- HOME
- > BLOG CATEGORY
- 【CSS】table-layoutの使い方、列幅のサイズについて

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
table-layoutの使い方について学びたい方へ
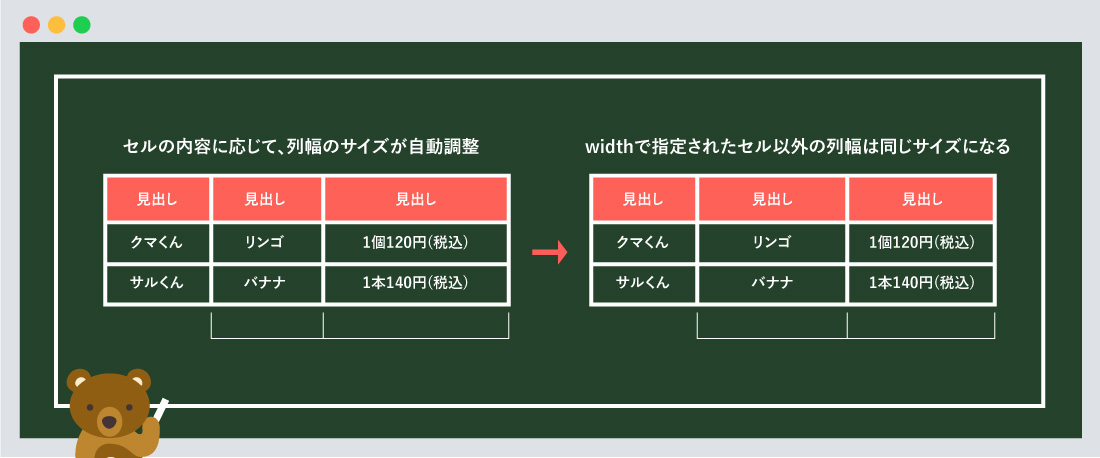
上の図のように、table(表)を作成した際に、セルの領域は内容に応じて、列幅のサイズが自動調整されます。
table-layout: fixedを指定することにより、widthで指定されたセル以外の列幅は同じサイズに調整してくれます。
[記事の内容]

table-layoutプロパティは、テーブルのレイアウトアルゴリズムを指定します。
テーブルの列幅に関するルールが指定できます。
書き方は以下のようになります。
/*table-layoutの指定*/
要素 {
table-layout: fixed;
width: 値;
}
table-layout: autoとは、セルの内容に応じて、列幅のサイズが自動調整されます。
thにクラス名「top」を指定し「見出し1、クマくん、サルくん」の列幅は100pxに指定しています。
見出し2、見出し3は自動でセルが内容に応じて、自動調整されています。
ここで1つ覚えておきたいプロパティ
border-collapse: collapseを指定すると、セル間のボーダーを空けずに、1つの線のように表示させてくれます。
autoについて
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| クマくん | リンゴ | 1個120円(税込) |
| サルくん | バナナ | 1本140円(税込) |
<table class="layout-table01">
<tbody>
<tr>
<th class="top">見出し1</th>
<th>見出し2</th>
<th>見出し3</th>
</tr>
<tr>
<td>クマくん</td>
<td>リンゴ</td>
<td>1個120円(税込)</td>
</tr>
<tr>
<td>サルくん</td>
<td>バナナ</td>
<td>1本140円(税込)</td>
</tr>
</tbody>
</table>
/*--table-layout: autoを指定--*/
table.layout-table01 {
table-layout: auto;
width: 100%;
text-align: center;
}
table.layout-table01,
table.layout-table01 td,
table.layout-table01 th {
border: solid 1px #fff;
border-collapse: collapse;
}
th.top {
width: 100px;
}
table.layout-table01 th {
background-color: #fd6158;
}
table.layout-table01 td,
table.layout-table01 th {
padding: 10px;
box-sizing: border-box;
}
table-layout: fixedとは、widthで指定されたセル以外の列幅は同じサイズになります
※fixedを指定する際には、widthを必ず指定しましょう。
thにクラス名「top」を指定し「見出し1、クマくん、サルくん」の列幅は100pxに指定しています。
列幅(今回は例とて100px)を指定していない場合は、すべての列幅が均等になります。
見出し2、見出し3は均等に列幅を同じにしてくれます。
fixedについて
| 見出し1 | 見出し2 | 見出し3 |
|---|---|---|
| クマくん | リンゴ | 1個120円(税込) |
| サルくん | バナナ | 1本140円(税込) |
<table class="layout-table02">
<!--以下省略-->
</table>
/*--table-layout: autoを指定--*/
table.layout-table02 {
table-layout: fixed;
width: 100%;
text-align: center;
}
th.top {
width: 100px;
}
/*--装飾 以下省略 上記と同じ クラス名だけ変更--*/
tableタグはtr、tr、tdのタグを使用します。
tableの基本的な作成についての記事になります。
今回はこれで以上です。
autoとは、セルの内容に応じて、列幅のサイズが自動調整してくれます。fixedとは、widthで指定されたセル以外の列幅は同じサイズになります。fixedを指定する際には、widthを必ず指定しましょう。border-collapse: collapseを指定すると、セル間のボーダーを空けずに、1つの線のように表示させてくれます。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog