- HOME
- > BLOG CATEGORY
- 【HTML】Webサイトのファビコンを設定、作り方を学ぼう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLについて学びたい方へ最初に、設定をしていない場合のファビコンをご確認ください。
せっかく、作成したWebサイトがデフォルトのファビコンだと寂しいですよね。

favicon(ファビコン)とは
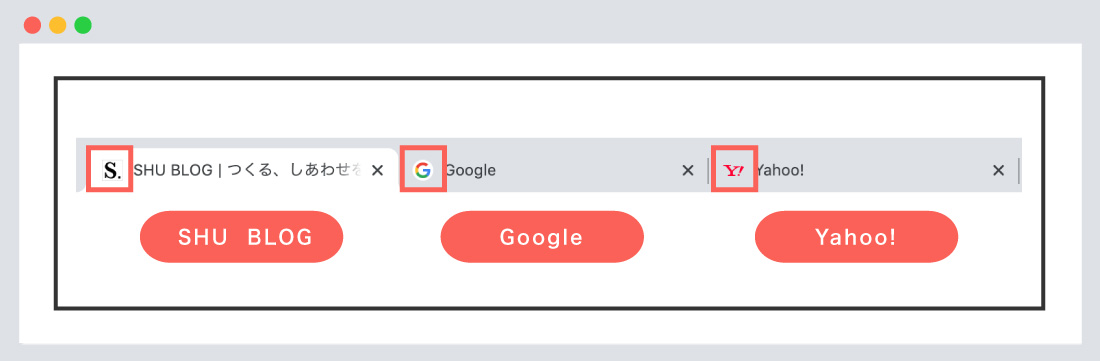
ブラウザのアドレスバー、ブックマークに表示される画像のことをファビコンと言います。
このように、私のブログや、「Google」、「Yahoo!」など自社のWebサイトを表す一つのアイコンにもなります。

[記事の内容]

ファビコンは、自社のWebサイトを表す一つのアイコンになる為、必ず設定することをおすすめします。
用意する物は、画像のみになります。
基本的な書き方は以下になります。
<link rel="icon" href="favicon.ico"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<link rel="icon" href="favicon.ico">
<title>無題ドキュメント</title>
</head>
<body>
</body>
</html>基本的な記述方法としては、head〜/headの中にlink〜を追加します。
href=""には、ファビコンのURI(ファイルの位置)を指定します。
例として、フォルダ名「ico」の中に「favicon.ico」が保存されている場合には次のように記述します。
<link rel="icon" href="ico/favicon.ico">ファビコンの形式は、「png」、「gif」形式なども使えますが、古いブラウザとの互換性を確保するために、
形式は「.ico」にするのがおすすめです。
ファビコンの形式は「.ico」にしておきましょう!!
ファビコンにも様々なサイズがあり、ブラウザ用サイズ、iPhoneやiPad用のホーム画面サイズがあります。
今回はブラウザ用サイズのみの解説ですが、代表的なサイズを載せておきます。
最低限必要な以下の5つのサイズは覚えておきましょう。
| 16px × 16px | Edgeのブラウザのタブ |
|---|---|
| 32px × 32px | Chrome、Firefox、Safariなどのブラウザのタブ |
| 48px × 48px | Windowsのサイトアイコン |
| 64px × 64px | 高解像度のWindowsサイトアイコン |
| 152px × 152px | iOS、 Androidのホーム画面のアイコン |
「16px × 16px」は、小さい画像のため、大きくすると画質が荒れてしまいます。
「32px × 32px」のChrome、Firefox、Safariなどのブラウザのタブ用がおすすめです。
「152px × 152px」のiOS、 Androidのホーム画面のアイコンは次回解説いたします。
個人的におすすめサイズ・用意するサイズ
ブラウザのタブは「32px × 32px」を用意しましょう。
iOS、 Androidのホーム画面のアイコンは「152px × 152px」を用意しましょう。
ファビコンのサイズはたくさんあるけど、
最低限用意するのは、「32px × 32px」、「152px × 152px」の2つだけで十分だね!

ファビコンを作成するには、画像を用意しないといけません。
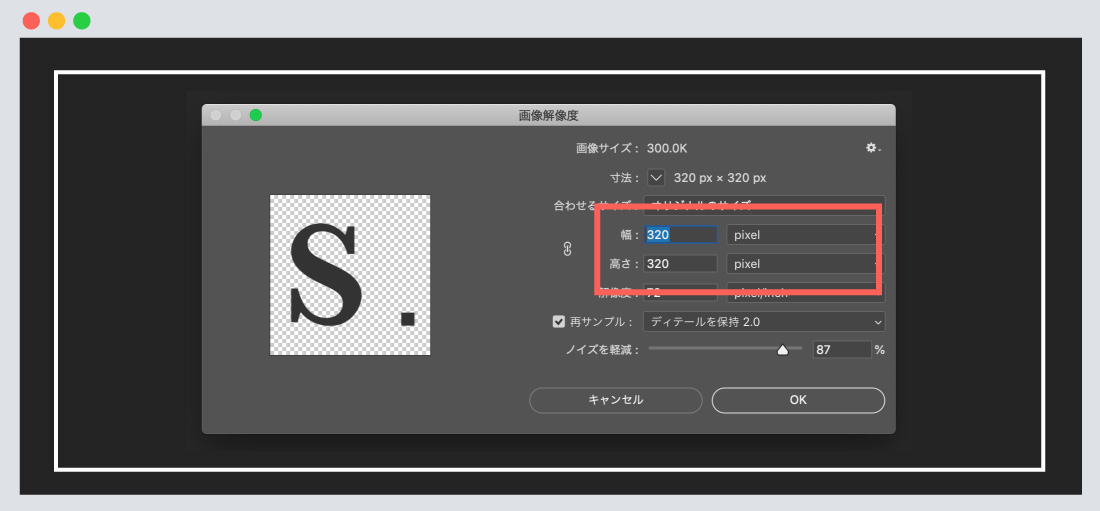
PhotoshopやIllustratorを開いて、サイズ横320px、縦320pxの画像を作成します。
今回はPhotoshopを採用します。

画像作成後、保存しますが、その際の保存方法は「jpg, png, gif」などで保存します。
透過する場合はPNG形式がお勧めです。
ファビコンを作成する、ジェネレーターのサイトはたくさん存在します。
その中でも、ブラウザ用、iOS、 Androidのホーム画面用のアイコンを一括で作成してくれるサイトを
ご紹介します。
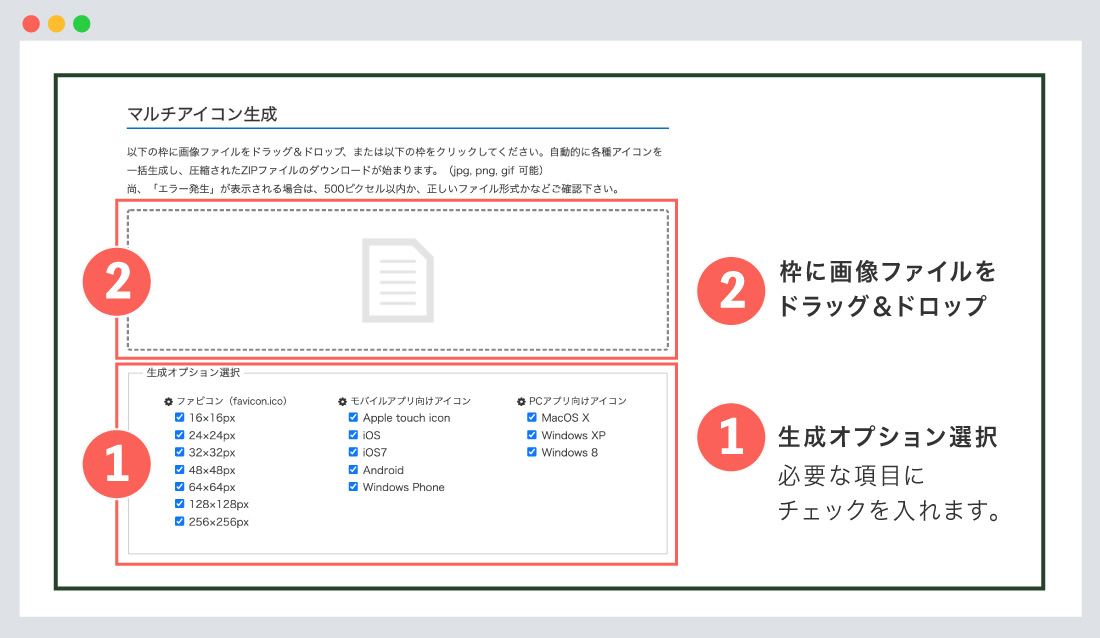
マルチアイコン生成ウェブアプリ
https://kantaro-cgi.com/webappli/multiicon-maker/
1枚の画像から各種サイズのアイコンを一括で生成し、ZIPファイルに圧縮してくれます。
1.「生成オプション選択」必要な項目にチェックを入れます。
2.枠に画像ファイルをドラッグ&ドロップ、または以下の枠をクリックし、ファビコンを作成します。
※「エラー発生」が表示される場合は、500ピクセル以内か、正しいファイル形式かなどご確認下さい。

