- HOME
- > BLOG CATEGORY
- 【CSS】カーソルでテキストを選択した際のハイライト色を変更してみよう!

- お知らせ
- NEW 2024.05.16 【CSS】グラデーション色々なパターンを解説!
- お知らせ
- NEW 2024.05.15 【WordPress】親カテゴリーの子カテゴリー一覧を表示する方法
- お知らせ
- 2024.05.09 【レスポンシブデザイン】アニメーションが動かない原因

こんな方に読んでほしい
::selectionの使い方について学びたい方へ
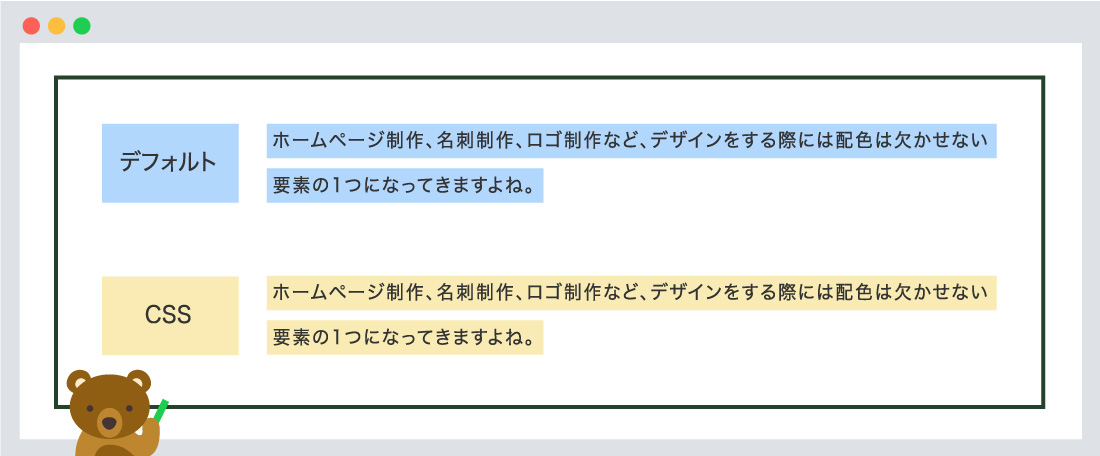
上の図のように、カーソルでテキストを選択した際のハイライト色はデフォルトで薄い青になりますが、CSSを指定することにより、ハイライト色の変更が可能になります。
指定方法もとても簡単ですので最後まで読んでみてください。
[記事の内容]

selectionセレクタを使うと、ユーザーが選択したテキストのハイライト色の変更ができます。
書き方は以下のようになります。
/*Firefox用のベンダープレフィックス付き*/
::-moz-selection {
background-color: カラー;
color: カラー;
}
::selection {
background-color: カラー;
color: カラー;
}

実際に、カーソルでテキストを選択してみてください。背景色が#f9ebb4(黄色)になっています。
今回は、pタグにCSSを指定し、一部の要素のみに適用させています。
IE9以降のブラウザにはすべて対応しております。
Firefoxに対しては、「-moz-selection」ベンダープレフィックスを指定しましょう。
selection指定方法について
ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない
要素の1つになってきますよね。
<p>ホームページ制作、名刺制作、ロゴ制作など、デザインをする際には配色は欠かせない<br>
要素の1つになってきますよね。</p>
/*Firefox用のベンダープレフィックス*/
p::-moz-selection {
background-color: #f9ebb4;
}
/*selectionを指定*/
p::selection {
background-color: #f9ebb4;
}
POINT!
背景色を指定する際には、色が強い色は避けましょう!
テキストが読みにくい、見えにくくなる恐れがあります。
今回はこれで以上です。
selectionセレクタを使うと、ユーザーが選択したテキストのハイライト色の変更ができます。
2024.05.15

2024.05.09

2024.05.09

2024.03.07
2024.05.15
2024.05.14
2024.05.09
2024.05.09
2024.05.09
2024.05.09
2023.06.15
2022.06.30
2020.03.22
2020.03.06
© 2023 shu-naka-blog