生成し、ZIPファイルに圧縮してくれます。
1.「生成オプション選択」必要な項目にチェックを入れます。
2.枠に画像ファイルをドラッグ&ドロップ、または以下の枠をクリックし、ファビコンを作成します。
※「エラー発生」が表示される場合は、500ピクセル以内か、正しいファイル形式かなどご確認下さい。
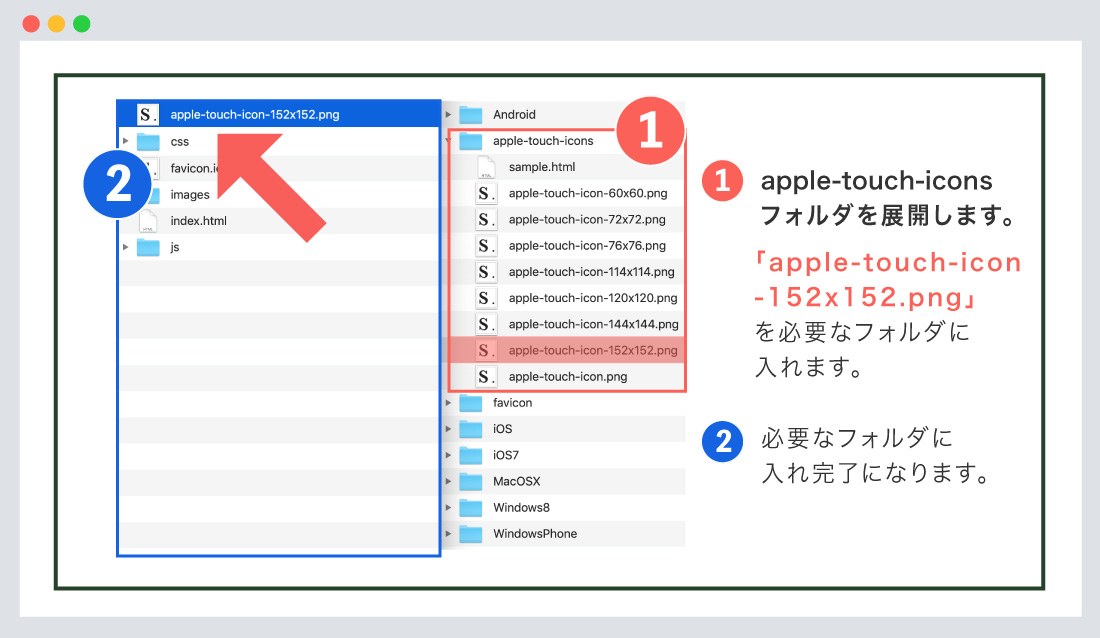
ダウンロード後ZIPファイルを解凍します
1.「ダウンロードファイル」には、ファビコン種類がたくさんありますが、
「apple-touch-icons」 >> 「apple-touch-icon-152×152.png」を選択し、
必要なフォルダに移動させます。
2.名前などは変更せず、完了になります。
マルチアイコン生成ウェブアプリの利用制限(一般ユーザー様)
| 画像ファイル容量 | 5MB以内 |
|---|
| 画像ファイル縦横サイズ | 500×500ピクセル以内 |
|---|
| ご利用回数 | 1つの接続IPにつき1日10回まで |
|---|

ファビコンの設定は一回覚えればとても簡単です!!
必ず設定をおこなっておきましょう!
関連記事
まとめ
今回はこれで以上です。
- POINT
- favicon(ファビコン)とは、ブラウザのアドレスバー、ブックマークに表示される画像のことをファビコンと言います。
- iOS、 Androidのホーム画面のアイコンの形式は「.png」にしておきましょう!!
- ブラウザのタブは「32px × 32px」を用意しましょう。
- iOS、 Androidのホーム画面のアイコンは「152px × 152px」を用意しましょう。
- 透過する場合はPNG形式がお勧めです。
- ファビコンは必ず設定をおこなっておきましょう!
スポンサーリンク

SHU
1991年生まれ九州の宮崎県育ち高校卒業後、愛知県で自動車関係のお仕事に5年間勤め、WEB業界に転職致しました。
趣味:サッカー観戦、ゲーム、映画、漫画基本インドアです!笑
つくる、しあわせをテーマとして主にWEBに関する様々な情報を発信しています。
最新記事
関連記事