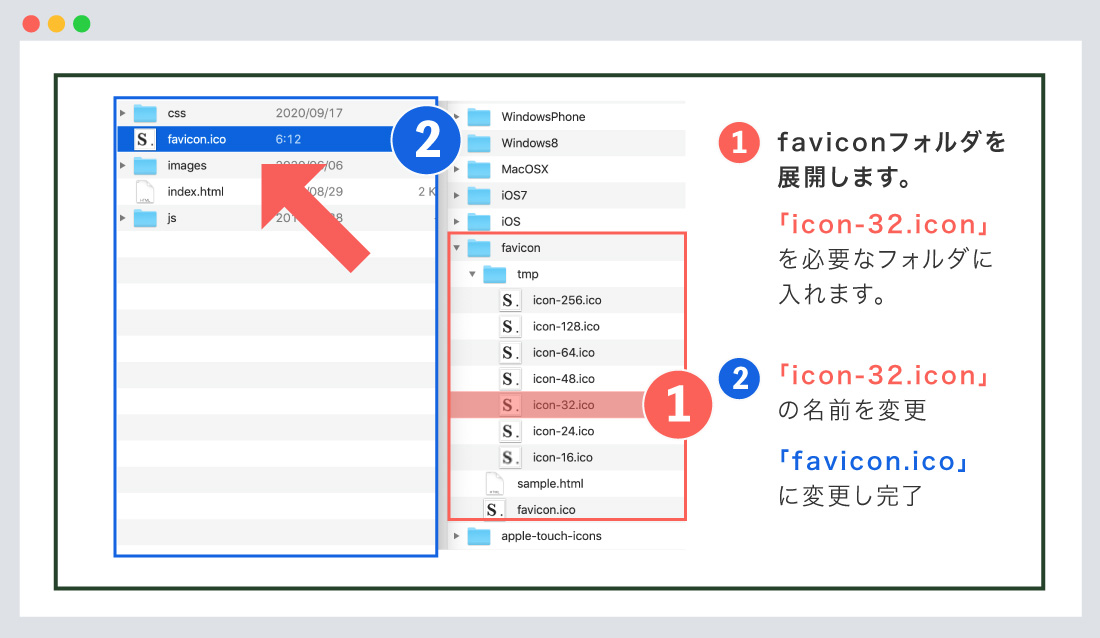
ダウンロード後ZIPファイルを解凍します

1.「ダウンロードファイル」には、ファビコン種類がたくさんありますが、
「favicon」 >> 「tmp」 >> 「icon-32.ico」を選択し、必要なフォルダに移動させます。
2.「icon-32.ico」の名前を変更します。
「icon-32.ico」 >> 「favicon.ico」に名前を変更し完了になります。
<link rel="icon" href="favicon.ico">マルチアイコン生成ウェブアプリの利用制限(一般ユーザー様)
| 画像ファイル容量 | 5MB以内 |
|---|---|
| 画像ファイル縦横サイズ | 500×500ピクセル以内 |
| ご利用回数 | 1つの接続IPにつき1日10回まで |
今回はこれで以上です。
次回は「iOS、 Androidのホーム画面のアイコン」について解説します。

2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog