- HOME
- > BLOG CATEGORY
- 【HTML】電話番号が自動リンクにならないように指定しよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
HTMLのmetaについて学びたい方へAndroid、iOS搭載のスマートフォンは、ページに含まれる、電話番号に対して番号を検出し自動でリンクを指定してしまします。
また、自動検出機能には、電話番号でない番号も自動でリンクされる可能性もでてきます。
今回は、1行を追加するのみ!!
電話番号が自動リンクになって困ってたらmetaタグを1行を追加しよう。
[記事の内容]

HTMLのbody〜/bodyの中に電話番号を記述する際に、番号を検出し自動でリンクを指定されることがあります。

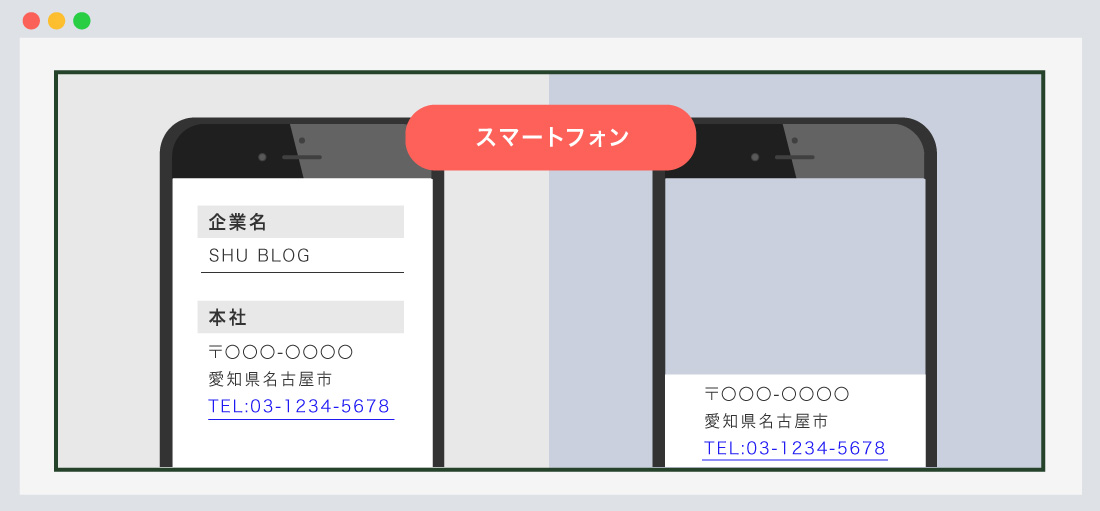
例えば、スマートフォンで確認すると、
左の図では、「会社概要ページ」の企業情報の電話番号にリンクが自動的に指定されます。
右の図では、「footer(フッター)」の企業情報の電話番号にリンクが自動的に指定されます。
※PCでは問題はありません。

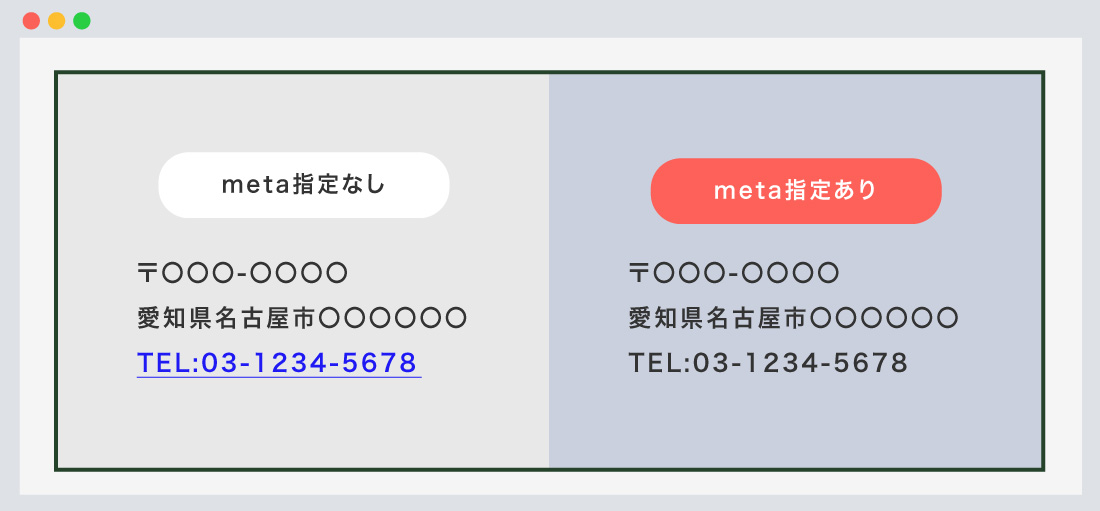
metaタグの指定は、head〜/head内に記述します。
基本的な書き方は以下になります。
<meta name="format-detection" content="telephone=no"><!doctype html>
<html>
<head>
<meta charset="UTF-8">
<meta name="format-detection" content="telephone=no">
<title>無題ドキュメント</title>
</head>
<body>
<address>〒〇〇〇-〇〇〇〇<br>
愛知県名古屋市〇〇〇〇〇〇<br>
TEL:03-1234-5678</address>
</body>
</html>また、電話番号をリンクさせたい場合は、a要素を使い、
以下のように指定します。

よく、スマートフォンの下部に固定の画像やテキストがあり、ボタンを押すと電話が繋がるようになってることがあります。
telを指定することで、電話のリンクになり、携帯電話でタップすると電話がかけられるようになります。
ハイフンあり、なし、どちらでも問題はありません。数字もハイフンも全て半角で書きましょう。
aタグの中にhref="tel:電話番号"を入れ指定します。
telで電話番号をリンク
電話は0120-345-6789まで
<p>電話は<a href="tel:01203456789">0120-345-6789</a>まで</p>
今回はこれで以上です。
電話番号をリンクさせる、させない場合の使い分けは、しっかり覚えておきましょう。
metaタグを追加することで電話番号の自動リンクを回避できます。
2021.07.27

2021.07.09

2021.07.06

2021.07.02
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog